1.jqgrid的formatter方法
通过formatter方法,可以更改当前单元格的值。如下主要展示将链接放置在当前单元格中。
colModel: [{
name: "type",
index: "type",
editable: false,
width: 80,
sortable: false,
align: 'center',
formatter: cmgStateFormat3
}],
定义cmgStateFormat3方法:
//grid:当前单元格的值,即cellValue
//rows:{rowId, colModel,gid}
//state:当前行的值,是一个对象(state.textContent表示当前行所有单元格的值拼接而成)
function cmgStateFormat3(grid, rows, state){
return "<a id='lianjie_"+rows.rowId+"' href='javascript:void(0)' style='color:blue' οnclick='method1("+rows.rowId+")'>文字说明1</a>";
}
/*
rows参数详解:
row.rowId:当前行序列号,从1开始
row.colModel即上面定义的colModel内容:
{"name": "type","index": "type","width": 80,"sortable": false,"title": true...}
row.gid:当前jqGrid的id,即$("#qryid").jqGrid({...})中的qryid
*/
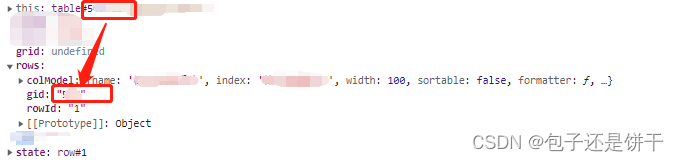
页面debugger如下所示:

2.改变单元格链接字体的颜色
2.1 条件:其他列值
适用情况如下(根据当前行其他某列的值,改变当前单元格的链接字体颜色):
var value1=当前行其他某列值;
if(value1=='值1'){
//链接字体颜色为red
}else{
//链接字体颜色为blue
}
此时两种办法:
1.如果列较少且判断条件的值独特,可以直接在cmgStateFormat3方法中,通过state参数获取条件值。
function cmgStateFormat3(grid, rows, state){
if(state.textContent.includes("phnwhdwe")){
return "<a id='lianjie_"+rows.rowId+"' href='javascript:void(0)' style='color:red' οnclick='method1("+rows.rowId+")'>文字说明1</a>";
}else{
return "<a id='lianjie_"+rows.rowId+"' href='javascript:void(0)' style='color:blue' οnclick='method1("+rows.rowId+")'>文字说明1</a>";
}
}
2.比较麻烦的,采用jqGrid的gridComplete方法,同样可以去获取条件值。
function reBuildGridData(e){
var ids = $("#表id").getDataIDs(),x = ids.length;
for(var i=0;i<x;i++) {
var id = $("#表id").getCell(ids[i],1);
var rule = $("#表id").getCell(ids[i],3);
if (rule=='值1') {
$("#lianjie_"+id).css("color","red");
}
}
}
2.2 条件:当前列值
根据当前单元格的值,改变字体颜色,也只需要在定义的formatter方法中判断即可。
//是否有值,更改颜色
function cmgStateFormat3(grid, rows, state){
if(typeof(grid)!="undefined"){
return "<a href='javascript:void(0)' style='color:red' οnclick='method1("+rows.rowId+")'>文字说明1</a>";
}else{
return "<a href='javascript:void(0)' style='color:blue' οnclick='method1("+rows.rowId+")'>文字说明1</a>";
}
}
//判断值内容
function cmgStateFormat3(grid, rows, state){
if(grid=="值1"){
return "<a href='javascript:void(0)' style='color:red' οnclick='method1("+rows.rowId+")'>文字说明1</a>";
}else{
return "<a href='javascript:void(0)' style='color:blue' οnclick='method1("+rows.rowId+")'>文字说明1</a>";
}
}





















 8710
8710











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








