网站通常需要增加图片、JavaScript、或者CSS等文件提供服务。在Django中,我们把这些文件称为“静态文件”(static files)。Django提供django.contrib.staticfiles(Python目录)来帮助你管理他们。 下面就来告诉你如何使用它。
配置静态文件
1.确定django.contrib.staticfiles 在你的INSTALLED_APPS中
2.在settings.py中定义你STATIC_URL,举个例子:
STATIC_URL = '/static/'
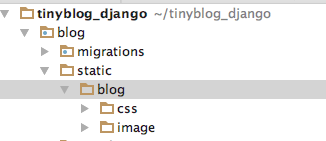
3.在你的项目中,static文件的目录如下图所示。举个例子:

即yourapp/static/yourapp/yourstaticfiles
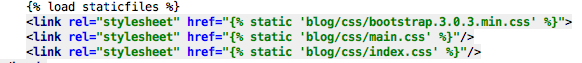
4.在你的html中调用,如下图所示:

官方文档
Managing static files (e.g. images, JavaScript, CSS)¶
Websites generally need to serve additional files such as images, JavaScript, or CSS. In Django, we refer to these files as “static files”. Django provides django.contrib.staticfiles to help you manage them.
This page describes how you can serve these static files.
Configuring static files¶
-
Make sure that
django.contrib.staticfilesis included in your INSTALLED_APPS -
In your settings file, define STATIC_UR, for example:
STATIC_URL = '/static/'
-
In your templates, either hardcode the url like
/static/my_app/myexample.jpgor, preferably, use thestatictemplate tag to build the URL for the given relative path by using the configured STATICFILES_STORAGE storage (this makes it much easier when you want to switch to a content delivery network (CDN) for serving static files).{% load staticfiles %} <img src="{% static "my_app/myexample.jpg" %}" alt="My image"/> -
Store your static files in a folder called
staticin your app. For examplemy_app/static/my_app/myimage.jpg.
具体设置:
setting:
ALLOWED_HOSTS = ['*']
BASE_DIR = os.path.dirname(os.path.dirname(os.path.abspath(__file__)))
STATIC_URL = '/static/'
STATIC_ROOT = os.path.join(os.path.dirname(__file__),'static')
# Additional locations of static files
STATICFILES_DIRS = (
# Put strings here, like "/home/html/static" or "C:/www/django/static".
# Always use forward slashes, even on Windows.
# Don't forget to use absolute paths, not relative paths.
os.path.join(os.path.dirname(__file__), '../static/').replace('\\','/'),
)view.py:
import json
import os
from django.http import StreamingHttpResponse, HttpResponse
from django.shortcuts import render
from dwebsocket.decorators import accept_websocket
def gotoIndex(request):
return render(request, 'index.html')
clients = []
@accept_websocket
def echo(request):
if request.is_websocket:
try:
clients.append(request.websocket)
for message in request.websocket:
print message
me=eval(message)
print type(me)
print me["name"]
if not message:
break
for client in clients:
print client
client.send(message)
finally:
clients.remove(request.websocket)urls.py:
from django.conf.urls import url
from django.contrib import admin
from HelloWorld.views import gotoIndex,echo
from django.contrib.staticfiles.urls import staticfiles_urlpatterns
from django.contrib import staticfiles
urlpatterns = [
url(r'^admin/', admin.site.urls),
url(r'^index/$', gotoIndex, name='index'),
url(r'^echo$', echo,name='echo'),
]
urlpatterns += staticfiles_urlpatterns()index.html:
<script type="text/javascript" src="../static/js/jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="../static/js/bootstrap.min.js"></script>
<script type="text/javascript" src="../static/js/echarts.min.js"></script>{% load staticfiles %}
<link href="{% static 'css/bootstrap-theme.min.css' %}" rel="stylesheet" type="text/css">
<link href="{% static 'css/bootstrap.css' %}" rel="stylesheet" type="text/css">
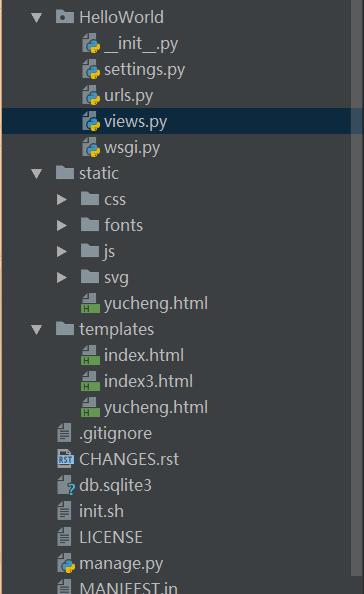
<link href="{% static 'css/index.css' %}" rel="stylesheet" type="text/css">文件结构:






















 5441
5441

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








