一、手机系统
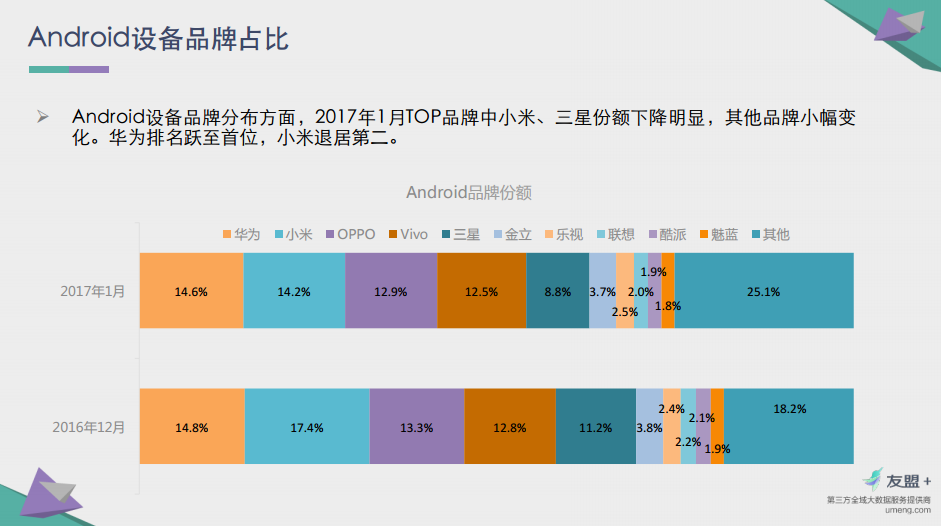
Andriod 和 ios
华为、小米、 OPPO、VIVO、尽力、乐视、其它(Nexus)
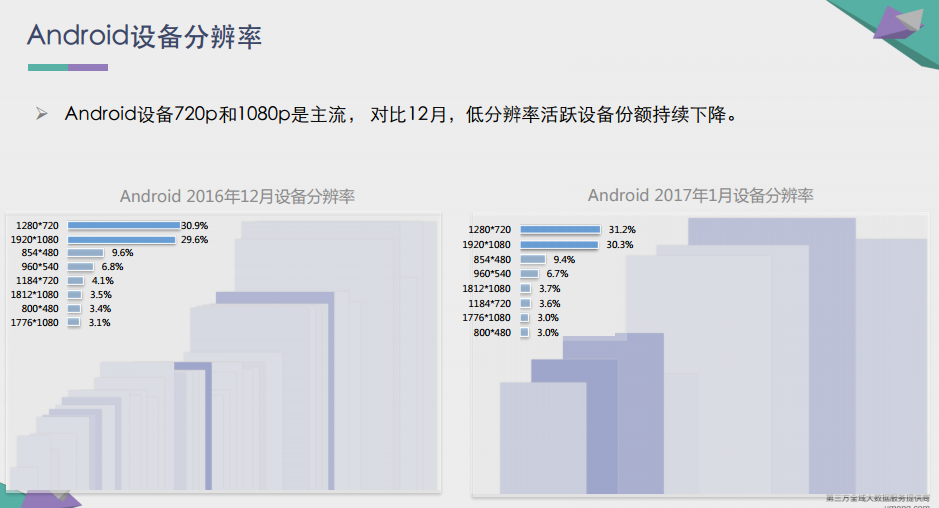
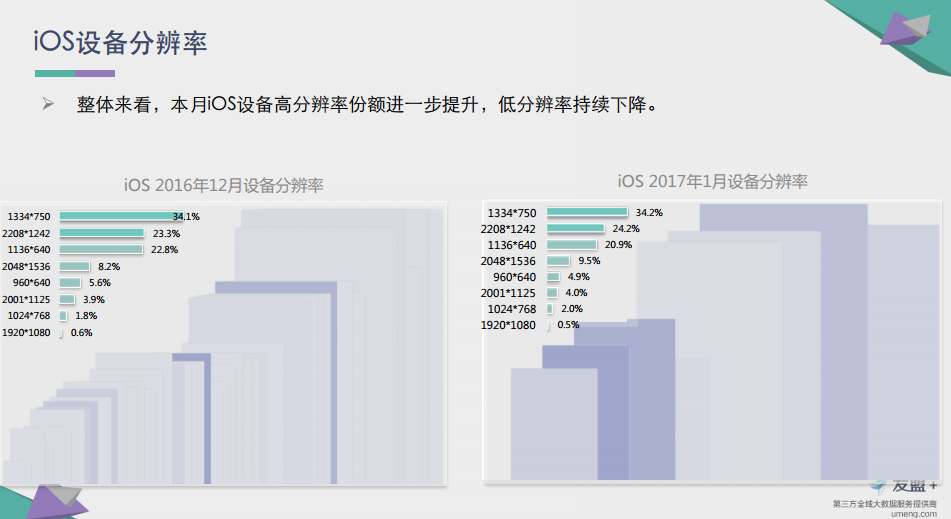
二、分辨率
影响兼容性的问题中,分辨率占比70%
典型:800*480、1280*720、1920*1080
三、手机控件功能
防止手机浏览器内核与动画冲突
四、特别注意
1.安卓3.2和4.0
2.品牌与分辨率交叉,提高测试效率
3.网络:
无线网络、2G、3G、4G等,断网、网速较差及网络之间的切换时页面的显示
非wifi条件下流量消耗
5.操作中断:电话、短信、通知、断电、关闭屏幕再开启
6.操作按钮之间的干扰、误点击
7.启动、卸载、升级之后,用户数据的保存、重新登录后,数据的加载
8、手势适配:右滑返回,左右滑动图片、左滑删除
9、页面分享
10、数据在不同渠道的同步
11、问题记录要点:
测试版本、手机(品牌、型号、版本)、bug是否必现
五、参考数据
| IOS设备 | 分辨率 | 尺寸 | 年份 |
| iphone | 480*320 | 3.5英寸 | 2007 |
| iphone3G | 480*320 | 3.5英寸 | 2008 |
| iphone3GS | 480*320 | 3.5英寸 | 2009 |
| iphone4 | 960*640 | 3.5英寸 | 2010 |
| iphone4S | 960*640 | 3.5英寸 | 2011 |
| iphone5 | 1136*640 | 4.0英寸 | 2012 |
| iphone5S | 1136*640 | 4.0英寸 | 2013 |
| iphone6 | 1334*750 | 4.7英寸 | 2014 |
| iphone6P | 1920*1080 | 5.5英寸 | 2014 |
| iphone7 | 1920*1080 | 4.7英寸 | 2016 |
| iphone7P | 1920*1080 | 5.5英寸 | 2016 |
| ipad1 | 1024*768 | 9.7英寸 | 2010 |
| ipad2 | 1024*768 | 9.7英寸 | 2011 |
| ipad4 | 2048*1536 | 9.7英寸 | 2012 |
| ipadair | 2048*1536 | 9.7英寸 | 2013 |
| ipadmini | 1024*768 | 7.9英寸 | 2012 |
| ipadmini2 | 2048*1536 | 7.9英寸 | 2013 |





参考资料:
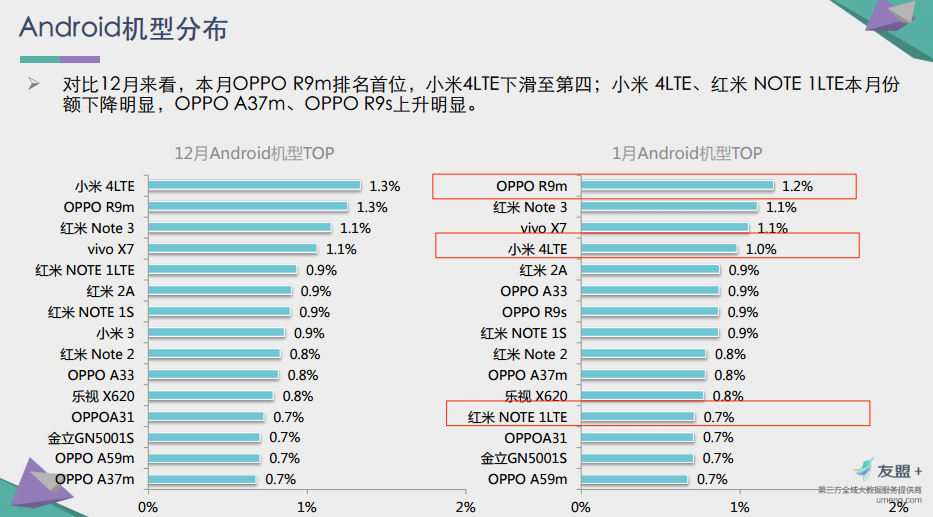
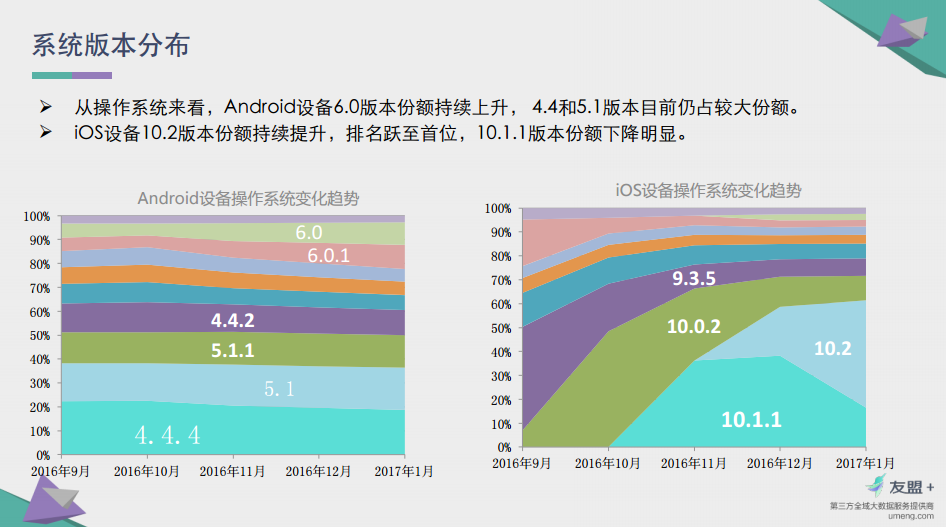
【友盟+】2017年1月手机分析报告
http://blog.csdn.net/shuchen2010/article/details/51501093
版权归原著方所有,转需联系原著方





















 916
916

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








