其实很简单,让父容器先溢出隐藏,echarts容器宽或高设置比父容器大就可以了。代码如下:
<div class="card-content">
<div class="chart1" ref="chart1"></div>
</div>
methods: {
let chart1 = echarts.init(this.$refs.chart1);
let option = {...}
chart1.setOption(option);
}
<style>
.card-content {
display: flex;
overflow-x: scroll;
}
.chart1 {
flex: 1;
width: 6400px;
overflow: hidden;
}
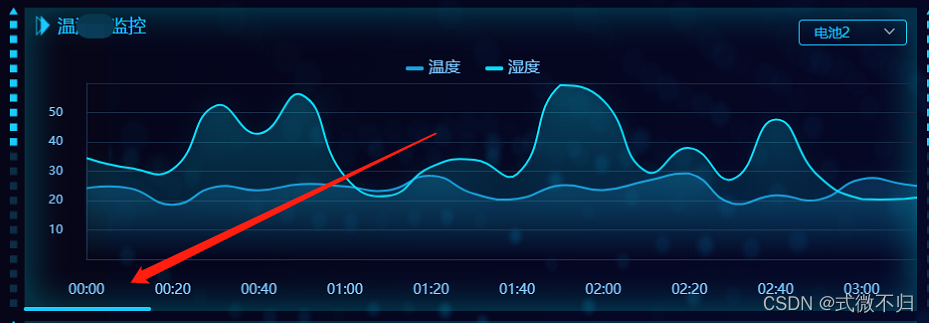
</style>效果:

附上滚动条样式:
::-webkit-scrollbar {
width: 15px;
height: 5px;
}
/* 滚动槽 */
::-webkit-scrollbar-track {
background: transparent;
border-radius: 10px;
}
/* 滚动条滑块 */
::-webkit-scrollbar-thumb {
border-radius: 10px;
background: #1ac9ff;
background-clip: content-box;
}




















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








