导语:
点击事件的几种形式
问题来源
通过JS脚本动态添加HTML代码,HTML代码的标签绑定的点击失效不起作用
文章说明
小弟才疏学浅,网上找了下,总结了常用的HTML标签的点击事件,大概有以下几种:
- 直接在HTML标签里面加上onclick事件
- 使用Jquery的click方法
- 使用Jquery的bind函数绑定click事件
- 使用Jquery的live函数绑定click事件
- 使用Jquery的on函数绑定click事件
- 使用Jquery的delegate函数绑定click事件
代码
- HTML 代码
<div class="container">
<ul>
<li onclick="liClick();">onclick方法</li>
<li class="click-li">直接click方法</li>
<li class="bind-li">bind click方法</li>
<li class="on-li">on click方法 </li>
<li class="live-li">live click方法 </li>
<li class="delegate-li">delegate click方法 </li>
<br />
<li class="btn"><button onclick="add_click();">添加onclick</button></li>
</ul>
</div>
- JS代码
<script>
function add_click(){
var str ="<br />";
str += "<li onclick=\"liClick();\">onclick方法</li>";
str += "<li class=\"click-li\">直接click方法</li>";
str += "<li class=\"bind-li\">bind click方法</li>";
str += "<li class=\"on-li\">on click方法</li>";
str += "<li class=\"live-li\">live click方法</li>";
str += "<li class=\"delegate-li\">delegate click方法</li>";
$(str).insertAfter(".btn");
};
function liClick(){
alert("onclick方法的li被点击了!");
};
$(function() {
$('.click-li').click(function(){
alert("直接click方法的li被点击了!");
});
$('.bind-li').bind('click',function(){
alert("bind click方法的li被点击了!");
});
$("ul").on("click",".on-li",function(){
alert("on click方法的li被点击了!");
});
$('.live-li').live('click',function(){
alert("live click方法的li被点击了!");
});
$("ul").delegate(".delegate-li", "click", function () {
alert("delegate click方法的li被点击了!");
});
});
</script>
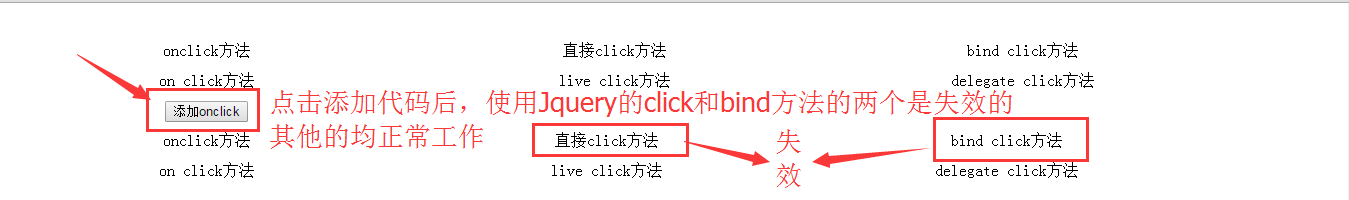
##效果 
结果说明
- bind()函数只能针对已经存在的元素进行事件的设置;但是live(),delegate(),on()均支持未来新添加元素的事件设置
- bind()函数在1.7版本出来之后,已经不推荐bind(),替代函数为on()。同样,可以用来代替live()函数,但live()函数在1.9版本已经删除;
- live()函数和delegate()函数两者类似,但是live()函数在执行速度,灵活性和CSS选择器支持方面较delegate()差些,想了解具体情况,请戳这:http://kb.cnblogs.com/page/94469/</p>
- bind()支持Jquery所有版本;live()支持jquery1.8-;delegate()支持jquery1.4.2+;on()支持jquery1.7+;
问题:使用jQuery的live()方法绑定事件,有时会出现重复绑定的情况,如,当点击一个按钮时,此按钮所绑定的事件会并执行n遍。
解决:使用die()方法,在live()方法绑定前,将此元素上的前面被绑定的事件统统解除,然后再通过live()方法绑定新的事件。
$("#selectAll").die().live("click",function(){
//事件运行代码
});





















 475
475

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








