在给jqgrid里的内容加超链接时,可以用jqgrid里的formatter参数去配置:例如colModel中例子是如下这样:
colModel:[
{name:'id', index:'id', formatter: customFmatter},
{name:'name', index:'name', formatter: "showlink", formatoptions:{baseLinkUrl:"save.action",idName: "id", addParam:"&name=123"}},
{name:'price', index:'price', formatter: "currency", formatoptions: {thousandsSeparator:",",decimalSeparator:".", prefix:"$"}},
{name:'email', index:'email', formatter: "email"},
{name:'amount', index:'amount', formatter: "number", formatoptions: {thousandsSeparator:",", defaulValue:"",decimalPlaces:3}},
{name:'gender', index:'gender', formatter: "checkbox",formatoptions:{disabled:false}},
{name:'type', index:'type', formatter: "select", editoptions:{value:"0:无效;1:正常;2:未知"}}
],那么可以给customFmatter编辑成函数
function customFmatter(cellvalue, options, rowObject){
console.log(cellvalue);
console.log(options);
console.log(rowObject);
return "["+cellvalue+"]";
}function customFmatter(cellvalue, options, rowObject){
}
//cellvalue - 当前cell的值
//options - 该cell的options设置,包括{rowId, colModel,pos,gid}
//rowObject - 当前cell所在row的值,如{ id=1, name="name1", price=123.1, ...}以上是函数中三个参数变量的具体用法!
我的代码实现如下:
colModel:[
/*{name:'myac',index:'', width:80, fixed:true, sortable:false, resize:false,
formatter:'actions',
formatoptions:{
keys:true,
delOptions:{recreateForm: true, beforeShowForm:beforeDeleteCallback},
//editformbutton:true, editOptions:{recreateForm: true, beforeShowForm:beforeEditCallback}
}
},*/
{name:'result_id',index:'result_id',width:20, editable:false, sortable:true, sorttype:"int"},
{name:'query_name',index:'query_name',width:50, editable:false, sortable:true, sorttype:"string", formatter: queryLink},
{name:'city',index:'city',width:30, editable:false, sortable:true, sorttype:"string"},
{name:'env_left',index:'env_left',width:30, editable:false, sortable:true, sorttype:"string"},
{name:'env_right',index:'env_right',width:30, editable:false, sortable:true, sorttype:"string"},
{name:'create_time',index:'create_time',width:50, editable:false, sortable:true, unformat: pickDate},
{name:'result_score',index:'result_score',width:30, editable:false, sortable:true, sorttype:"string"},
{name:'result_query_tags',index:'result_query_tags',width:30, editable:false, sortable:true, sorttype:"string"},
{name:'result_problem_class',index:'result_problem_class',width:30, editable:false, sortable:true, sorttype:"string"},
{name:'result_score_detail',index:'result_score_detail',width:50, editable:false, sortable:true, sorttype:"string"},
{name:'user_name',index:'user_name',width:30, editable:false, sortable:true, sorttype:"string"},
{name:'status',index:'status',width:50, editable:true, sortable:true, sorttype:"string"},
{name:'owner',index:'editer',width:50, editable:true, sortable:true, sorttype:"string"},
{name:'case_detail',index:'case_detail',width:20, editable:true, sortable:true, sorttype:"string", formatter: cLink},
],
viewrecords : true,
rowNum:10,
rowList:[10,20,30],
pager : pager_selector,
altRows: true,
//toppager: true,
//multiselect: true,
//multikey: "ctrlKey",
multiboxonly: false,
loadComplete : function() {
var table = this;
setTimeout(function(){
styleCheckbox(table);
updateActionIcons(table);
updatePagerIcons(table);
enableTooltips(table);
}, 0);
},
editurl: url_pre+"Home/EditTask",//nothing is saved
autowidth: true
});
function queryLink(cellvalue, options, rowObject){
return "<a href = '" + url_pre + rowObject['query_link']+"'>" + cellvalue + "</a>";
}
function cLink(cellvalue, options, rowObject) {
return "<a href ='"+url_pre + "Case/showCaseDetail/id/"+ rowObject['result_id']+"'>" + cellvalue +"</a>";
}通过以上两个formatter函数(queryLink和cLink),以及对参数cellvalue和rowObject的直接使用,编辑出超链接。简单方便。
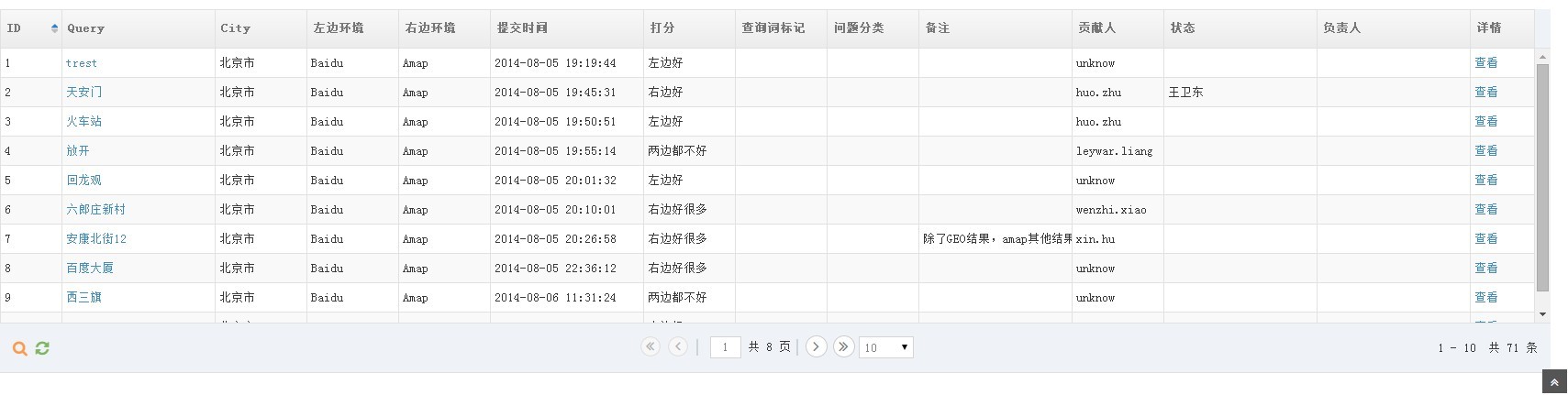
作出的效果如下:

这样就出来Query和详情下面的超链接了。





















 984
984











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








