- 配置环境
1.1. 安装nodejs,下载地址:https://nodejs.org/en/download/。 步骤…..安装完成后,输入node-v,提示如下,则安装完成。

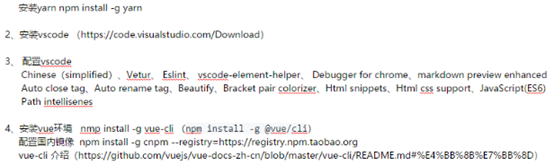
1.2. 安装vs code 下载地址:https://code.visualstudio.com/Download
1.3. 安装插件

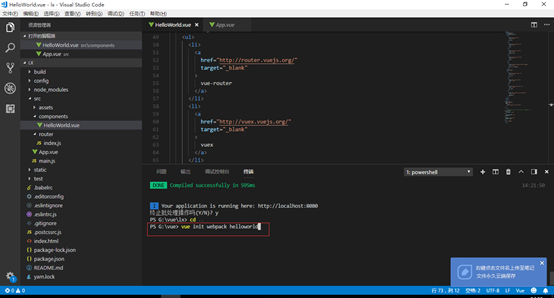
- 创建一个vue项目 vue init webpack your-project-name, your-project-name为你的项目名,我创建的是helloworld

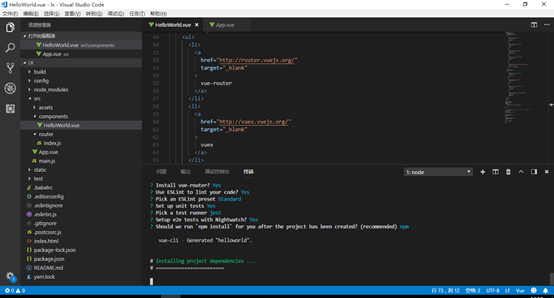
接下来根据提示开始操作


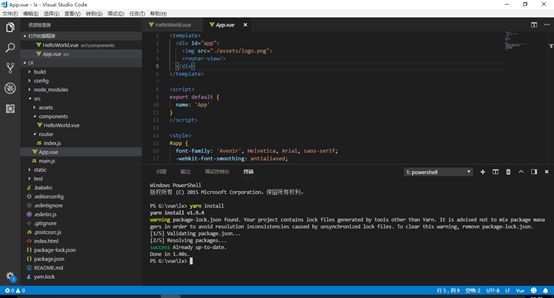
安装完毕后 输入yarn install

最后运行:npm run dev

最后访问地址:http://127.0.0.1:8080/#/,出现如下即可。

搭建第一步完成,里面的所用命令,下来慢慢深究。





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








