
插件介绍:
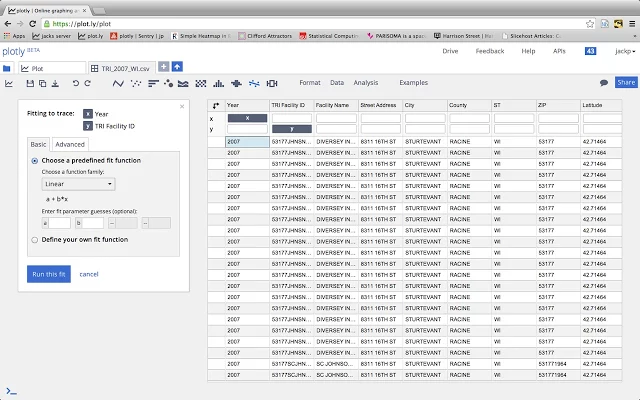
相比传统的文字图表来说,可视化数据可以帮助用户更方便地进行数据分析,能更加直观的查看、处理、开发和应用。Plotly是一款在线制作可视化数据的工具,它可以为你提供制图和分析等服务,支持任何格式,比如Excle电子表格、TSV、Matlab、CSV、MS Access等众多格式,同时你可以使用线图、条形图、热图、箱线图或更多。
使用说明:
将Plotly(在线可视化数据制作)添加至chrome,并在扩展器中启动它。


功能介绍:
-从文件中导入数据,Dropbox和谷歌驱动器。
-分析数据的拟合、函数、统计等。
-与团队分享项目合作。
-分享网络图,在演示文稿,或社交媒体网站。
原文出自:Plotly(在线可视化数据制作)





















 4170
4170











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








