
笔记:《运用Blitting技术加速Flash游戏-黄俊http://bbs.9ria.com/thread-105892-1-1.html》
1.什么是Blitting?
Bit blit,图像基于位块传输,是通过点阵运算操作将数张位图合并成一张位图的技术。在FlashPlayer中将数张位图通过copyPixels的方式比分别渲染每个显示对象来的更快。
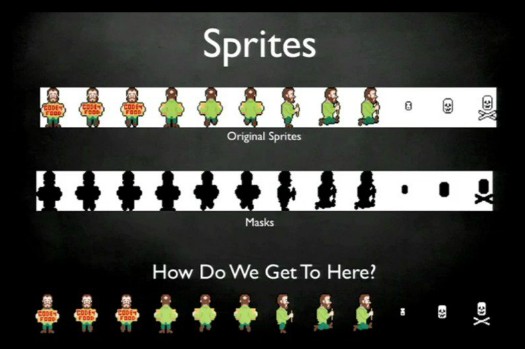
此操作至少需要2张位图,源位图以及目标位图,有时候需要一张遮罩位图
2.Blitting基本原理



3.Blitting技术优点
- 同时渲染大量的游戏元素
- 可控的内存
- 较好的性能
- 像素级的控制和碰撞检测
- 硬件加速等
4.传统Flash游戏开发方式

优点:
- 开发快速方便
- 运行时矢量图平滑拉伸
- 非动画元件可以使用cacheAsBitmap提升性能
缺点:同屏元素较多时性能下降的厉害,内存占用相对比较大
5.Blitting动画

如何使用?
- 将时间轴动画概念转化为位图序列
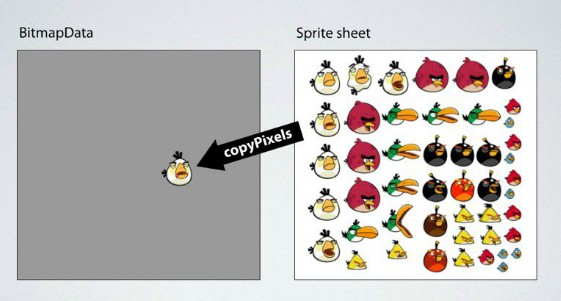
- copyPixels和draw是关键
- copyPixels性能更好
bitmapData.copyPixels(spriteSheet, spriteRect, new Point()); - draw更为灵活
bitmapData.draw(spriteSheet, matrix, colortransform, blendmode, rect);

步骤:
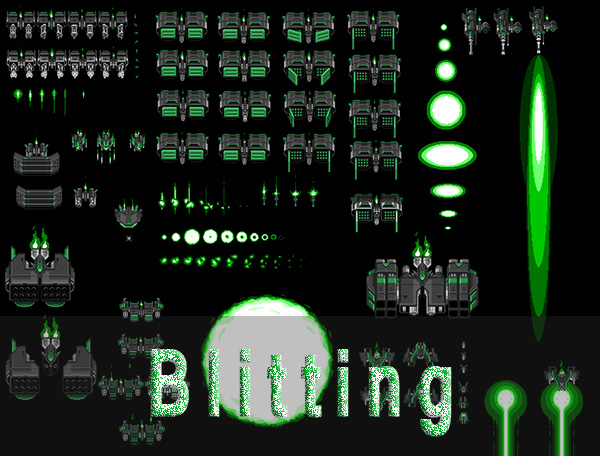
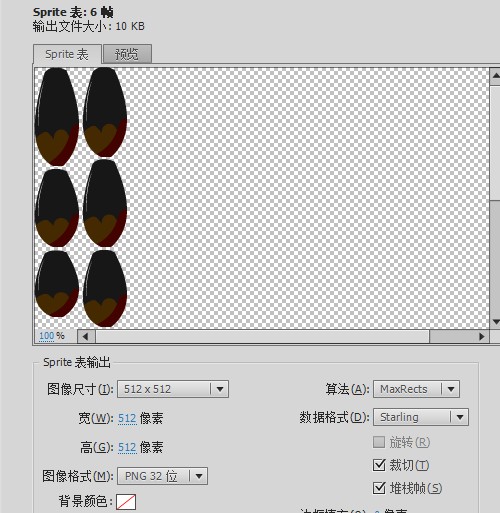
- 预先创建动画需要的SpriteSheet位图数据
- 在显示列表中添加一个BitmapData目标位图数据(canvas画布,理解成图像缓冲区也行)
- 向画布复制或者擦除背景
- 根据游戏显示层次顺序将SpriteSheet复制到画布
- 在游戏循环中重复3、4步
提示:在游戏主循环中调用复制像素之前,采用BitmapData.lock()方法,避免没有必要的更新,循环复制结束后调用BitmapData.unlock()解锁
6.各种Blitting方式
A.FullStageBlitting

提示:
- 如果游戏采用的是FullStageBlitting方式,可以将StageQuality设置为low来获得更高的效率
- 需要同屏大量元素
- 需要频繁刷新整个屏幕,如横版滚屏游戏
B.DirtyBlitting

C.PartialBlitting

提示:
- 游戏元素大多需要变形
- 不需要频繁刷新整个屏幕背景
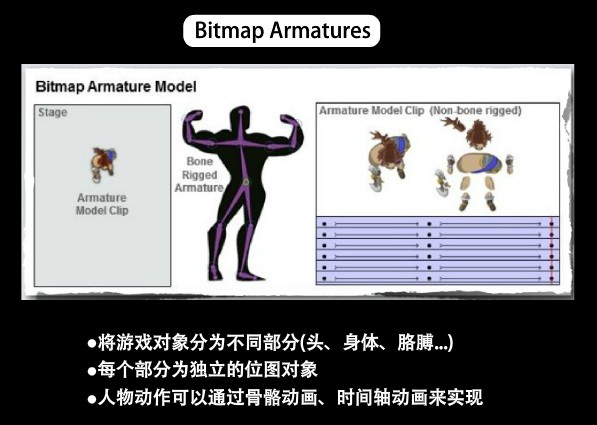
D.BitmapArmatures

提示:
- 需要用户大量自定义角色
- 频换换装、变更武器等
7.工具类
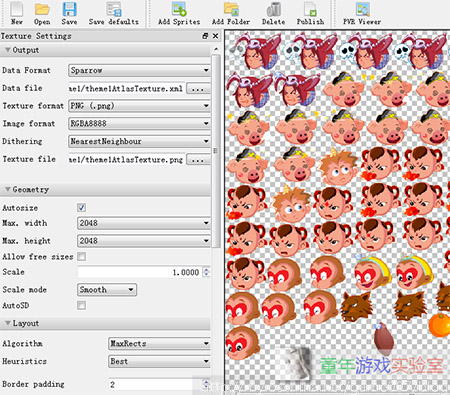
SpriteSheet/TextureAtlas工具常用的有:
- FlashCS6

- TexturePacker(http://www.codeandweb.com/texturepacker)

- Shoebox(http://renderhjs.net/shoebox/)

























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








