

这里输入代码 **
<div class="content3 ani" swiper-animate-effect="zoomIn" swiper-animate-duration="0.5s" swiper- animate-delay="0.6s"> <img src="../images/113.png"> <div class="wrap"> <div class="ciclebg"> <img src="../images/118.png"> </div> **<div class="cicle ani" swiper-animate-effect="cicle" swiper-animate-duration="10s" swiper-animate-delay="0.5s"></div>** </div> </div>
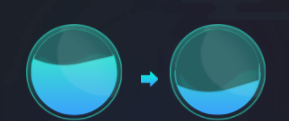
制作一个正方形的动画效果:
.cicle{ animation-name: cicle; animation-timing-function: linear; animation-iteration-count: infinite; } @keyframes cicle{ from { transform: rotateZ(0deg); } to { transform: rotateZ(720deg); } }
.cicle{ width: 10rem; height: 10rem; background: #266062; position: absolute; left: 50%; margin-left: -5rem; bottom: 3rem; border-radius: 42%; } .ciclebg{ width: 4.975rem; position: absolute; left: 0; top: 0; z-index: 1; }
原理:就是在背景图片加个正方形不停的旋转,然后再给他的父元素设置一个overflow:hidden





















 2256
2256











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








