目录
(1)第一步先确定是否在你要建立的文件地址中,如果不在则要用cd进行移动
(1)第一步先确定是否在你要建立的文件地址中,如果不在则要用cd进行移动
npm install vue@next![]()
(2)接下来输入(安装速度可能有点慢)
npm install -g @vue/cli(3)创建一个项目
npx vue create hello-world(4)选择vue的版本(回车选择)


(5)按照指示进行就行

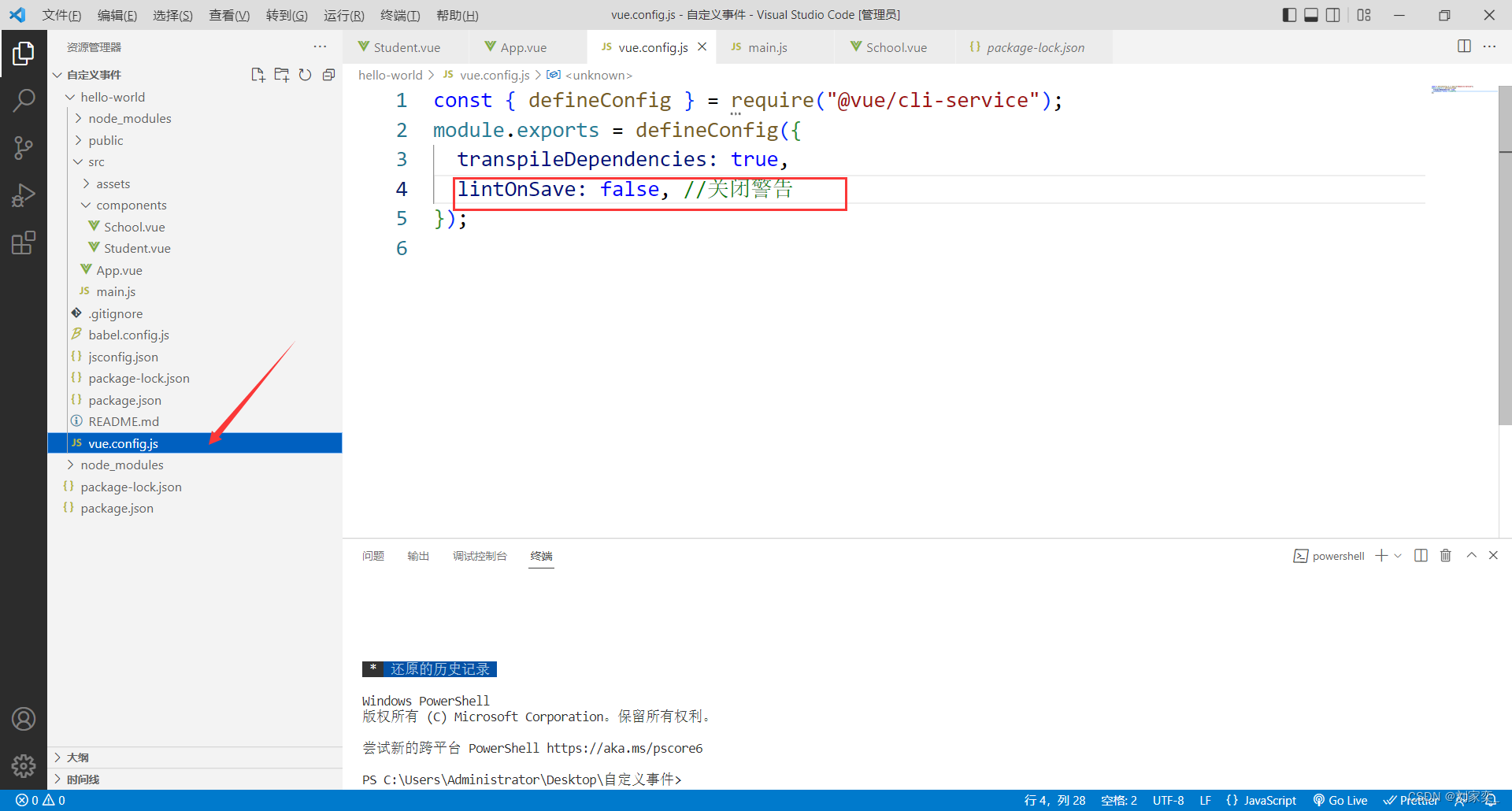
(6)取消警告配置

lintOnSave: false, //关闭警告























 1172
1172











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










