1.Eharts简介
Echarts 官网
ECharts,一个纯Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
Echarts-java类库
这是一个针对ECharts3.x(2.x)版本的Java类库,实现了所有ECharts中的Json结构对应的Java对象,并且可以很方便的创建Option
2.Echarts使用
2.1、下载Echarts有关的js文件
地址: http://echarts.baidu.com/download.html
根据自己的需求进行下载
2.2、下载Echarts-java类库
关于Echaert-java类库可转到:https://gitee.com/free/ECharts
下载地址:ECharts-x.x.x.jar
Maven坐标:
<dependency> <groupId>com.github.abel533</groupId> <artifactId>ECharts</artifactId> <version>3.0.0</version> </dependency>
2.3.在页面中导入Echarts.js文件以及创建一个图表显示容器
<script src="../echarts/echarts.js"></script>
<div id="echarts" style="height:300px;"></div>
2.4.获取数据,填充图表
2.4.1 直接在页面设置数据(不使用Echarts-java类库)
<script type="text/javascript">
//指定图标的配置和数据
var option = {
title:{
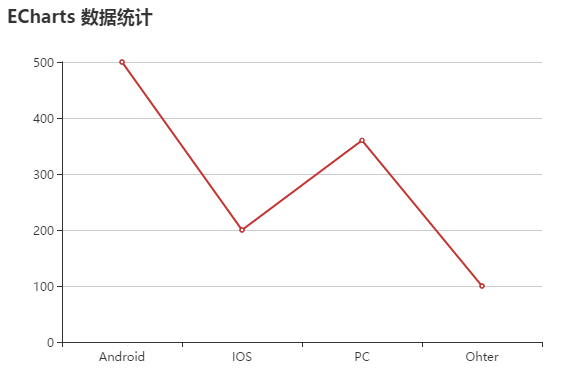
text:'ECharts 数据统计'
},
tooltip:{},
legend:{
data:['用户来源']
},
xAxis:{
data:["Android","IOS","PC","Ohter"]
},
yAxis:{
},
series:[{
name:'访问量',
type:'line',
data:[500,200,360,100]
}]
};
//初始化echarts实例
var myChart = echarts.init(document.getElementById('echarts'));
//使用制定的配置项和数据显示图表
myChart.setOption(option);
</script>

2.4.2 使用Echarts-java类库获取数据 (以柱状图为例)
1.导入Echarts类库jar包
import com.github.abel533.echarts.*;
2.创建测试数据
public List<Map<String,Object>> getData(){
List<Map<String,Object>> list = new ArrayList<Map<String, Object>>();
for(int i = 0;i < 100;i++){
Map<String,Object> map = new HashMap<String,Object>();
map.put("NAME",i);
map.put("TOTAL",Math.round(Math.random()*100));
list.add(map);
}
return list;
}
3.拼装option
public Option test() {
Map<String,String> param = new HashMap<String, String>();
//List<Map<String,Object>> list = dao.test(param); //数据库查询出的数据
List<Map<String, Object>> list = getData();
if(list.size()<1){
Map<String,Object> map = new HashMap<String,Object>();
map.put("NAME","");
map.put("TOTAL",0);
list.add(map);
}
Option option = new Option();
Toolbox toolbox = new Toolbox().show(true); //创建工具栏
toolbox.feature(new DataView().show(true).readOnly(false),new MagicType().show(true).type(new String[]{"line","bar"}), new Restore().show(true),new SaveAsImage().show(true));
option.toolbox(toolbox);
option.color("#3398DB");
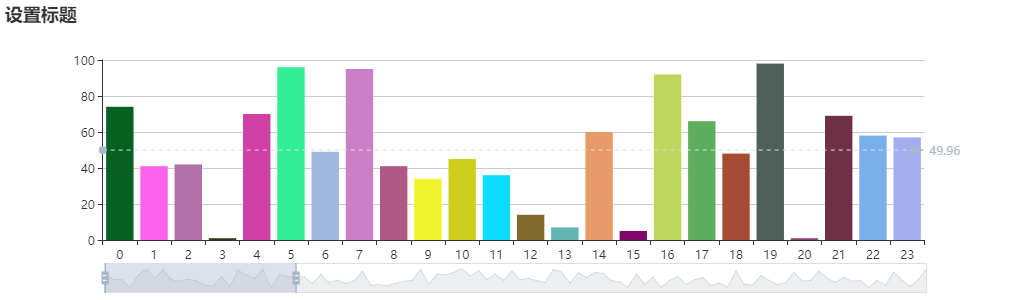
option.title("设置标题").tooltip().trigger(Trigger.axis);//设置标题
CategoryAxis categoryAxis = new CategoryAxis();
//创建柱状图
Bar bar = new Bar();
for(Map<String,Object> map : list){
categoryAxis.data(map.get("NAME"));
bar.data(map.get("TOTAL"));
}
bar.name("数量");
Mark average = new Mark();//创建标记
average.type("average").title("平均值");
bar.markLine().data(average);//标记线
option.xAxis(categoryAxis);
option.yAxis(new ValueAxis());
//滑块 startValue 从第几个开始显示 endValue 显示到第几个
option.dataZoom(new DataZoom().type(DataZoomType.slider).startValue(0).endValue(23));
//拖动
option.dataZoom(new DataZoom().type(DataZoomType.inside).startValue(0).endValue(23));
option.series(bar);
return option;
}
4.ajax获取数据
$.ajax({
type: "post",
url: "", //获取数据路径
data: {},
dataType: "json",
success: function(data){
myChart.setOption(data.option);
}
});

其他设置
点击事件
myChart.on('click', function (params) {
//做自己想做的
});
Echarts 给x轴或y轴的文字添加点击事件:将xAxis或者yAxis的属性triggerEvent 置为 true;
Echarts 随机颜色函数:
myChart.setOption({
series:[{
itemStyle:{
normal:{
color:function(value){
return "#" + ("00000" + ((Math.random() * 16777215 + 0.5) >> 0).toString(16)).slice(-6);
}
}
}
}]
});





















 5021
5021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








