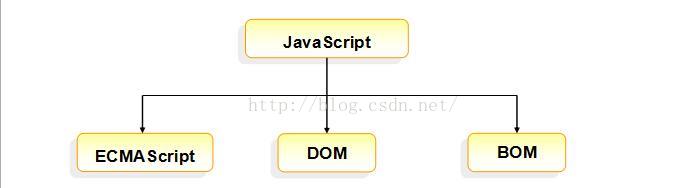
一、JS组成

二、BOM
三、DOM
四、数据类型
1、typeof检测变量的返回值
undefined:变量被声明后,但未被赋值
string:用单引号或双引号来声明的字符串
boolean:true或false
number:整数或浮点数
object:javascript中的对象、数组和null
例如:typeof(“rose”); typeof(105.58); typeof(false);
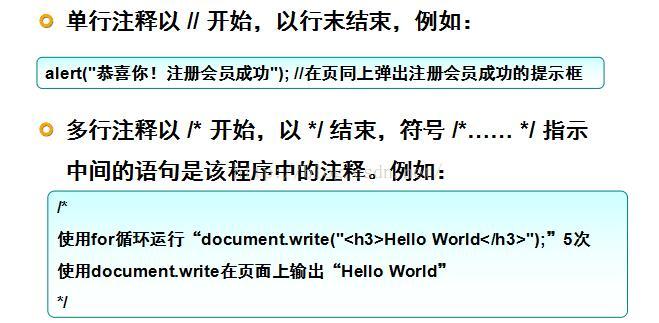
五、注释

六、函数
1、alert();
alert(“提示信息”);//提示框,警告框...
2、prompt()
prompt(“提示信息”, “输入框的默认信息”);
prompt(“请输入姓名”, “张三”);
3、常用系统函数
(1)parseInt ("字符串")
将字符串转换为整型数字
如: parseInt ("86")将字符串“86”转换为整型值86
(2)parseFloat("字符串")
将字符串转换为浮点型数字
如: parseFloat("34.45")将字符串“34.45”转换为浮点值34.45
(3)isNaN()
用于检查其参数是不是(非数字)
4、常用属性
screen 有关客户端的屏幕和显示性能的信息
history 有关客户访问过的URL的信息
location 有关当前 URL 的信息
5、常用方法
(1)prompt 显示可提示用户输入的对话框
(2)alert 显示带有一个提示信息和一个确定按钮的警示框
(3) confirm 显示一个带有提示信息、确定和取消按钮的对话框
<script language="javascript" type="text/javascript">
var flag=confirm("确认要删除此条信息吗?");
if(flag==true){
alert("删除成功!");
}else{
alert("你取消了删除");
}
</script>
(4)close 关闭浏览器窗口
(5)open 打开一个新的浏览器窗口,加载给定 URL 所指定的文档
(6)setTimeout 在指定的毫秒数后调用函数或计算表达式
(7)setInterval 按照指定的周期(以毫秒计)来调用函数或表达式
6、常用事件
(1)onload 一个页面或一幅图像完成加载
(2)onmouseover 鼠标移到某元素之上
(3)onlick 当用户单击某个对象时调用的事件句柄
(4)onkeydowm 某个键盘按键被 按下
(5)onchange 域的内容被改变
文章出处:http://blog.csdn.net/u014473375/article/details/51204601





















 5169
5169

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








