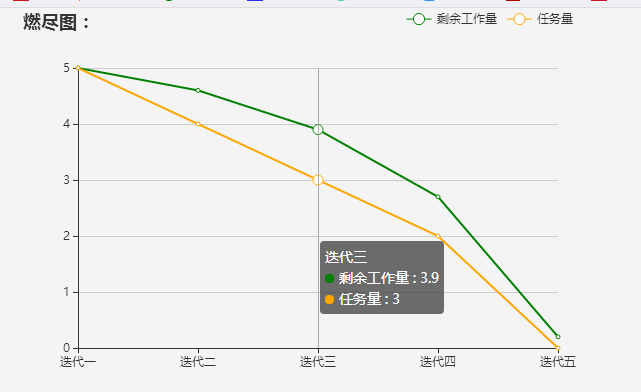
效果图:

vue组件(test.vue):
<template>
<div>
<div class="main"
style="width:600px;height:400px;margin:0 auto;"></div>
<div class="progress"></div>
</div>
</template>
<script>
import echarts from 'echarts'
export default {
methods: {
charts() {
this.myChart = echarts.init(document.getElementsByClassName("main")[0]);
this.myChart.setOption({
title: {
text: '燃尽图:',
},
tool








 本文展示了如何在Vue项目中利用Echarts库创建一个燃尽图。通过定义组件并设置Echarts配置,包括图表标题、坐标轴、数据系列等,实现了展示剩余工作量和任务量的两条折线。在mounted生命周期钩子中初始化图表。
本文展示了如何在Vue项目中利用Echarts库创建一个燃尽图。通过定义组件并设置Echarts配置,包括图表标题、坐标轴、数据系列等,实现了展示剩余工作量和任务量的两条折线。在mounted生命周期钩子中初始化图表。
 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1599
1599

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








