
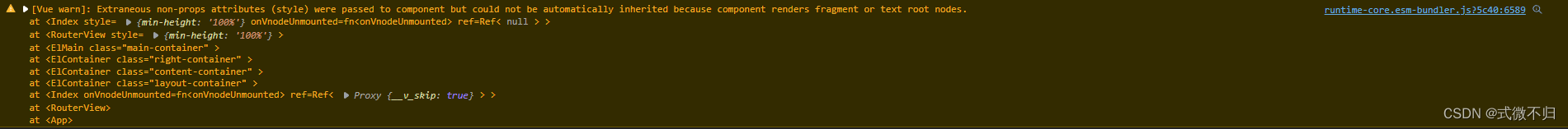
使用vue3的时候莫名出现了这个警告,但是不影响使用,原因是template标签下的代码还需要一层标签包裹。
问题代码:
<template>
<div class="">任务管理</div>
<div class="">任务管理</div>
<div class="">任务管理</div>
</template>解决:
<template>
<div class="">
<div class="">任务管理</div>
<div class="">任务管理</div>
</div>
</template>



















 9668
9668











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








