wolive是一款为数不多的可自行搭建的php客服系统源码,基于开源高性能workerman框架开发,看了下,功能比较全。想到基于workerman开发,并发性能应该不错。
找遍其它客服系统,发现都没有给源码,程序及聊天数据也全部存储在别人服务器上,由于业务涉及到一些账号、订单、买家信息等隐私,担心数据安全问题,所以找到了wolive。由于wolive可以私有化部署,数据库、程序都在自己服务器上,安全问题得到解决。同时他们提供源码,二次开发很方便。另外看到wolive已经成为workerman官方推荐项目,所以果断购买授权入手。
本篇文章主要记录下wolive客服系统源码的搭建过程。
wolive客服系统分为wolive-web和wolive-pusher两部分,wolive-web顾名思义,就是一套web程序啦,提供客服界面啥的。wolive-pusher是workerman开发的socket服务,用来做数据实时推送的。
安装php环境
apt-get install php5.6-cli php5.6-fpm php5.6-curl php5.6-mbstring php5.6-gd php5.6-mysql nginx -y安装php-cli(workerman用到它)、php-fpm+nginx+mysql以及一些php扩展(wolive-web用到)。
配置nginx
server {
listen 80;
server_name 你的域名;
root 实际磁盘路径/wolive-web/public;
client_max_body_size 18M;
index index.php index.html;
location / {
index index.html index.php;
if (!-e $request_filename) {
rewrite ^/index.php(.*)$ /index.php?s=$1 last;
rewrite ^(.*)$ /index.php?s=$1 last;
break;
}
}
location /app
{
proxy_pass http://127.0.0.1:9090;
proxy_http_version 1.1;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "Upgrade";
proxy_set_header X-Real-IP $remote_addr;
}
location ~ \/upload\/.*\.php {
deny all;
return 404;
}
location ~ \.php$ {
add_header Access-Control-Allow-Origin *;
fastcgi_pass 127.0.0.1:9000;
include fastcgi_params;
fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name;
}
}重启nginx
/etc/init.d/nginx restart安装wolive-web
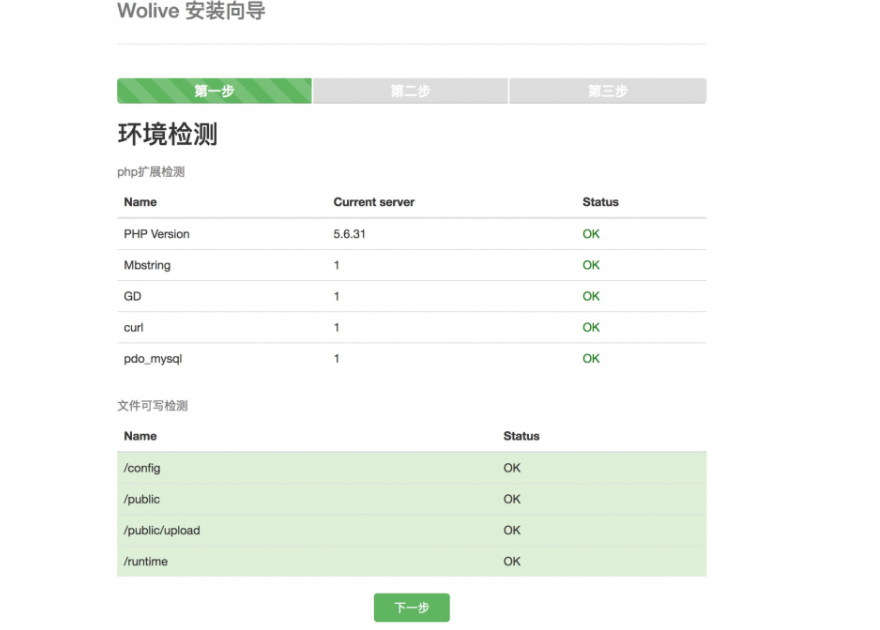
访问 http://域名.com/install.php得到如下界面
如果都是ok就可以下一步,不是的话上面是少扩展,下面是目录不可写,给个写权限就好了。
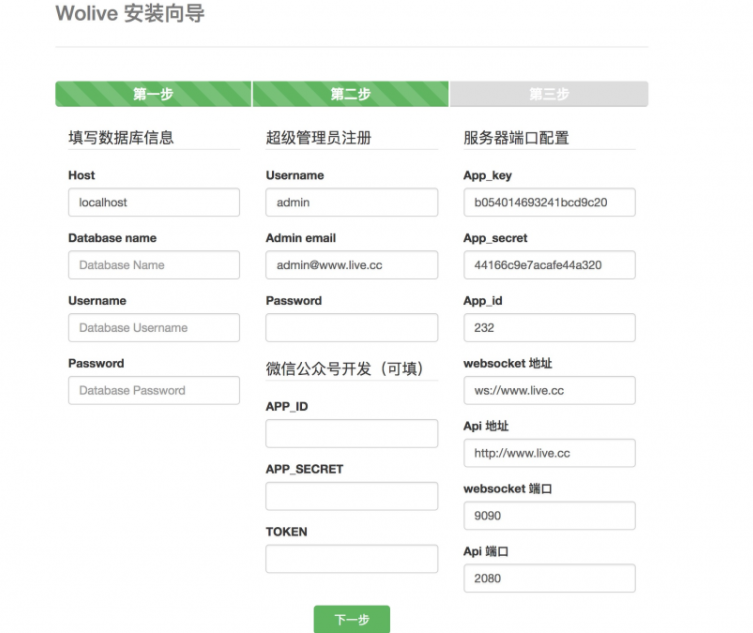
下一步如下页面

这部分就是填写数据库等信息,注意左边的部分是自动生成的,不用动。之前我就懂了导致无法通讯,切记。
下一步就安装成功了

接下来是wolive-pusher
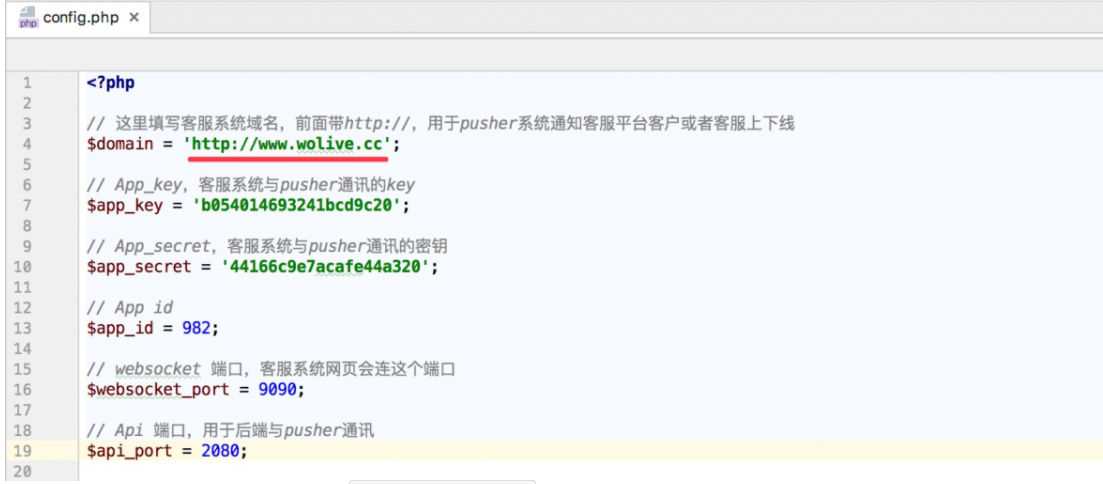
cd /home/www/wolive-source/wolive-pusher

$domain 配置改成自己的域名
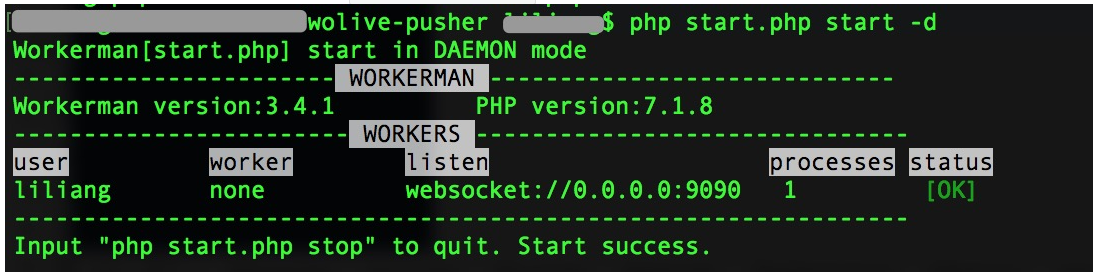
启动wolive-puser

这样就把wolive-pusher启动了
好了,大功告成,我们可以愉快的使用wolive了。
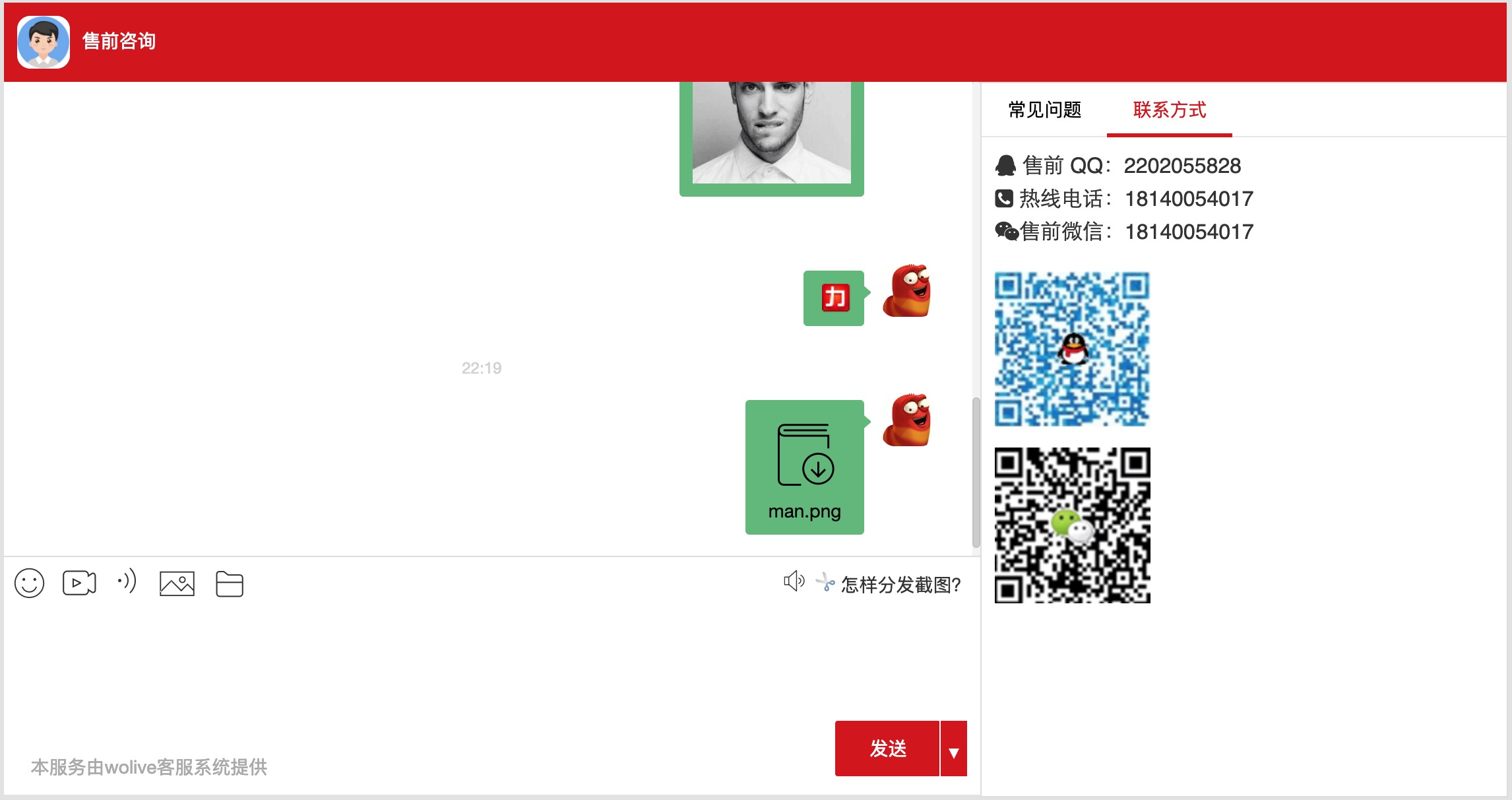
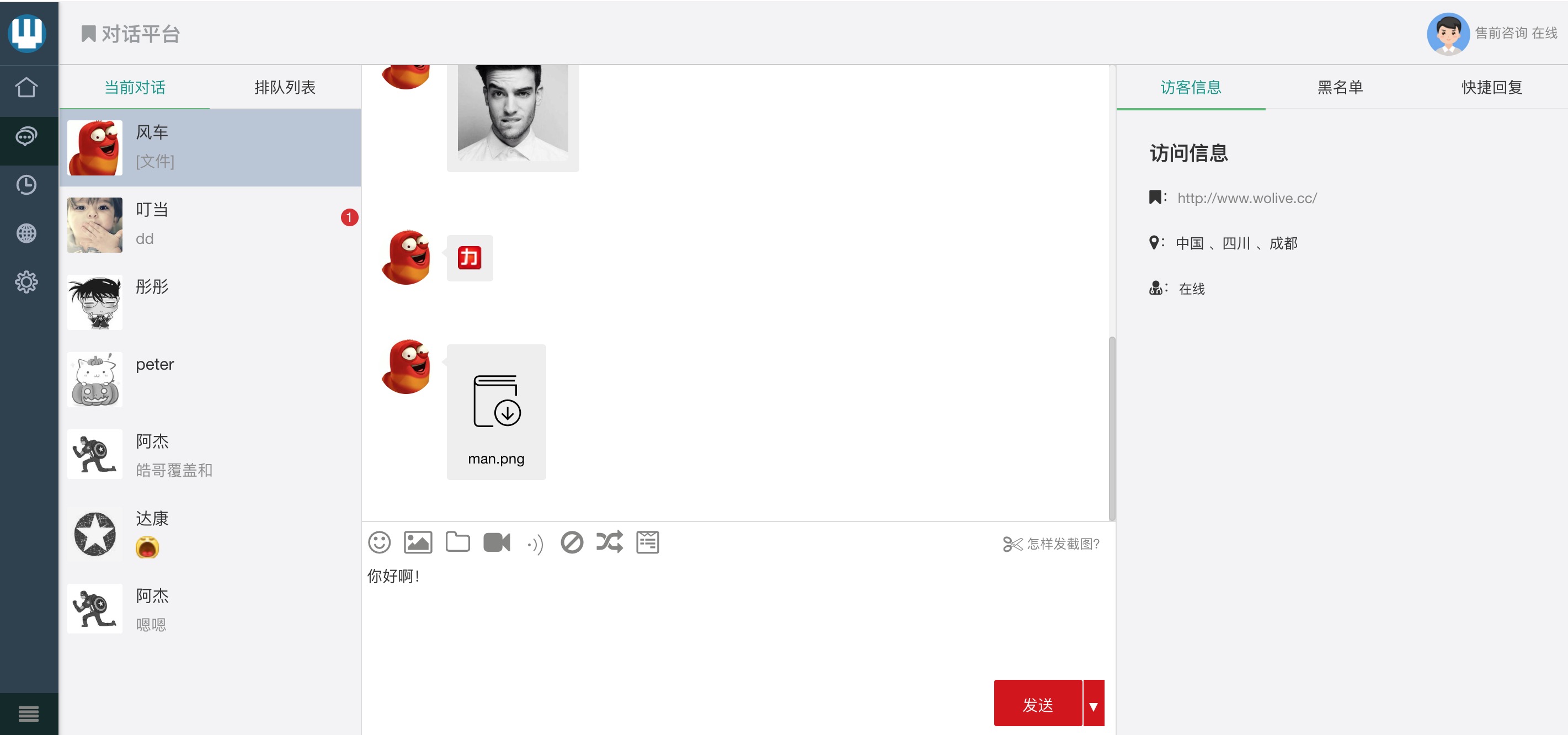
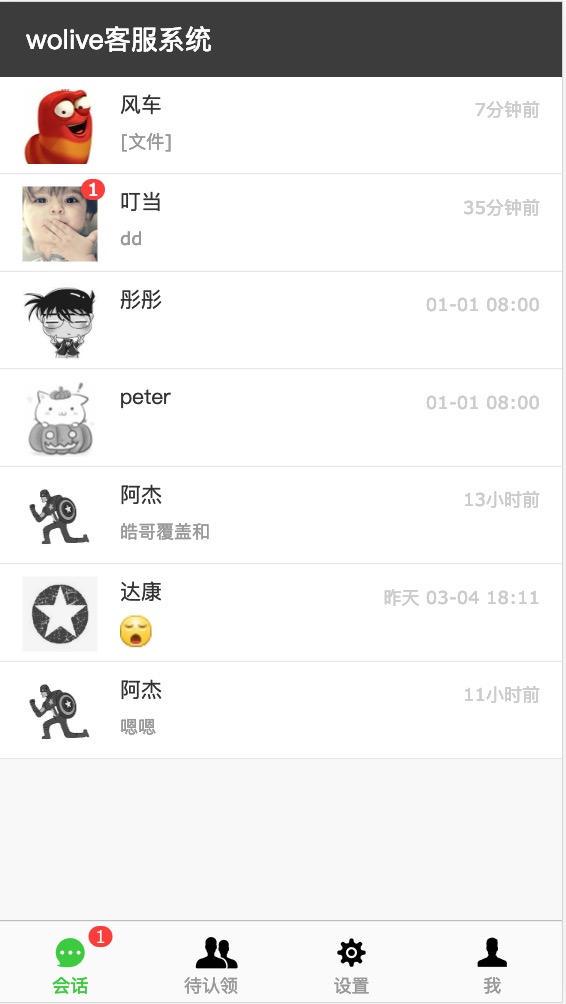
配上截图:
访客侧

客服侧:

移动端:


页面的样式还是很不错的。






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








