问题描述:
在开发微信小程序的过程中发现在手机预览时背景图片不显示。
WXML
<!--/*
***HotApp云笔记,基于HotApp小程序统计云后台
***免费云后台申请地址 https://weixin.hotapp.cn/cloud
***API 文档地址:https://weixin.hotapp.cn/api
***小程序技术讨论QQ群:173063969
*/-->
<!--index.wxml-->
<view class="container">
<!--写笔记-->
<view class='col'>
<!--这里用的背景图片-->
<view class='item add_box' bindtap="onNewItem " style="background: url(../../images/add.png) center center no-repeat;background-size: 140rpx 140rpx; "></view>
<!--没有笔记时的提示-->
<view class='tips'>
<view class='tips_box'>
<!--这里用的背景图片-->
<view class='tips_icon' style="width:70rpx;height:70rpx;background: url(../../images/tips_icon.png) center center no-repeat;"></view>
</view>
<view class='tips_txt'>点此添加新记事本</view>
</view>
</view>
<!--笔记列表-->
<block wx:for="{{items}}">
<view class="col" wx:if="{{ item.state != 3 }}">
<view class='item notepad {{item.class}}' data-key="{{item.key}}" bindtap="onEditItem">
<view class='content'>
<view class='txt'>{{item.value.title}}</view>
</view>
<view class='bottom'>
<view class='txt'>
{{item.year}} {{item.month}} {{item.date}}
</view>
</view>
</view>
</view>
</block>
</view>
WXSS
/*
***HotApp云笔记,基于HotApp小程序统计云后台
***免费云后台申请地址 https://weixin.hotapp.cn/cloud
***API 文档地址:https://weixin.hotapp.cn/api
***小程序技术讨论QQ群:173063969
*/
/**index.wxss**/
page{
background: #efeff4;
}
.container{
flex-wrap: wrap;
background: #efeff4;
font-family: '微软雅黑';
}
.col{
width: 26%;
padding-top: 33%;
margin: 25rpx 3.666666%;
position: relative;
}
.item{
width: 100%;
height: 100%;
border-radius: 20rpx;
overflow: hidden;
position: absolute;
box-sizing: border-box;
top: 0;
display: flex;
flex-direction: column;
}
.item .content{
flex: 1;
}
.item .content,
.item .bottom{
display: flex;
flex-flow:row nowrap;
align-items:center;
justify-content:center;
}
.item .bottom{
height: 80rpx;
background: #9f7968;
font-size: 22rpx;
}
.item .txt{
flex: 1;
text-align: center;
}
.item .content .txt{
padding: 0 5%;
font-size: 28rpx;
overflow:hidden;
text-overflow:ellipsis;
display:-webkit-box;
-webkit-box-orient:vertical;
-webkit-line-clamp:3;
display:box;
box-orient:vertical;
line-clamp:3;
}
.item .bottom .txt{
color: #fff;
}
.item.notepad{
background: #fff;
}
.item.today{
background: #fde3d5;
}
.item.yesterday{
background: #d5effd;
}
.add_box,
.item.more{
border: 6rpx dotted #d9d9d9;
}
.add_box{
display: flex;
justify-content: center;
align-items: center;
}
.tips_box{
position: relative;
}
.tips_icon{
position: absolute;
top:-60rpx;
}
.tips{
position: absolute;
z-index: 9;
right: -300rpx;
bottom: -140rpx;
}
.tips_txt{
width: 360rpx;
font-size: 32rpx;
padding: 45rpx 0;
text-align: center;
background: #fff;
border-radius:14rpx;
}
.tips_icon{
width: 70rpx;
height: 70rpx;
margin-left: 30rpx;
background-size:100%;
}
开发工具图:

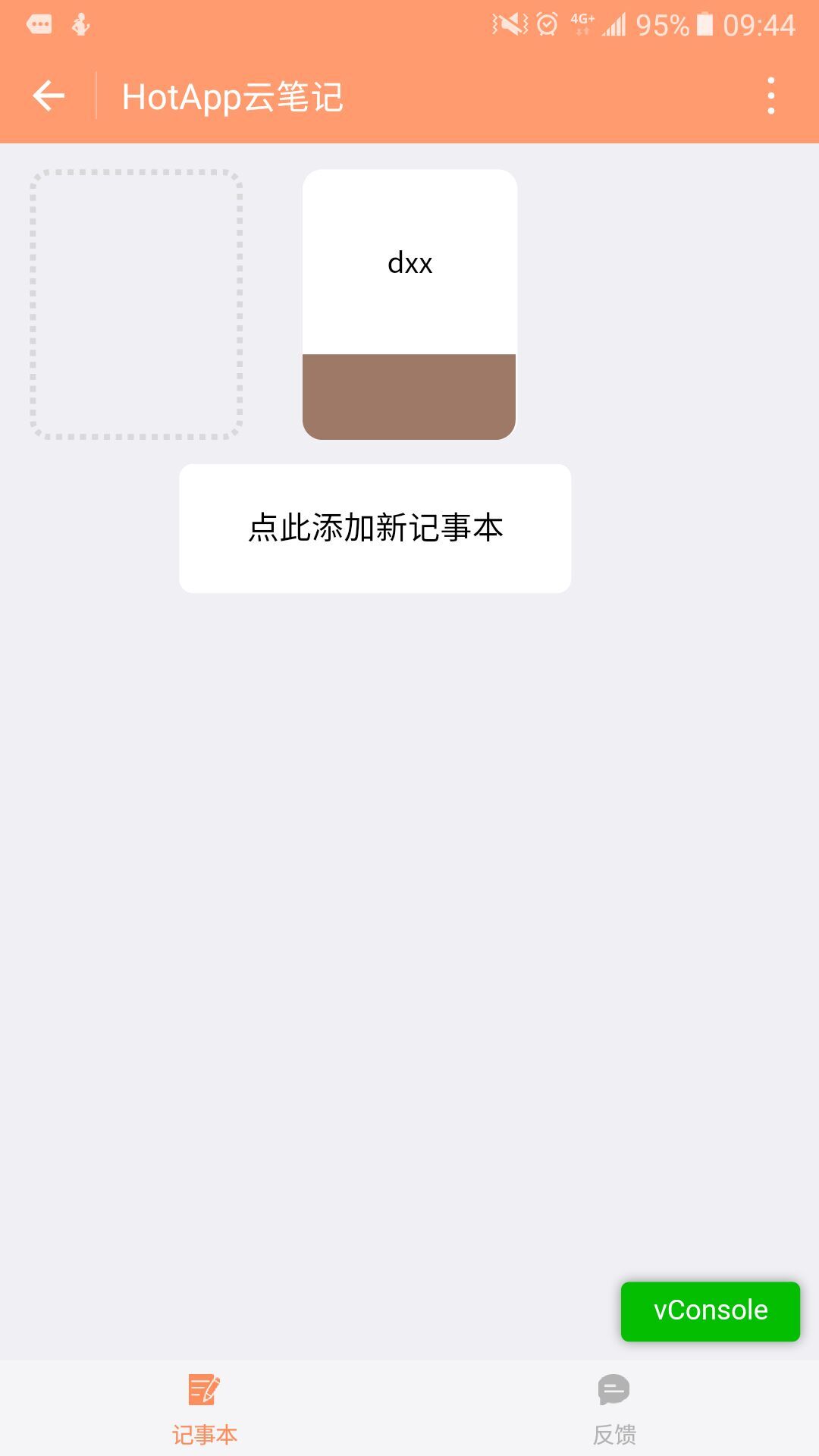
手机预览的图: 在手机上用背景图片实现的箭头和+号不见了
 ** 针对此问题最后使用image 组件来实现这个效果**
** 针对此问题最后使用image 组件来实现这个效果**
** WXML**
<!--/*
***HotApp云笔记,基于HotApp小程序统计云后台
***免费云后台申请地址 https://weixin.hotapp.cn/cloud
***API 文档地址:https://weixin.hotapp.cn/api
***小程序技术讨论QQ群:173063969
*/-->
<!--index.wxml-->
<view class="container">
<!--写笔记-->
<view class='col'>
<view class='item add_box' bindtap="onNewItem">
<!--使用img实现背景效果-->
<image class="add_bg" src="../../images/add.png" style="width:120rpx;height:120rpx;"></image>
</view>
<!--没有笔记时的提示-->
<view class='tips'>
<view class='tips_box'>
<!--使用img实现背景效果-->
<image class='tips_icon' src="../../images/tips_icon.png"style="width:70rpx;height:70rpx;"></image>
</view>
<view class='tips_txt'>点此添加新记事本</view>
</view>
</view>
<!--笔记列表-->
<block wx:for="{{items}}">
<view class="col" wx:if="{{ item.state != 3 }}">
<view class='item notepad {{item.class}}' data-key="{{item.key}}" bindtap="onEditItem">
<view class='content'>
<view class='txt'>{{item.value.title}}</view>
</view>
<view class='bottom'>
<view class='txt'>
{{item.year}} {{item.month}} {{item.date}}
</view>
</view>
</view>
</view>
</block>
</view>

微信小程序的image 组件必须设置固定宽高,然后使用flex居中就可以实现想要的效果了。
***HotApp云笔记,基于HotApp小程序统计云后台
***免费云后台申请地址 https://weixin.hotapp.cn/cloud
***API 文档地址:https://weixin.hotapp.cn/api
***小程序技术讨论QQ群:173063969




















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








