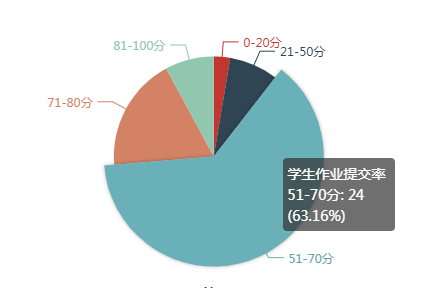
话不多说,先上最终效果图:

上面的饼图的实现,使用的插件为百度echarts,该插件的功能可是非常的强大呢,下面便来说说怎么实现的吧
<template> <div ref = 'myEchart' style="width:500px;height:400px"></div> </template> <script type="text/babel"> import echarts from 'echarts' export default { data() { return { dataList:[ {value:1, name:'0-20分'}, {value:3, name:'21-50分'}, {value:24, name:'51-70分'}, {value:7, name:'71-80分'}, {value:3, name:'81-100分'}, ] } }, methods: { // 图表初始化数据 initChart(){ let myChart = echarts.init(this.$refs.myEchart); myChart.setOption({ tooltip: { trigger:'item', formatter: "{a} <br/>{b}: {c} <br/> ({d}%)" }, series : [ { name:'学生作业提交率', type: 'pie', radius : '80%', center: ['52%', '53%'], avoidLabelOverlap: false, data: this.dataList, itemStyle: { emphasis: { shadowBlur: 5, shadowOffsetX: 0, shadowColor: 'rgba(0, 0, 0, 0.3)' } } } ] }) } }, mounted () { let obj = this.$refs.myEchart; if(obj){ this.initChart(); } } } </script> <style lang="scss" type="text/scss" rel="stylesheet/scss" scoped> </style>
data中的数据使用放在props中便可以实现父子传值啦,如果需要宽高自定义也可以将width和height放在props中,如果里面的配置不清楚含义的话,可以去官网查找API哦。





















 1393
1393

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








