[转]来自于慕课网学习整理。
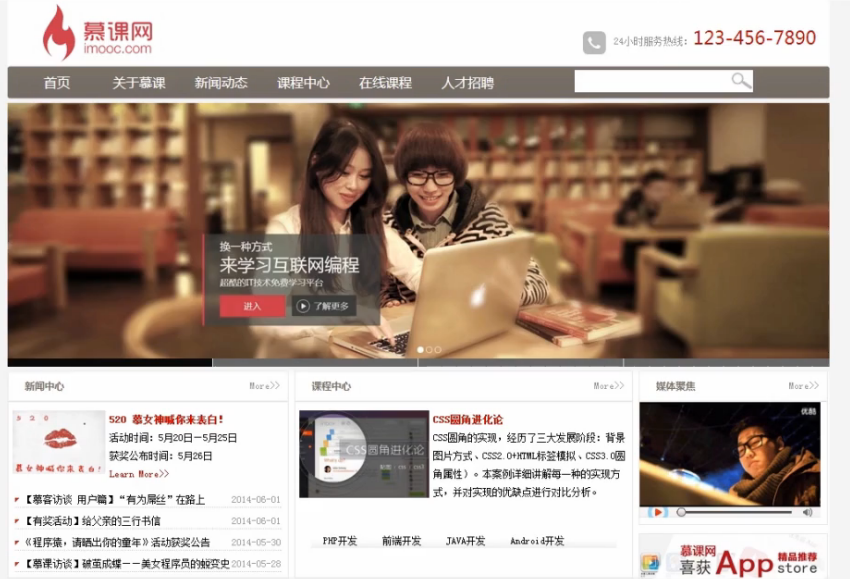
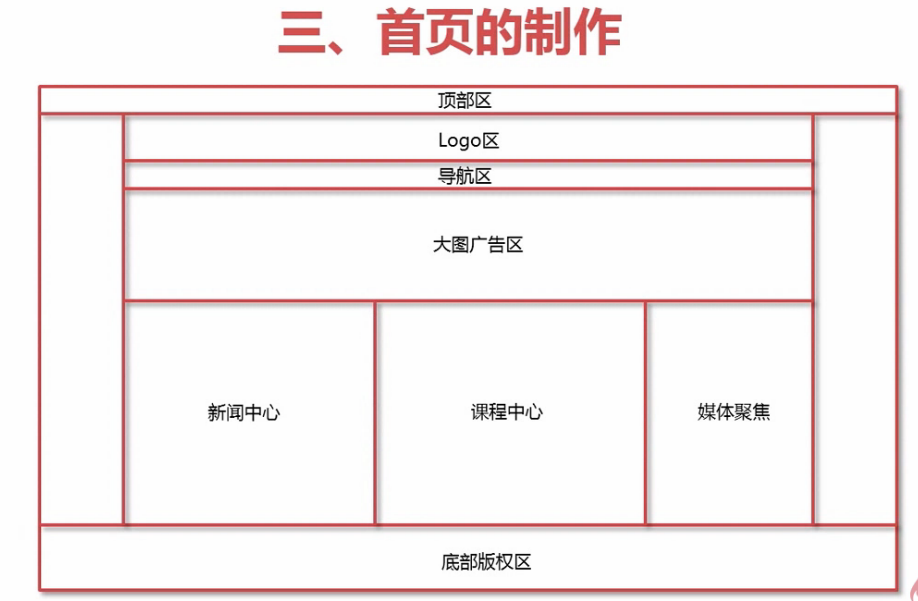
一、效果展示及分析:
![]()

 111111
111111
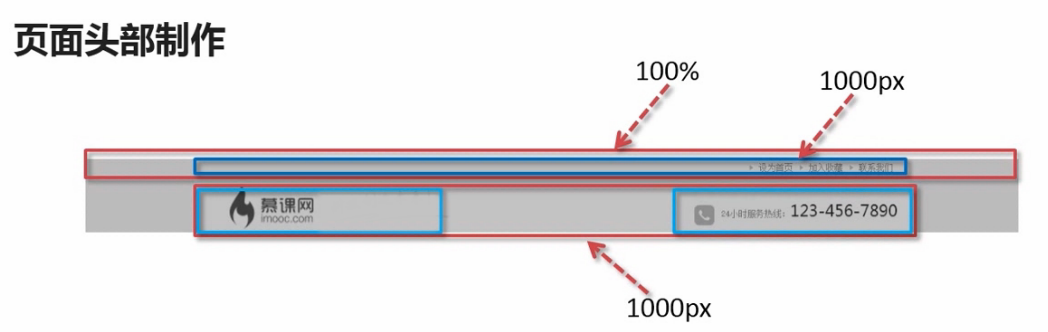
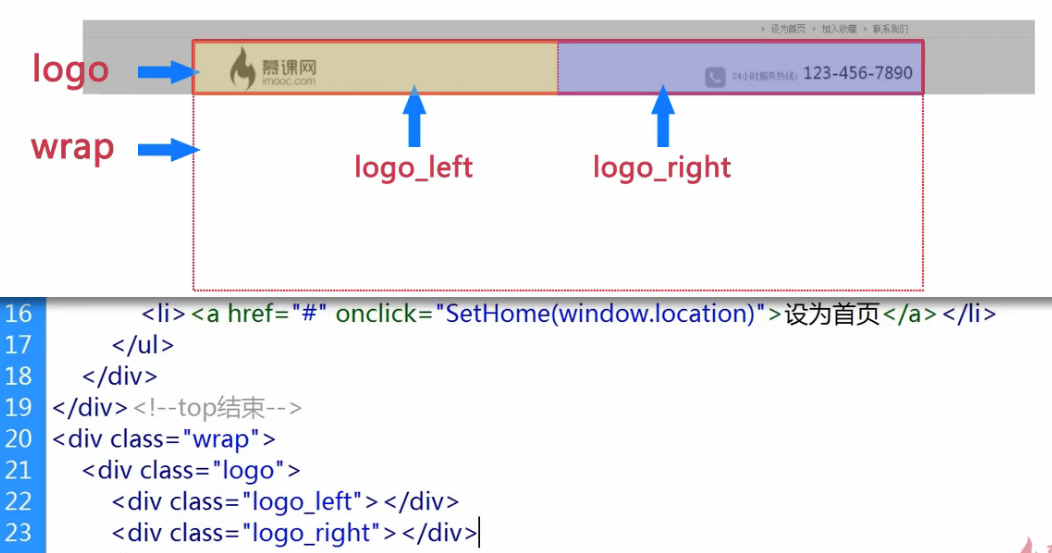
二、头部制作


知识点:
1、布局写好,都在class=top 的div内
2、注意logo和电话左右浮动,分别设置好宽度
3、log中的img元素(行内元素)居中,vertical-align:middle
4、电话中的电话号码:用span标签包围,设置样式。(不用块级元素包围)
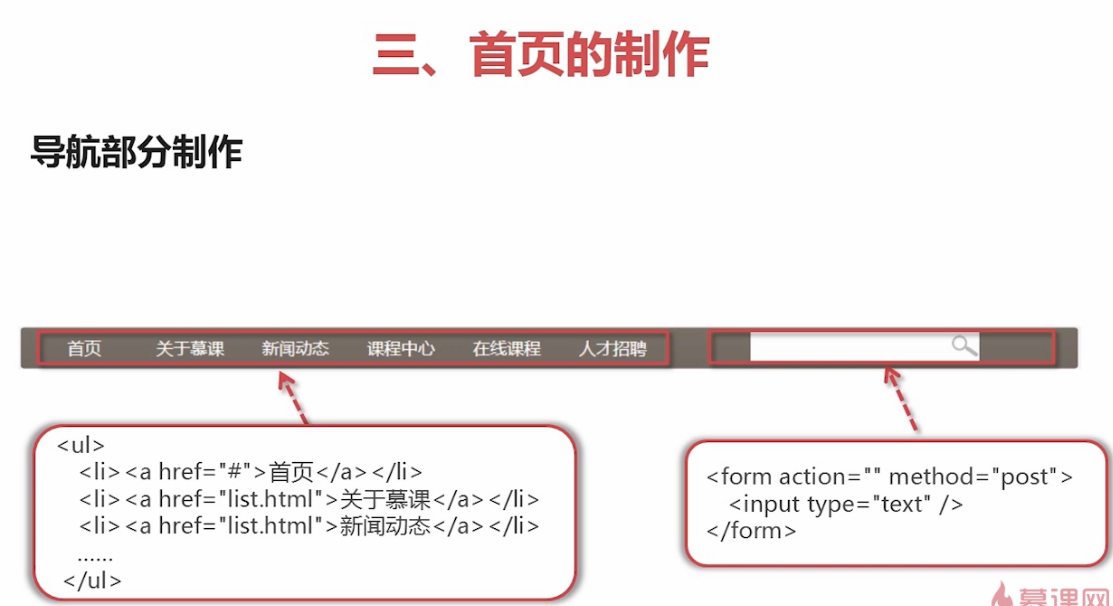
三、导航部分

知识点:
1、布局写好,都在class=wrap 的div内
2、注意ul内li设置向左浮动,设置宽度,块级元素垂直居中:height=line-height;
水平居中:text-align:center;
3、设置li中a:link,a:visited,a:hover,a:active(依次是未点击,已访问,悬停,已点击)
4、右侧搜索栏用到的元素form,imput,把搜索放大镜图标社会为input的背景
background-repeat:no-repeat; background-img: right center;
四、焦点图制作
myFocus库文件,插件,用于制作焦点图
详细:http://demo.jb51.net/js/myfocus/tutorials.html。
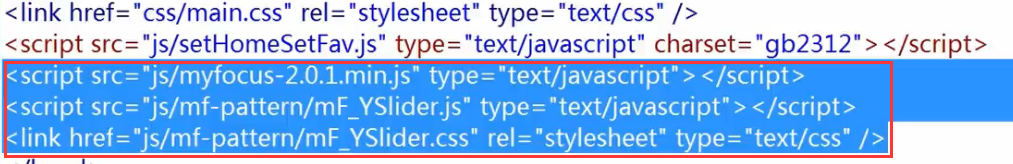
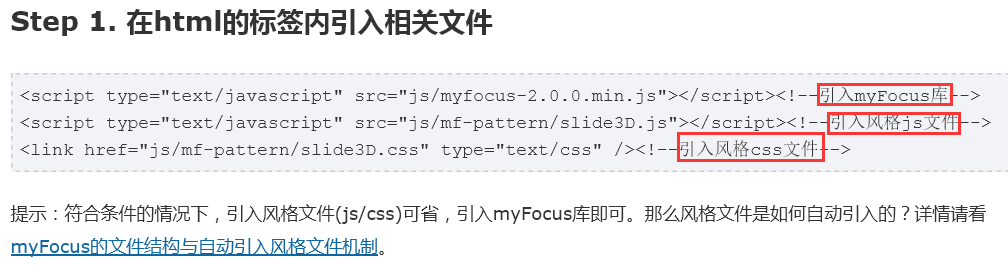
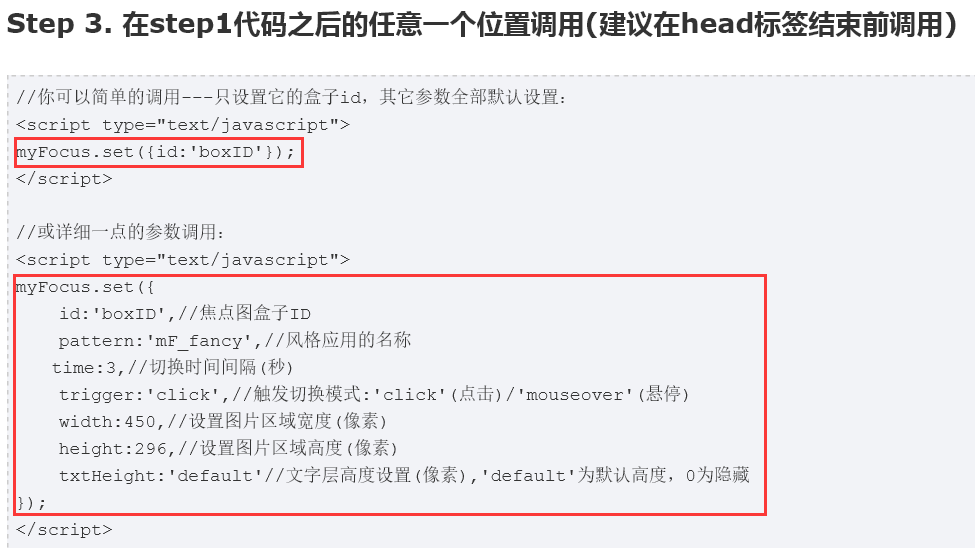
1、添加myFocus库文件,添加需要使用的样式风格的js文件/样式表文件:

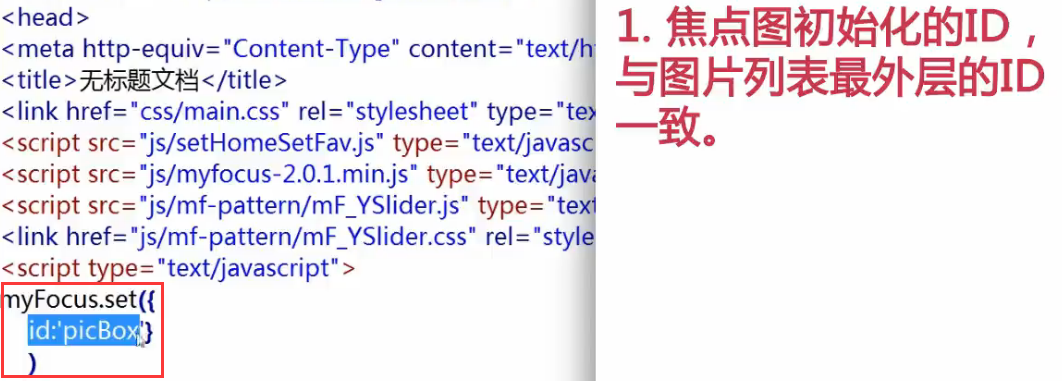
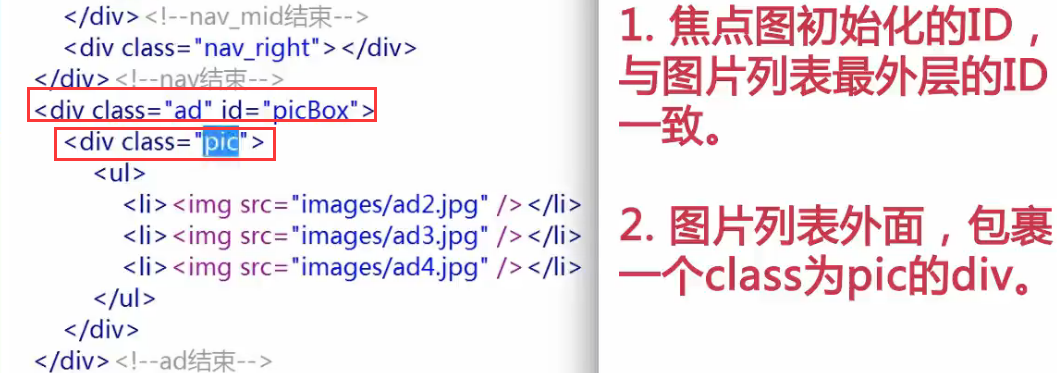
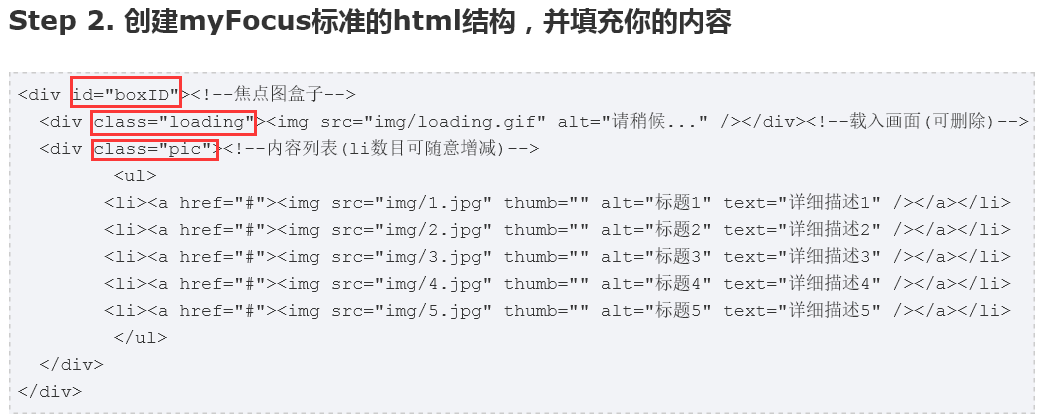
2、初始化焦点图的ID:


3、解决加载焦点图事件较长问题:增加loading样式:
增加一个div包含正在加载样式的图片

总结:




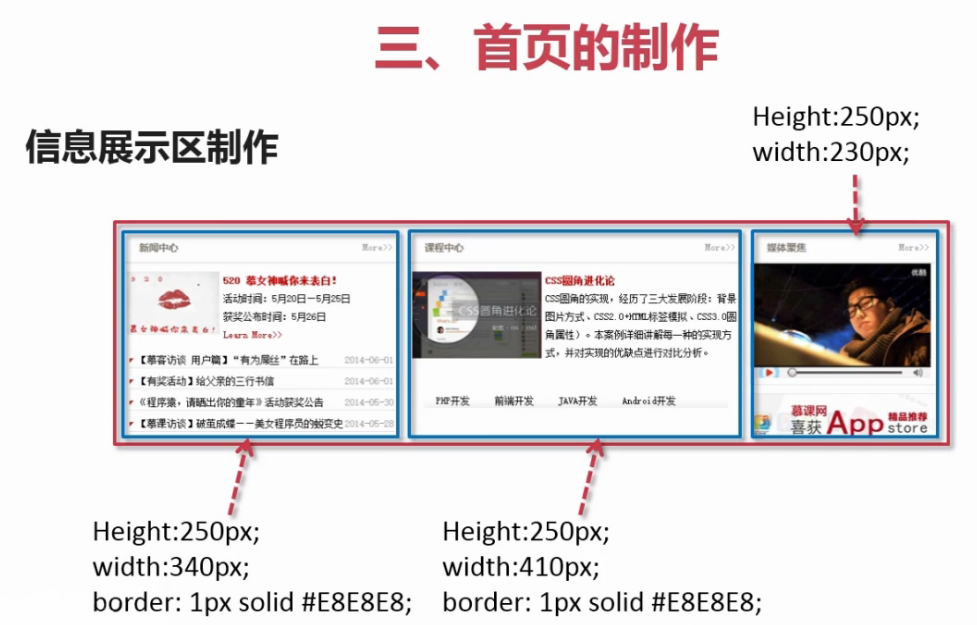
五、信息展示区制作

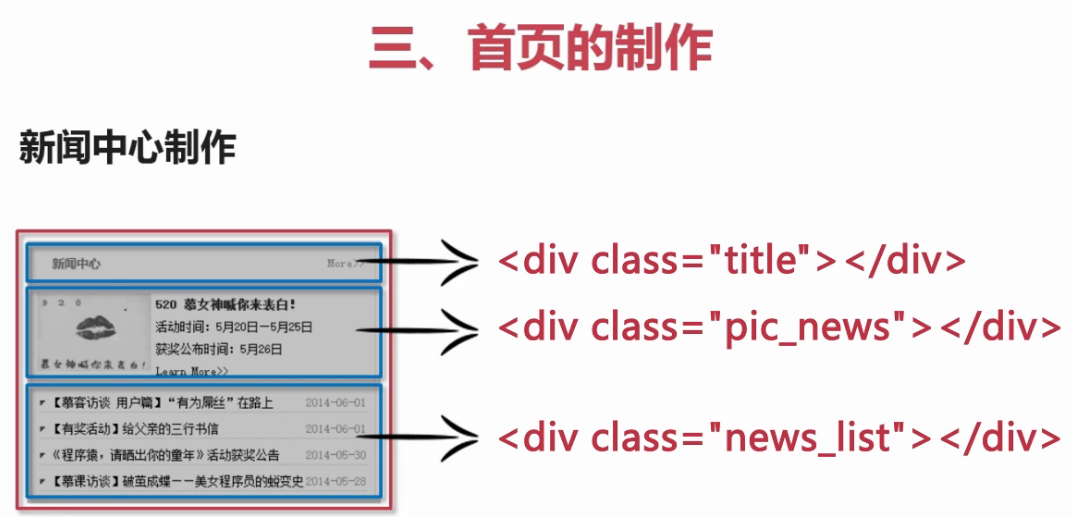
1、新闻中心制作

1)![]()
ps:
title下的新闻中心和More分别是<h2>标签包裹和<span><a>包裹,分别左右浮动。
More>>在html中写成:More>&gy;
2) ,/
,/
Ps:
img 左浮动,右侧文字用<p>包裹其中链接用再用<a>包裹,设置行高
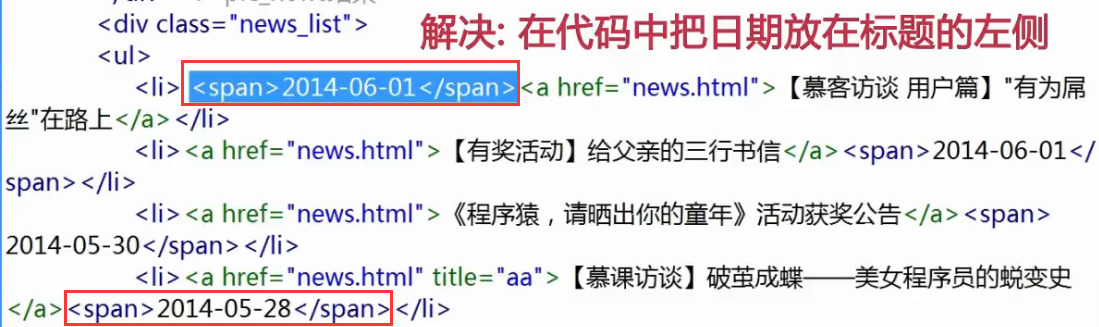
3)
在IE浏览器出现的问题如下:右侧日期向下靠。


ps:
日期要float:right,否则日期会跑到左侧。
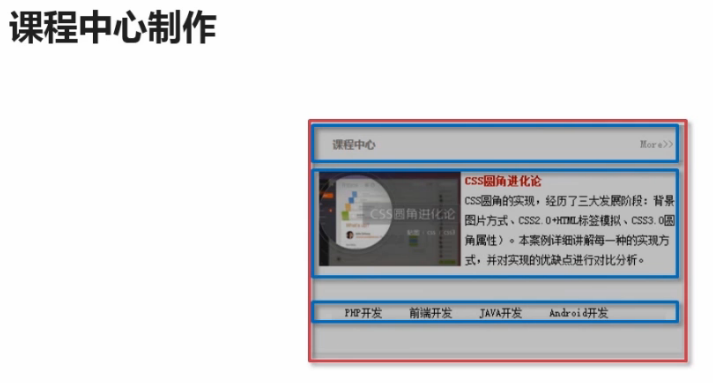
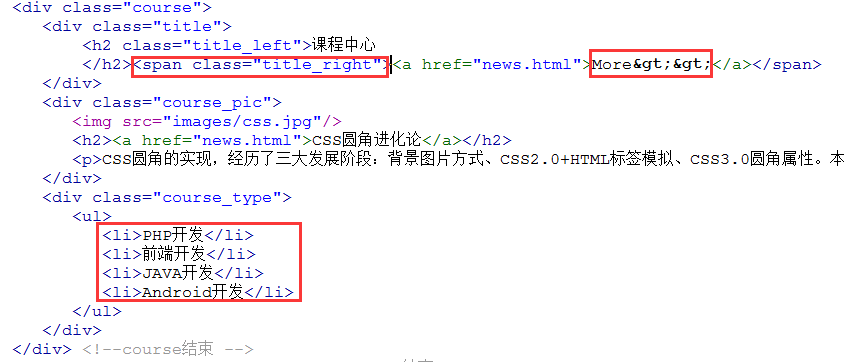
2.课程中心


注意:course_type li要左浮动,其他与新闻中心类似。
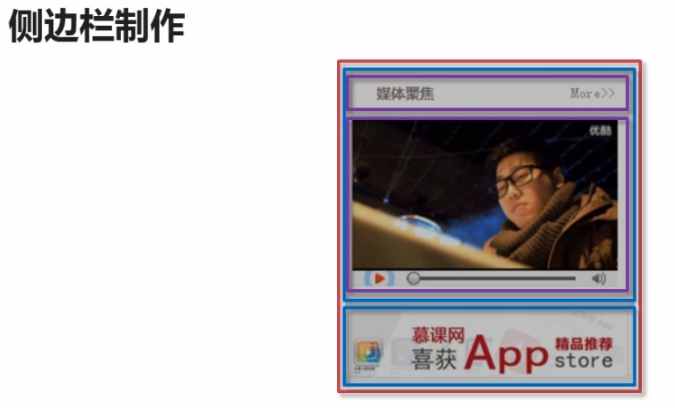
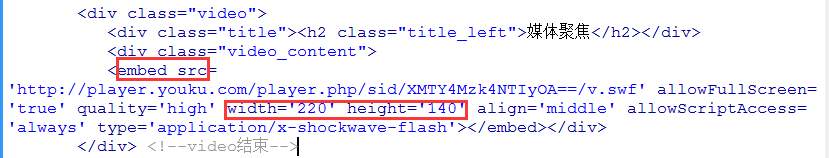
3.侧边栏制作

引入优酷网视频方法:在优酷视频下方,点击分享给朋友右侧的小三角,展开复制html代码中的内容,粘贴到html中合适的位置。


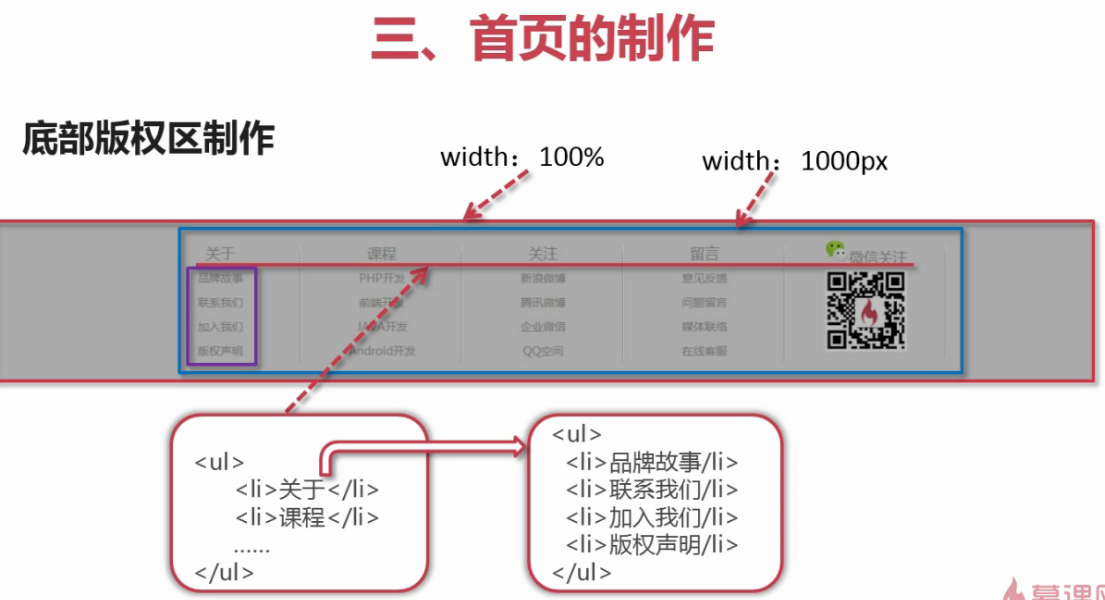
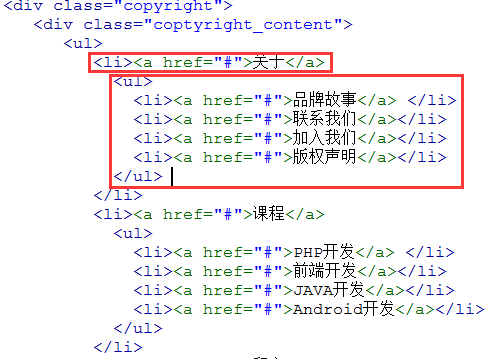
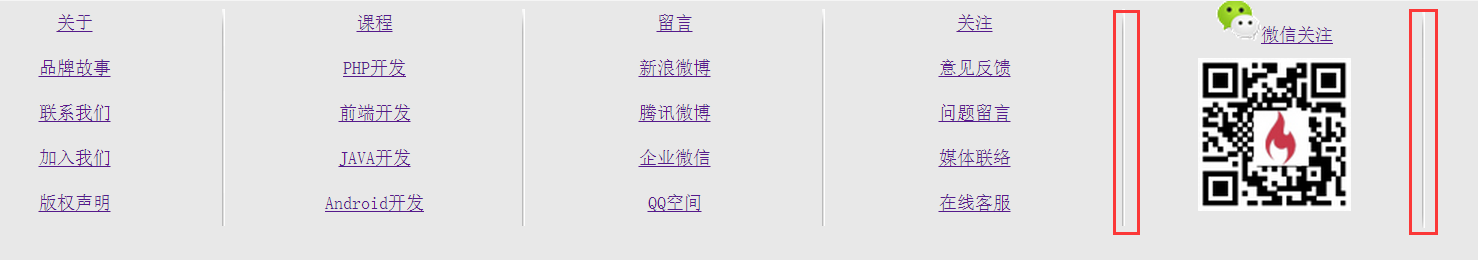
六、底部版权区制作

ps:
整体的copyright_content的div宽度为1000px,下面5个li,每个应该为200px,设置每个li的宽度为200px;



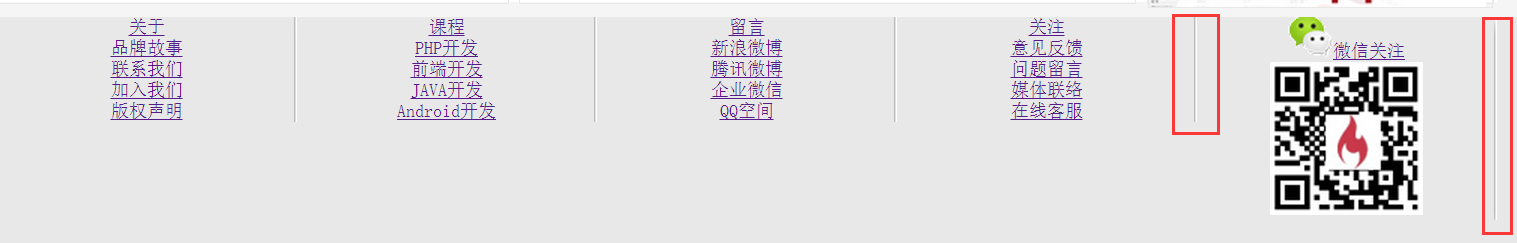
解决每个li的background(灰色竖线)不等高的问题:


改后的效果:

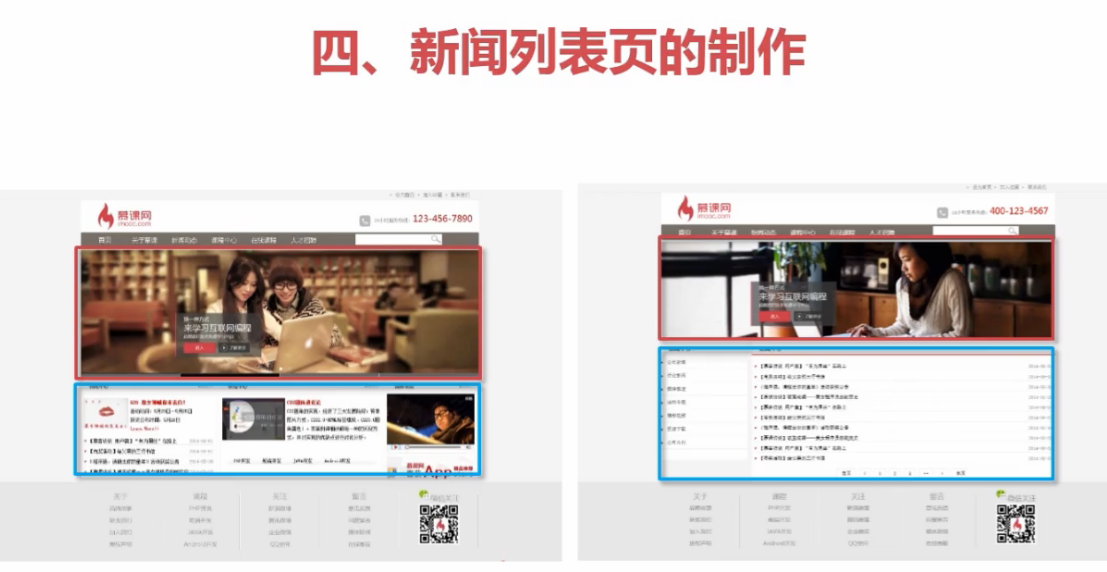
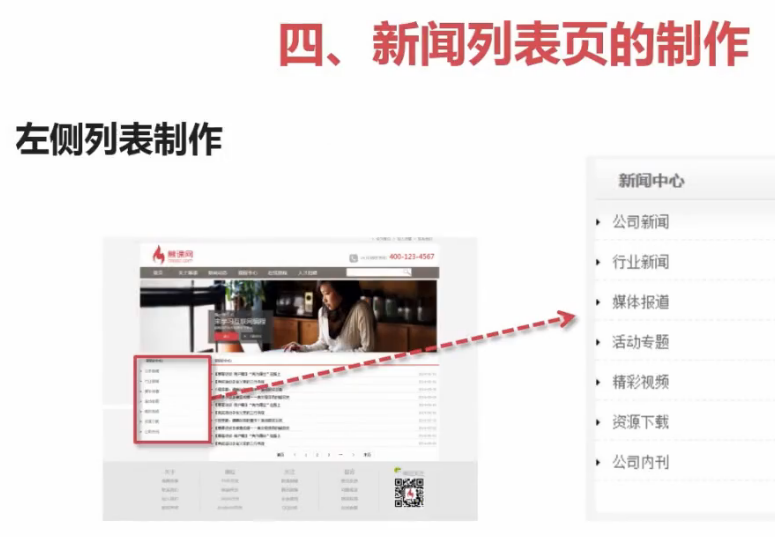
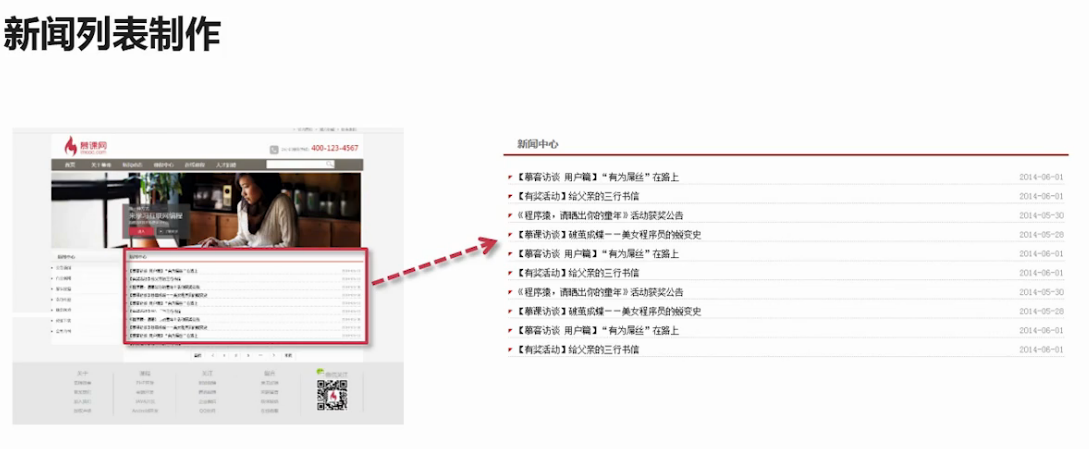
七、新闻列表页的制作

1、大体框架改造
1、变化1:图片只有一张,且高度不一样:

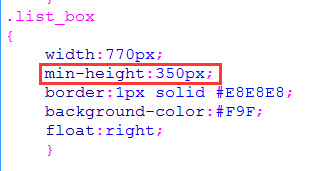
2.变化2:内容展示区由又来的三列变成两列:
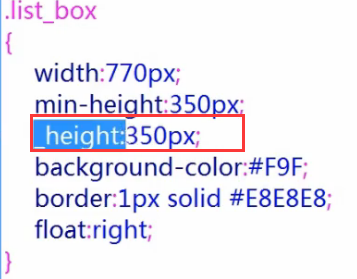
两列中的右侧一列,因为无法确定内容长度,所以设置min-height

 ,解决方法:
,解决方法:

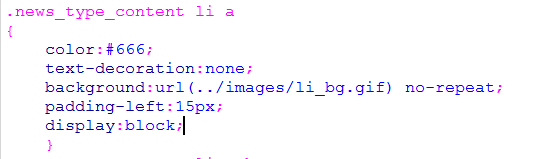
2、左侧列表制作

ps:
内联元素a,其background-color只覆盖有文字的区域;
把内联元素a变成块级元素,其background-color也覆盖后面区域;

 ------>
------>
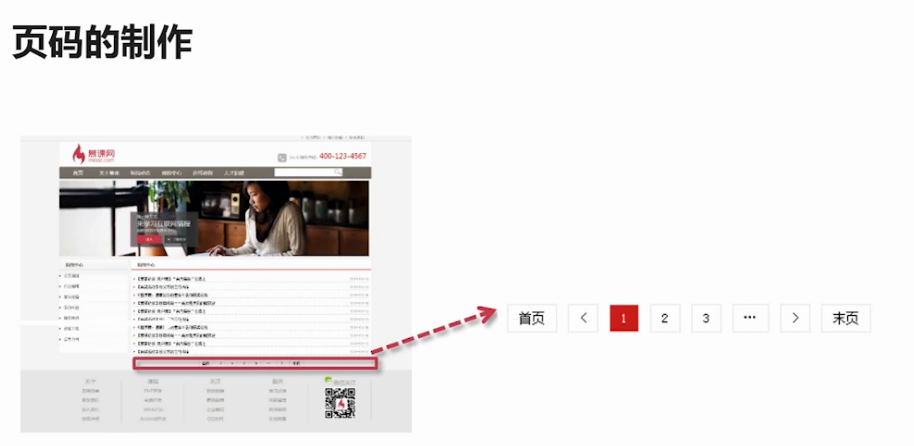
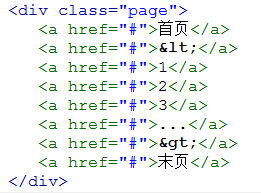
3、右侧新闻列制作



八、新闻详细页制作

由新闻列表页改编。





















 155
155

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








