在angularJS的使用过程中,我们少不了将jquery和angular混合使用。
此时,如果我们定义了一个点击事件,并且在点击事件内部去使用angular自带的forEach方法。
此时我们会下意识的去使用$(this)来操作当前点击的DOM对象。
但是此时需要注意,在angular.forEach的内部,$(this)的指向并不是当前操作的DOM元素,而是直接指向了Window。
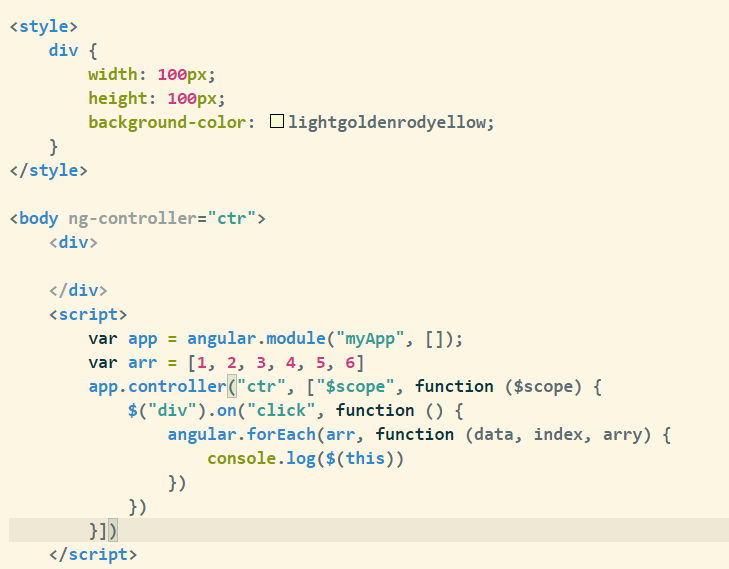
如下图:

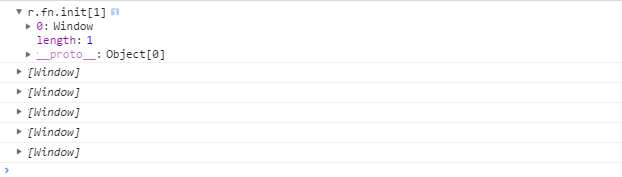
此时,我们页面上打印出来的$(this)的指向是:

在angularJS的使用过程中,我们少不了将jquery和angular混合使用。
此时,如果我们定义了一个点击事件,并且在点击事件内部去使用angular自带的forEach方法。
此时我们会下意识的去使用$(this)来操作当前点击的DOM对象。
但是此时需要注意,在angular.forEach的内部,$(this)的指向并不是当前操作的DOM元素,而是直接指向了Window。
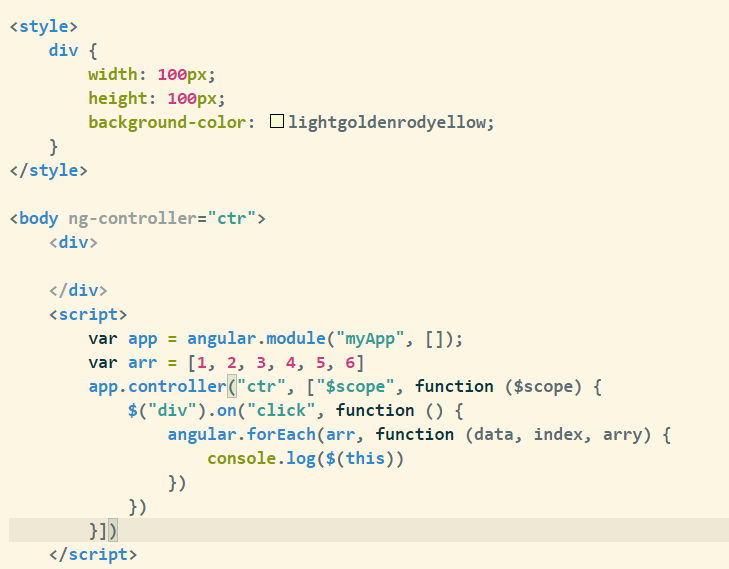
如下图:

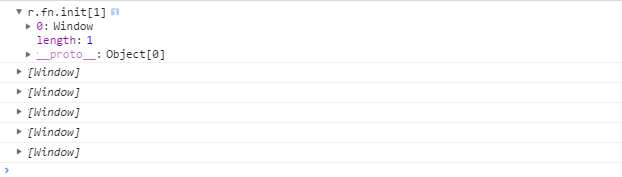
此时,我们页面上打印出来的$(this)的指向是:

转载于:https://my.oschina.net/u/2941129/blog/868177
 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


