1. CSS3边框:
- border-radius:圆角
- box-shadow:阴影
- border-image:以图片作为边框
- 注意:每个半径的四个值的顺序是:左上角,右上角,右下角,左下角。如果省略左下角,右上角是相同的。如果省略右下角,左上角是相同的。如果省略右上角,左上角是相同的。
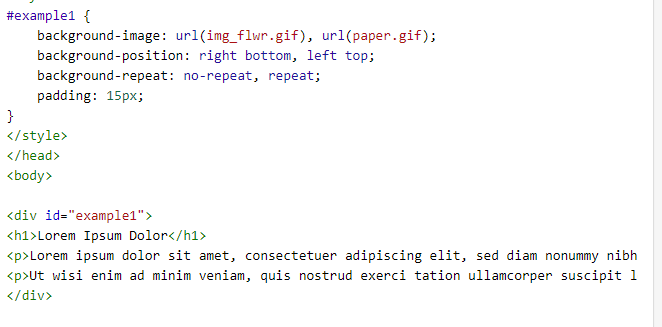
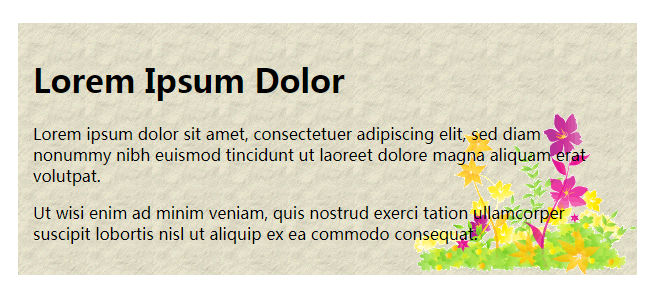
2. CSS3背景:
- background-image:背景图片(不同的背景图像和图像用逗号隔开,所有的图片中显示在最顶端的为第一张。)
 -->
-->
- background-size: 重新在不同的环境中指定背景图片的大小。可以根据像素或百分比指定大小。指定的大小是相对于父元素的宽度和高度的百分比的大小。
- background-origin:指定了背景图像的位置区域(content-box, padding-box,和 border-box)

- background-clip:背景剪裁属性是从指定位置开始绘制(padding-box、content-box)
3. CSS3渐变(下面只是标准语法,使用的时候注意各个浏览器):
- 线性渐变(Linear Gradients)- 向下/向上/向左/向右/对角方向=
- 语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
- 从上倒下(默认):background: linear-gradient(red, blue);
- 从左到右: background:linear-gradient(to right,red,blue);
- 对角(从左上角到右下角):background: linear-gradient(to bottom right, red, blue);
- 语法:background: linear-gradient(direction, color-stop1, color-stop2, ...);
- 径向渐变(Radial Gradients)- 由它们的中心定义





















 125
125

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








