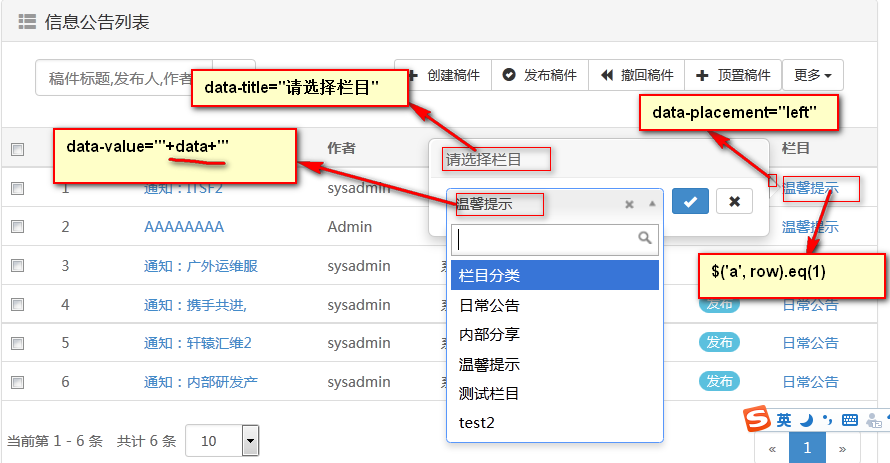
效果图


制作步骤
jsp 代码如下
//这是生成一个datatable时的jsp 片段:
{title:"栏目", "data": "dirName",render:function(data,tpye,row){
return '<a href="#" id="dirName" data-placement="left" data-type="select2" data-value="'+data+'" data-title="请选择栏目">'+data+'</a>';
}
},
以上参数,详见上图中的说明2.二) 下面是datatable中初始化过程中一行创建完毕时,执行的回调函数,在回调函数中初始化 editable
"createdRow": function ( row, data, index ) {//将序号赋值给第二列
$('td', row).eq(1).html((this.dataTableSettings[0]._iDisplayStart+index+1));//eq(1)指每行第二列
var resourceid = data.resourceid;
// $('a', row).eq(1) 拿到的是 :页面中的a标签对象,并对其中的保存方法进行重写
//这个方法请参看上图中的截图2
$('a', row).eq(1).on('save', function(e, params) {
var url = "<%=baseURL %>/kfarticle/moveArticleDir.action";
var data = {"id":resourceid,"dirCodeMove":params.newValue} ;
$.ajax({
type: "POST",
dataType:"json",
url:url,//"/portal/demo/del.action",
data:data,
success:function(data){
parent.messager(1, 0, data.msg, '提示');
//刷新datatable
ev_tbreload();
},
error: function(data){
parent.messager(3, 0, data.msg, '提示');
return false;
}
});
console.log(e);
});
//初始化editable
$('a', row).eq(1).editable({
//保存编辑的数据的时候,用于提交的URL
url: '<%=baseURL %>/kfarticle/moveArticleDir.action',
//用于请求json数据(这些数据可以用来填充select 的value name)
source: '<%=baseURL %>/kfarticle/listTree.action?xedit=true',
select2: {//用于生成select下拉框
width: 200,//生成的select的下拉框的宽度
placeholder: '请选择栏目',//生成select的title
allowClear: true,
},
//保存编辑的数据的时候,用于提交的数据
params:function(params) {
console.log(params);
params={"id":params.value,"dirCodeMove":"1"};
return params;
},
});
},




















 321
321

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








