色彩
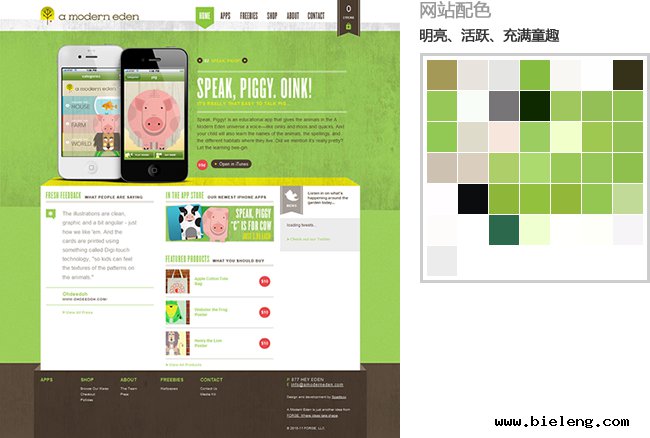
Amoderneden 从它的整体色彩配图元素构建等不难看出,这是一个关于儿童教育有关的网站,推的就是寓教于乐的产品服务。
Paraply
从它的整体色彩配图元素构建等不难看出,这是一个关于儿童教育有关的网站,推的就是寓教于乐的产品服务。
Paraply
 他们为用户的当前位置提供降雨预报服务。忧郁的蓝色预示着雨雪的降临,与雨伞保护感强烈的红色相对比显得相得益彰。
MailChimp
他们为用户的当前位置提供降雨预报服务。忧郁的蓝色预示着雨雪的降临,与雨伞保护感强烈的红色相对比显得相得益彰。
MailChimp
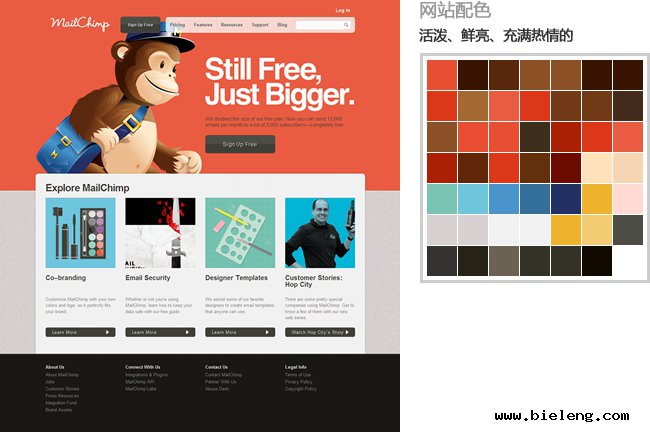
 他们专门为客户公司提供强大的电子邮件营销服务。鲜亮的色彩预示这是家充满激情活力的公司。
色彩的应用组合预示了这些信息。
他们专门为客户公司提供强大的电子邮件营销服务。鲜亮的色彩预示这是家充满激情活力的公司。
色彩的应用组合预示了这些信息。

布局
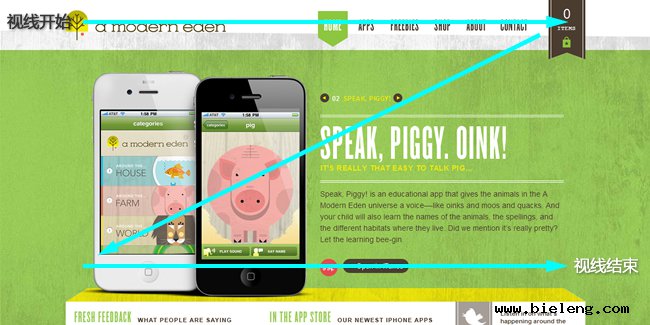
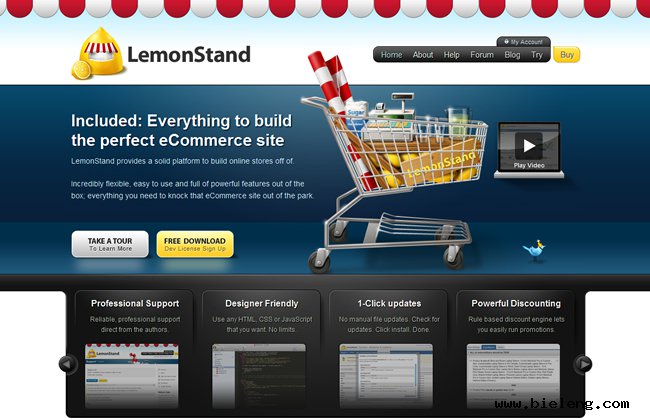
 一般访客的视线会从页面的左上角的开始,扫视网站的顶部(Logo,导航) 接着他们目光向下移动,读下一个区域…该产品的模拟截图和简单的文字介绍,通过这块漂亮的展示区域,他们才开始对网站有了初步的印象。 访客看到产品的模拟展示后,他们就可以想象实际应用的情景。如果能够让潜在客户想象使用产品的情形,你就已经开始勾起他们的购买欲望了。 更重要的是,这类图片不仅仅是会吸引访客,他还传递给访客易于使用的信息。 如果你为访客描绘了一副栩栩如生的画面,让用户觉得使用你的产品可以受益很多,那么他们的购买欲望就会膨胀起来。
一般访客的视线会从页面的左上角的开始,扫视网站的顶部(Logo,导航) 接着他们目光向下移动,读下一个区域…该产品的模拟截图和简单的文字介绍,通过这块漂亮的展示区域,他们才开始对网站有了初步的印象。 访客看到产品的模拟展示后,他们就可以想象实际应用的情景。如果能够让潜在客户想象使用产品的情形,你就已经开始勾起他们的购买欲望了。 更重要的是,这类图片不仅仅是会吸引访客,他还传递给访客易于使用的信息。 如果你为访客描绘了一副栩栩如生的画面,让用户觉得使用你的产品可以受益很多,那么他们的购买欲望就会膨胀起来。
 最后,当用户做决定的时候,视线就自然的落在了按钮上,引导他们立即购买或注册产品。 可以举些例子:
LemonStand
最后,当用户做决定的时候,视线就自然的落在了按钮上,引导他们立即购买或注册产品。 可以举些例子:
LemonStand
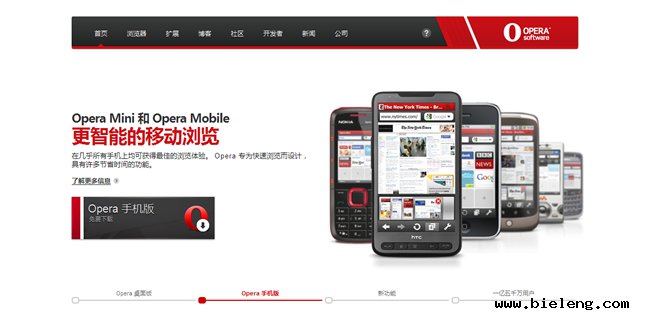
 Opera
Opera
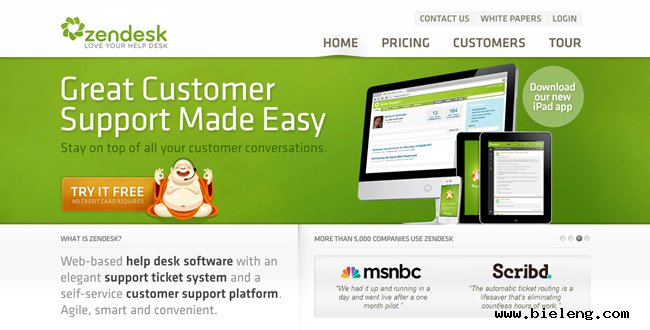
 Zendesk
Zendesk
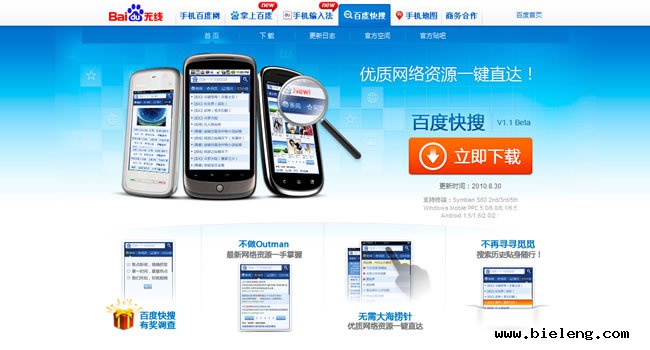
 百度快搜
百度快搜

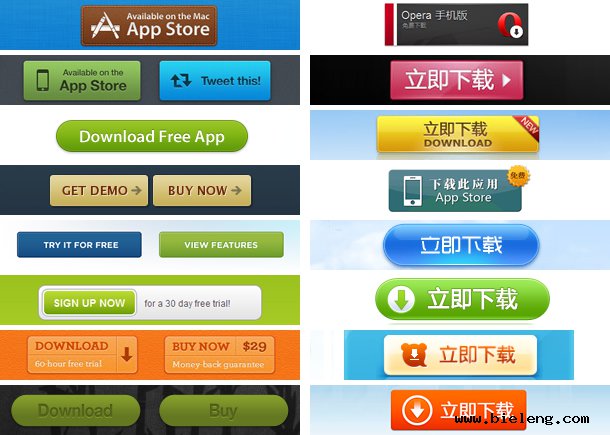
按钮
操作按钮要做的灰常之醒目可点击极强,这是必须的。 看看下面这些按钮实例:
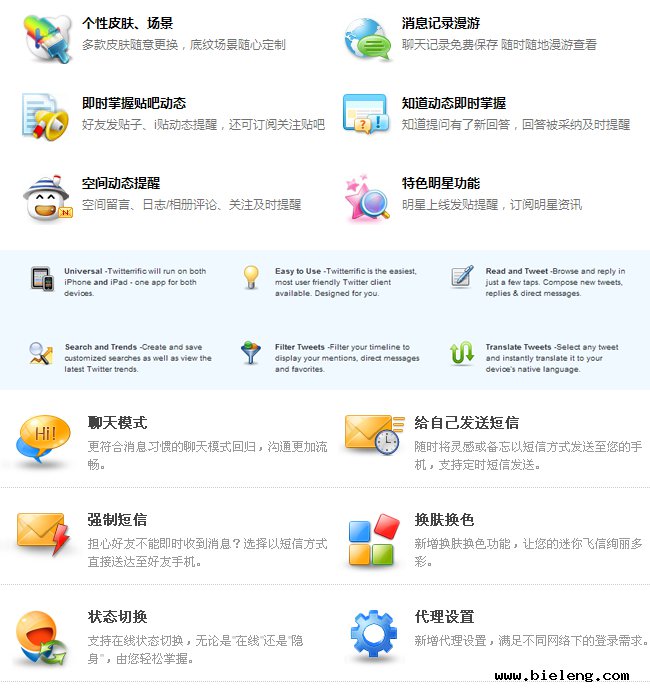
功能点
如果可以,在页面下半部分使用一些图标和短标题来把产品的一些功能点罗列出来,简明易懂就行。 网站的设计应该为它的目标服务。当然,网站的外观也很重要,它决定了访客的第一印象,但是同样重要的是,不要为了设计而让网站走入歧途,美学上的好看并不能提升网站的表现力。因此,你需要确定设计策略都是由网站的目标和计划驱动的。
原文地址:
ued.5173
网站的设计应该为它的目标服务。当然,网站的外观也很重要,它决定了访客的第一印象,但是同样重要的是,不要为了设计而让网站走入歧途,美学上的好看并不能提升网站的表现力。因此,你需要确定设计策略都是由网站的目标和计划驱动的。
原文地址:
ued.5173





















 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








