解决子级对象使用css float浮动 而父级div不能自适应高度,不能被父级内容撑开解决方法,父级div没有高度解决方法。

最外层的父级DIV不能自适应高度-不能随对象撑开没有高度
当在对象内的盒子使用了float后,导致对象本身不能被撑开自适应高度,这个是由于浮动产生原因。
如何解决父div对象自适应高度,方法有三种,接下来DIVCSS5逐一介绍。
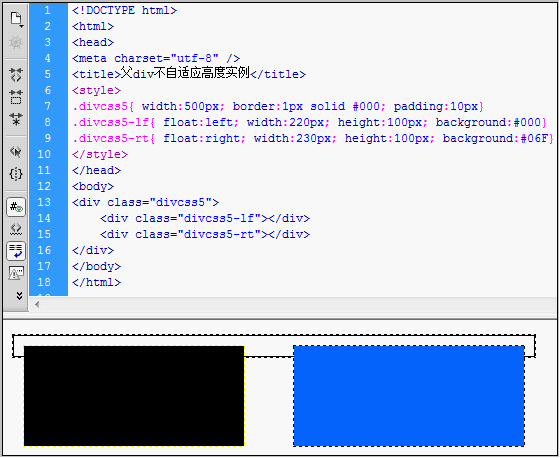
1、首先我们先看HTML源代码:
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>父div不自适应高度实例</title>
- <style>
- .divcss5{ width:500px; border:1px solid #000; padding:10px}
- .divcss5-lf{ float:left; width:220px; height:100px; background:#000}
- .divcss5-rt{ float:right; width:230px; height:100px; background:#06F}
- </style>
- </head>
- <body>
- <div class="divcss5">
- <div class="divcss5-lf"></div>
- <div class="divcss5-rt"></div>
- </div>
- </body>
- </html>
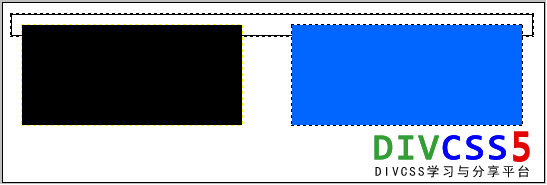
2、问题效果截图:

子对象使用float后,父div不能自适应高度实例截图
方法一:对父级设置固定高度
此方法可用于能确定父级div内子级对象高度。
假如以上案例,我们知道内部div高度100px,那对父级设置css height为100px看看效果。
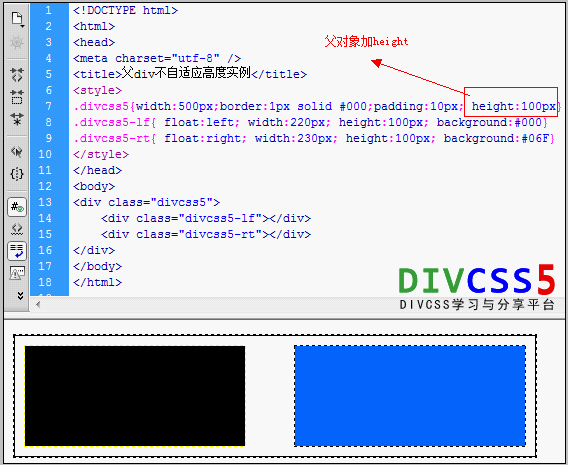
1、完整div+css实例html代码(对父div加高度):
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>父div不自适应高度实例</title>
- <style>
- .divcss5{width:500px;border:1px solid #000;padding:10px; height:100px}
- .divcss5-lf{ float:left; width:220px; height:100px; background:#000}
- .divcss5-rt{ float:right; width:230px; height:100px; background:#06F}
- </style>
- </head>
- <body>
- <div class="divcss5">
- <div class="divcss5-lf"></div>
- <div class="divcss5-rt"></div>
- </div>
- </body>
- </html>
2、加高度解决不能撑开子对象使用float效果截图

对父加高度100px 解决外层父div自适应高度截图
此方法缺点,父级是固定高度,而不随内容高度自适应高度,没高度。此方法针对能确定父div内的内容高度情况下使用。
方法二:使用css clear清除浮动
对父级div标签闭合</div>前加一个clear清除浮动对象。
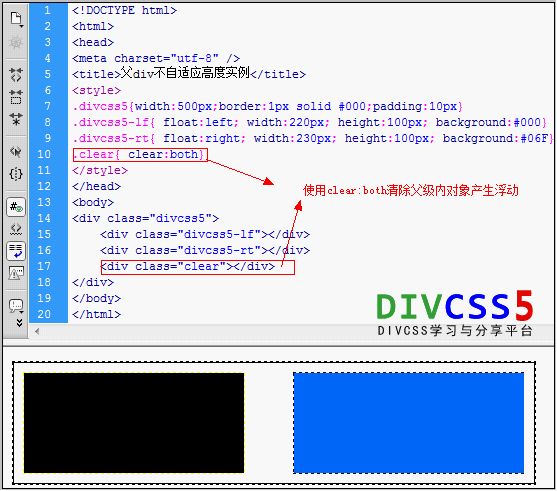
1、加clear效果完整div css代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>父div不自适应高度实例</title>
- <style>
- .divcss5{width:500px;border:1px solid #000;padding:10px}
- .divcss5-lf{ float:left; width:220px; height:100px; background:#000}
- .divcss5-rt{ float:right; width:230px; height:100px; background:#06F}
- .clear{ clear:both}
- </style>
- </head>
- <body>
- <div class="divcss5">
- <div class="divcss5-lf"></div>
- <div class="divcss5-rt"></div>
- <div class="clear"></div>
- </div>
- </body>
- </html>
2、加css clear解决父div不能自适应高度

使用clear:both清除父级内子对象产生浮动
此方法需要注意是clear:both加的位置,不是对父级直接加clear样式,而是在父级</div>前加带clear对象盒子。
方法三:对父级样式加overflow样式
此方法非常简单,也可以作为推荐解决父级不能被撑开自适应高度的方法,可以不增加div盒子对象,只需要对父级加一个overflow:hidden样式即可。
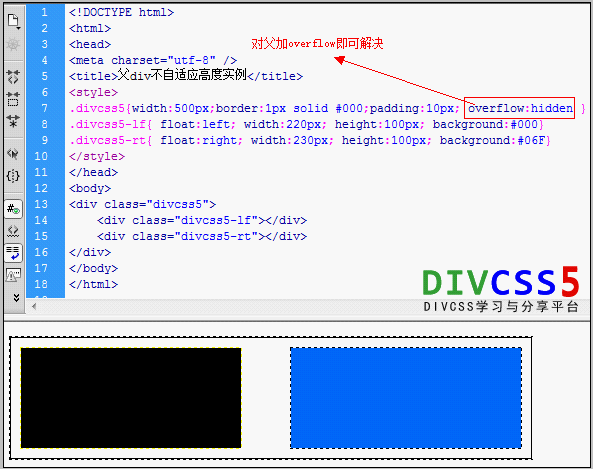
1、完整css div代码
- <!DOCTYPE html>
- <html>
- <head>
- <meta charset="utf-8" />
- <title>父div不自适应高度实例</title>
- <style>
- .divcss5{width:500px;border:1px solid #000;padding:10px; overflow:hidden }
- .divcss5-lf{ float:left; width:220px; height:100px; background:#000}
- .divcss5-rt{ float:right; width:230px; height:100px; background:#06F}
- </style>
- </head>
- <body>
- <div class="divcss5">
- <div class="divcss5-lf"></div>
- <div class="divcss5-rt"></div>
- </div>
- </body>
- </html>
2、加css overflow方法截图

父div加overflow样式解决父自适应高度
推荐。此方法为非常简单解决子用float,父div不能自适应高度,不能随父内容多少而自适应高度没有高度。
清除浮动常用方法:
方法一:添加新的元素 、应用 clear:both;
方法二:父级div定义 overflow: auto;
方法三: 据说是最高大上的方法 :after 方法:(注意:作用于浮动元素的父亲)
.clearfix:after{clear:both; display:table; content:"";}
.clearfix{zoom:1}





















 127
127











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








