相信大伙用Java开发项目的时候,首先会用到Spring框架,也遇到各种问题,各种坑。
下面 我就列举几个有关于使用Spring过程中关于 中文乱码的情况及解决办法,希望帮助到初学Spring的小伙伴
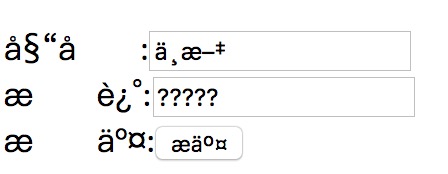
页面显示中文乱码
<form action="${ctx}/submit" method="post">
姓名:<input name="username" type="text" value="中文"><br>
描述:<input name="description" type="text" value="${description}"><br>
提交:<input type="submit" value="提交"><br>
</form>

小伙伴可能会看到这种情况. 这种情况出现可能比较少,在这里也说一下 ,说这种情况主要是有些小伙伴使用jsp的时候是直接从HTML文件中拷贝的代码,可能没注意。
原因及解决方案
我们使用Eclipse 或IDEA创建出的JSP文件头部都会有
<!-- IDEA -->
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<!-- Eclipse -->
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
都会有** contentType="text/html;charset=UTF-8" ** ,这段一定注意,设置字符集
pageEncoding 和 contentType有什么区别?
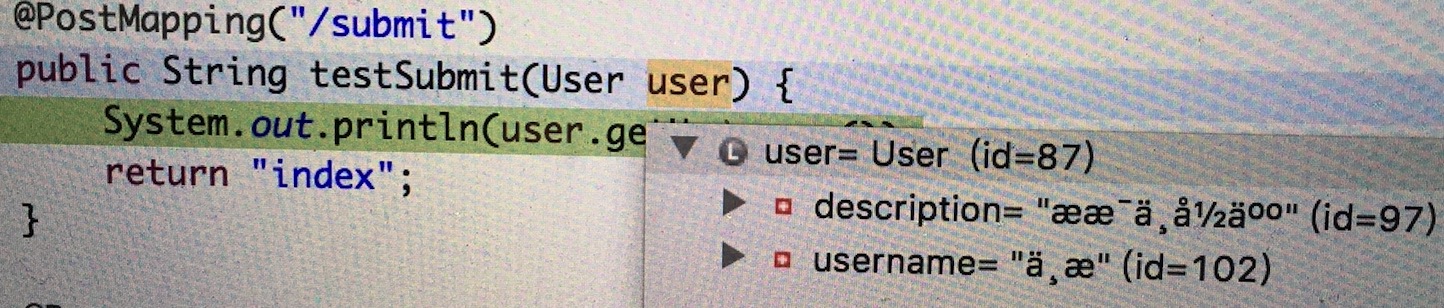
提交到后台中文乱码

原因及解决方案
在web.xml中配置最上面配置字符集过滤器
<filter>
<filter-name>characterEncodingFilter</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>characterEncodingFilter</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
JSON乱码
//输入
@RequestMapping(value="/json")
@ResponseBody
public String testMap() {
Map map = new HashMap<>();
map.put("name", "中国");
map.put("age",1);
map.put("sex", "man");
return map.toString();
}
//输出
{sex=man, name=??, age=1}
原因及解决办法
Spring 默认的消息转换器StringHttpMessageConverter 中默认的编码是ISO-8859-1
public class StringHttpMessageConverter extends AbstractHttpMessageConverter<String> {
public static final Charset DEFAULT_CHARSET = Charset.forName("ISO-8859-1");
//.......
}
- RequestMapping
@RequestMapping(value="/json", produces = "application/json; charset=UTF-8")
- 配置xml 消息转换器
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<!-- @since 4.3 -->
<!-- <property name="defaultCharset" value="UTF-8"></property>
-->
<property name="supportedMediaTypes" value="text/html;charset=UTF-8"/>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
当然推荐xml配置的方式配置,一劳永逸,不用再每个方法上写produces。
当然这只是一种MessageConverter的配置。如果@ResponseBody返回的不是String, 而是User对象或Map等结构数据类型时,配置JSON相关的转换器时也需配置字符集。 使用的最新版Spring 4.3.10。发现配置JSON的时候 只有org.springframework.http.converter.json.MappingJackson2HttpMessageConverter 这个转换器了。MappingJacksonHttpMessageConverter 已经被删除了。而且MappingJackson2HttpMessageConverter父类AbstractJackson2HttpMessageConverter中默认字符集就是UTF-8.这就更加方便配置了。只要配置了JSON转换器为MappingJackson2HttpMessageConverter即可。其他属性默认即可。当然为了统一以前的写法,使项目组其他小伙伴更加清晰,建议明确在xml中配置字符集。
最终配置
<mvc:annotation-driven>
<mvc:message-converters>
<bean class="org.springframework.http.converter.StringHttpMessageConverter">
<!-- @since 4.3 -->
<!-- <property name="defaultCharset" value="UTF-8"></property>-->
<property name="supportedMediaTypes" value="text/html;charset=UTF-8"/>
</bean>
<bean class="org.springframework.http.converter.json.MappingJackson2HttpMessageConverter">
<!-- @since 4.3 -->
<!-- <property name="defaultCharset" value="UTF-8"></property> -->
<property name="supportedMediaTypes">
<list>
<value>application/json;charset=UTF-8</value>
</list>
</property>
</bean>
</mvc:message-converters>
</mvc:annotation-driven>
序 最近使用thymeleaf发现写的html文件展示到前端中文一直乱码。经排查需在配置解析器处添加<property name="characterEncoding" value="UTF-8"/>
<bean class="org.thymeleaf.spring5.view.ThymeleafViewResolver">
<property name="templateEngine" ref="templateEngine"/>
<property name="characterEncoding" value="UTF-8"/>
</bean>
<groupId>org.thymeleaf</groupId>
<artifactId>thymeleaf-spring5</artifactId>
<version>3.0.9.RELEASE</version>
结语
这可能是比较常见的几种情况,若是各位小伙伴有什么其他情况的话,欢迎补充和指正。





















 476
476

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








