需求描述及交互分析 设计思路和相关知识点 新闻频道滑动效果设计 首页新闻内容设计 首页新闻详情页设计 我的界面列表式导航设计 系统设置二级界面设计 




设计思路 (1)设计底部标签导航,准备好底部标签导航的图标和建立相应的两个页面; (2)设计新闻频道滑动效果,需要借助于scroll-view可滚动视图容器组件,允许水平方向上进行滑动; (3)设计新闻频道页签切换效果,单击新闻频道页签,显示相应的内容; (4)设计首页新闻内容列表,设计新闻的标题样式、图片的显示以及评论; (5)设计首页新闻详情界面设计,新闻标题、发布人、发布时间、关注、正文内容已经评论区域; (6)设计我的界面,获取账号信息以及采用列表式导航进行设计;
若本号内容有做得不到位的地方(比如:涉及版权或其他问题),请及时联系我们进行整改即可,会在第一时间进行处理。
请点赞!因为你们的赞同/鼓励是我写作的最大动力!
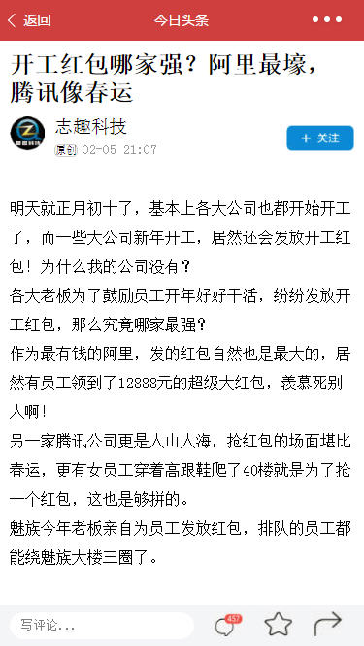
欢迎关注达叔小生的简书!
这是一个有质量,有态度的博客






















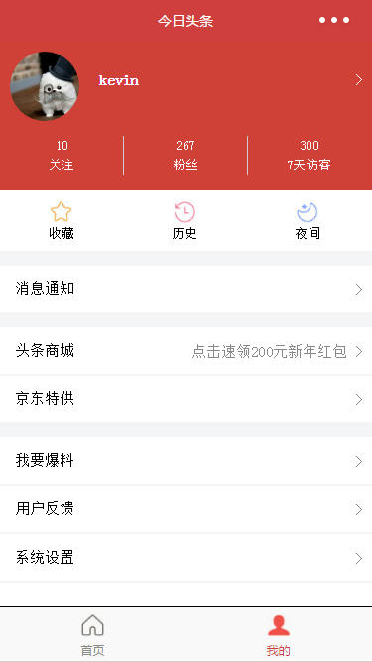
 384
384











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








