export default{
props:{
food:{
typr:Object
}
},
methods:{
addCart(){
if(!this.food.count){
this.food.count = 1
}else{
this.food.count++
}
}
}
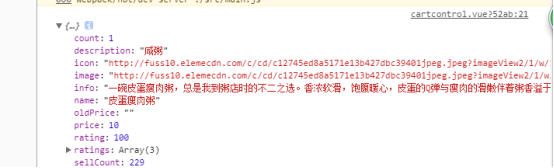
}如上代码:我们设置了一个“addCart”的方法执行一个点击事件,需求是点击的时候让“food.count”的值加一,但是我们点击的时候发现页面上没有任何效果,此时我们去查看家这个“food”对象的时候,“food”对象如下:

我们发现在“food”对象中,本身是没有“count”这个属性的,然后我们发现Vue的官网上有这么一句话:
“Vue 不允许在已经创建的实例上动态添加新的根级响应式属性 (root-level reactive property)。然而它可以使用 Vue.set(object, key, value) 方法将响应属性添加到嵌套的对象上”
所以此时我们需要像下面这么做:
export default{
props:{
food:{
typr:Object
}
},
methods:{
addCart(){
if(!this.food.count){
Vue.set(this.food, 'count', 1)
}else{
this.food.count++
}
}
}
}我们使用“vue.set()”方法手动的去通知vue我们在“food”对象上面添加了一个“count”属性,设置对象的属性。如果对象是响应式的,确保属性被创建后也是响应式的,同时触发视图更新。
这个方法主要用于避开 Vue 不能检测属性被添加的限制,设置了一次之后,后面这个属性就是一个可以被vue检测的属性了。





















 4296
4296

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








