Vue网页版报错或警告集锦
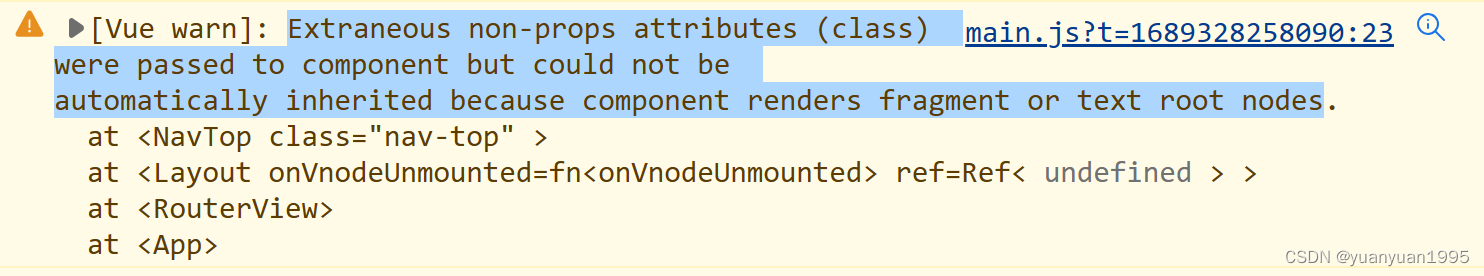
警告:Extraneous non-props attributes (class) were passed to component
Extraneous non-props attributes (class) were passed to component but could not be automatically inherited because component renders fragment or text root nodes
根因分析:可以参考这个[博客]。(https://blog.csdn.net/li_jia_h/article/details/123925787)其实就是传递了一个没用的class,所以产生了警告。
定位步骤
- 查看警告信息,找到自己认识的组件,我这个报错可以看到到了Layout层,这是我知道的组件。
 - 打开查看该文件,里面有NavTop组件的引用,nav-top这个类在Layout中没有找到使用的地方
- 打开查看该文件,里面有NavTop组件的引用,nav-top这个类在Layout中没有找到使用的地方
<navTop class="nav-top"></navTop>
- 去掉nav-top,警告消失。
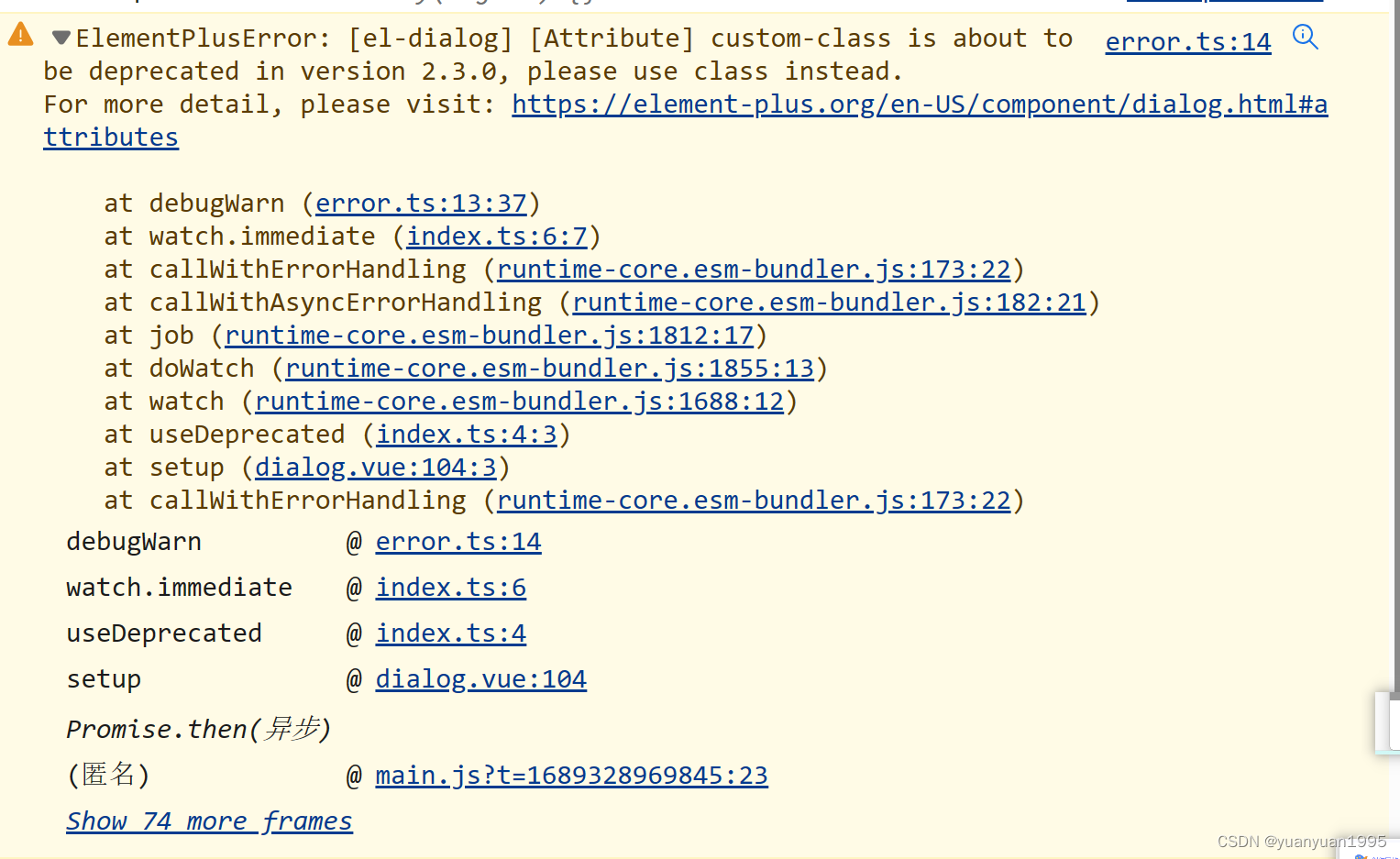
警告 custom-class is about to be deprecated in version 2.3.0, please use class instead.
error.ts:14 ElementPlusError: [el-dialog] [Attribute] custom-class is about to be deprecated in version 2.3.0, please use class instead.
根因分析
很明显,custom-class属性即将废弃。只要找到改掉就行。当然如果不介意的人也不用改。
定位步骤
- 报错信息不是很明确,难以通过报错直接找到位置,点进去看了,都不是引用的地方

- 先全局搜索一下
custom-class,发现只有一个地方用到了,把custom-class改成class。
<el-dialog v-model="kamiVisible" :center="true" width="360px" :close-on-click-modal="false" custom-class="dialog-mask" >
</el-dialog>




















 824
824











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








