clipChildren 和 clipToPadding
clipChild 用于定义子控件是否在父控件边界内进行绘制。clipChild 默认为 true。也就是不允许进行扩展绘制。
clipToPadding 用来定义 ViewGroup 是否允许在 padding 中绘制。默认情况下,cliptopadding 被设置为 ture,也就是 padding 部分是不允许绘制的。
两者都是 ViewGroup 才具有的属性
使用 clipChildren 实现选中 Tab 放大效果
平时在使用的荷包每周一活动时,底部 Tab 会有那种点哪个 Tab 哪个 Tab 就放大的效果,用 clipChildren 制作了一个简单的 Demo。
布局文件 activity_clip.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="@dimen/normal_height"
android:clipChildren="false"
android:orientation="horizontal">
<ImageView
android:id="@+id/iv1"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/iv2"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/iv3"
android:layout_width="0dip"
android:layout_height="@dimen/special_height"
android:layout_gravity="bottom"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/iv4"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
<ImageView
android:id="@+id/iv5"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1.0"
android:scaleType="fitCenter"
android:src="@mipmap/ic_launcher" />
</LinearLayout>
代码实现ClipActivity.java:
public class ClipActivity extends Activity implements View.OnClickListener {
private ImageView mIv1, mIv2, mIv3, mIv4, mIv5;
private List<ImageView> mLstIv;
private int mNormalHeight, mSpecailHeight;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_clip);
mLstIv = new ArrayList<>();
mIv1 = (ImageView) findViewById(R.id.iv1);
mIv2 = (ImageView) findViewById(R.id.iv2);
mIv3 = (ImageView) findViewById(R.id.iv3);
mIv4 = (ImageView) findViewById(R.id.iv4);
mIv5 = (ImageView) findViewById(R.id.iv5);
mIv1.setOnClickListener(this);
mIv2.setOnClickListener(this);
mIv3.setOnClickListener(this);
mIv4.setOnClickListener(this);
mIv5.setOnClickListener(this);
mLstIv.add(mIv1);
mLstIv.add(mIv2);
mLstIv.add(mIv3);
mLstIv.add(mIv4);
mLstIv.add(mIv5);
mNormalHeight = getResources().getDimensionPixelSize(R.dimen.normal_height);
mSpecailHeight = getResources().getDimensionPixelSize(R.dimen.special_height);
}
@Override
public void onClick(View v) {
switch (v.getId()) {
case R.id.iv1:
clipChange(0);
break;
case R.id.iv2:
clipChange(1);
break;
case R.id.iv3:
clipChange(2);
break;
case R.id.iv4:
clipChange(3);
break;
case R.id.iv5:
clipChange(4);
break;
}
}
private void clipChange(int position) {
int size = mLstIv.size();
for (int i = 0; i < size; i++) {
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(0, ViewGroup.LayoutParams.MATCH_PARENT, 1.0f);
if (i == position) {
params.height = mSpecailHeight;
params.gravity = Gravity.BOTTOM;
} else {
params.height = mNormalHeight;
params.gravity = Gravity.NO_GRAVITY;
}
mLstIv.get(i).setLayoutParams(params);
}
}
}
dimens.xml:
<resources>
<dimen name="normal_height">48dp</dimen>
<dimen name="special_height">64dp</dimen>
</resources>
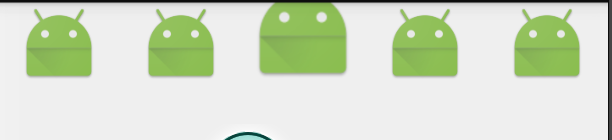
最终效果图(点哪哪放大,不会制作gif...): 






















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








