1.数组和集合类型的参数绑定
(1)绑定数组
前台使用多选框提交多个商品的id,springMVC可以使用数组接收,也可使用POJO的数组属性接收
@RequestMapping("/delete.action")
/* 使用数组接收
public void delete(Integer[] ids) {
for (Integer integer : ids) {
System.out.println(integer);
}
}*/
//使用POJO的属性接收Integer[] ids
public void delete(QueryVo vo) {
for (Integer integer : vo.getIds()) {
System.out.println(integer);
}
}(2)绑定List
前台有多个商品,同时提交商品的所有信息,在后台使用包装类POJO的List<Items>属性来接收。注意提交的时候,name属性必须是List属性名+下标+元素属性
<c:forEach items="${itemList }" var="item" varStatus="s">
<tr>
<td>${item.name }</td>
<input type="hidden" value="${item.name}" name="list[${s.index }].name">
</tr>
</c:forEach>2.RequestMapping
@RequestMapping(value = { "itemList", "itemListAll" })
value的值是数组,可以将多个url映射到同一个方法
请求方法限定:
限定get方法:@RequestMapping(value = "itemList",method = RequestMethod.GET),如果通过post访问则报错
限定post方法:@RequestMapping(value = "itemList",method = RequestMethod.POST)
get,post都可以:@RequestMapping(value = "itemList",method = {RequestMethod.GET,RequestMethod.POST})
3.controller方法返回值
(1)返回ModelAndView
(2)返回void
(3)返回String,可以便捷地重定向和转发
重定向:
@RequestMapping("/updateItem")
public String updateItemById(Item item) {
// 更新商品
itemService.updateItemById(item);
// 修改商品成功后,重定向到商品编辑页面
// 重定向后浏览器地址栏变更为重定向的地址,
// 重定向相当于执行了新的request和response,所以之前的请求参数都会丢失
// 如果要指定请求参数,需要在重定向的url后面添加 ?itemId=1 这样的请求参数
return "redirect:/itemEdit.action?itemId=" + item.getId();
}转发:
@RequestMapping("/updateItem")
public String updateItemById(Item item) {
// 更新商品
itemService.updateItemById(item);
// 修改商品成功后,继续执行另一个方法
// 使用转发的方式实现。转发后浏览器地址栏还是原来的请求地址,
// 转发并没有执行新的request和response,所以之前的请求参数都存在
return "forward:/itemEdit.action";
}4.异常处理器
系统中异常包括两类:预期异常和运行时异常RuntimeException,前者通过捕获异常从而获取异常信息,后者主要通过规范代码开发、测试通过手段减少运行时异常的发生。
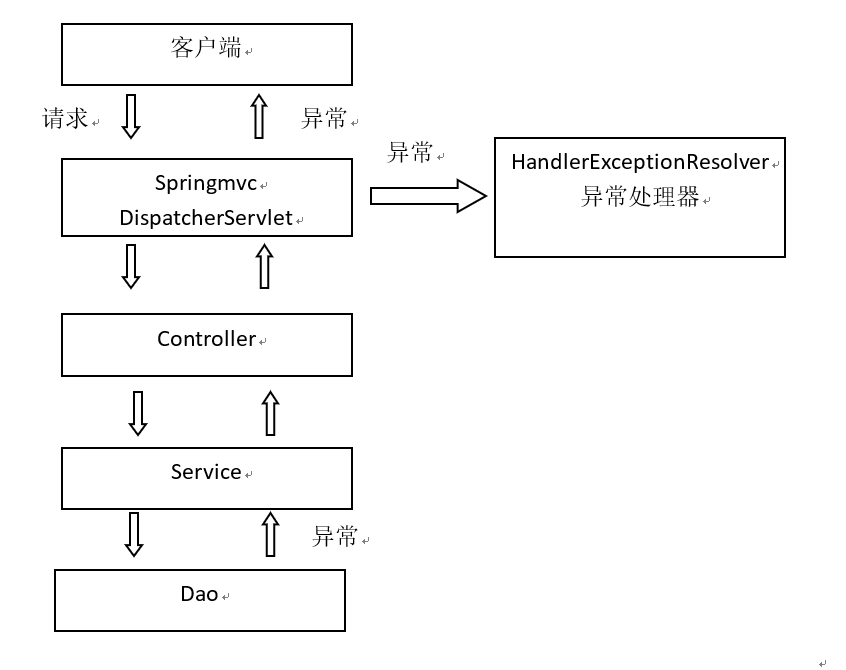
系统的dao、service、controller出现异常,都通过throws Exception向上抛出,最后由springmvc前端控制器交由异常处理器进行异常处理,如下图:

(1)自定义异常类
public class MyException extends Exception {
// 异常信息
private String message;
public MyException() {
super();
}
public MyException(String message) {
super();
this.message = message;
}
public String getMessage() {
return message;
}
public void setMessage(String message) {
this.message = message;
}
}
(2)自定义异常处理器
public class CustomHandleException implements HandlerExceptionResolver {
@Override
public ModelAndView resolveException(HttpServletRequest request, HttpServletResponse response, Object handler,
Exception exception) {
// 定义异常信息
String msg;
// 判断异常类型
if (exception instanceof MyException) {
// 如果是自定义异常,读取异常信息
msg = exception.getMessage();
} else {
// 如果是运行时异常,则取错误堆栈,从堆栈中获取异常信息
Writer out = new StringWriter();
PrintWriter s = new PrintWriter(out);
exception.printStackTrace(s);
msg = out.toString();
}
// 把错误信息发给相关人员,邮件,短信等方式
// TODO
// 返回错误页面,给用户友好页面显示错误信息
ModelAndView modelAndView = new ModelAndView();
modelAndView.addObject("msg", msg);
modelAndView.setViewName("error");
return modelAndView;
}
}
(2)异常处理器的配置
在springmvc.xml中添加:
<!-- 配置全局异常处理器 -->
<bean id="customHandleException" class="cn.itcast.ssm.exception.CustomHandleException"/>
5.上传图片
上传图片需要两个jar包:commons-fileupload---.jar,commons-io---.jar
在springMVC.xml中配置上传解析器:
<!-- 文件上传,id必须设置为multipartResolver -->
<bean id="multipartResolver"class="org.springframework.web.multipart.commons.CommonsMultipartResolver">
<!-- 设置文件上传大小 -->
<property name="maxUploadSize" value="5000000" />
</bean>jsp页面:
<!-- 上传图片是需要指定属性 enctype="multipart/form-data" -->
<form id="itemForm" action="${pageContext.request.contextPath }/updateitem.action" method="post" enctype="multipart/form-data">
<input type="hidden" name="item.id" value="${item.id }" /> 修改商品信息:
<table width="100%" border=1>
<tr>
<td>商品图片</td>
<td>
<c:if test="${item.pic !=null}">
<img src="/pic/${item.pic}" width=100 height=100/>
<br/>
</c:if>
<input type="file" name="pictureFile"/>
</td>
</tr>
<tr>
<td colspan="2" align="center"><input type="submit" value="提交" />
</tr>
</table>
</form>controller代码:
@RequestMapping("/updateItem")
public String updateItemById(Item item, MultipartFile pictureFile) throws Exception {
// 图片上传
// 设置图片名称,不能重复,可以使用uuid
String picName = UUID.randomUUID().toString();
// 获取文件名
String oriName = pictureFile.getOriginalFilename();
// 获取图片后缀
String extName = oriName.substring(oriName.lastIndexOf("."));
// 开始上传,保存到D盘
pictureFile.transferTo(new File("D:/upload/" + picName + extName));
//设置图片名到商品中
item.setPic(picName + extName);
// ---------------------------------------------
// 更新商品
this.itemService.updateItemById(item);
return "forward:/itemEdit.action";
}6.json数据交互
<script type="text/javascript">
$(function(){
var params='{"name": "测试商品"}';//必须单引号里
alert(params);
$.ajax({
url:"${pageContext.request.contextPath }/testJson.action",
type:"POST",
contentType : "application/json;charset=UTF-8",//发送数据的格式
data:params,
success:function(data){
alert(data.name);
},
error:function(){
alert("request fail");
},
dataType:"json"//必须放最后面
});
});
</script>
@RequestMapping("/testJson.action")
public @ResponseBody Items testjson(@RequestBody Items items) {
System.out.println(items);
return items;
}
如果要springMVC支持json,需要导入三个jar包:

(1)@RequestBody
@RequestBody注解用于读取http请求的内容(字符串),通过springmvc提供的HttpMessageConverter接口将读到的内容(json数据)转换为java对象并绑定到Controller方法的参数上。
(2)@RequestBody
@ResponseBody注解用于将Controller的方法返回的对象,通过springmvc提供的HttpMessageConverter接口转换为指定格式的数据如:json,xml等,通过Response响应给客户端
(3)配置json转换器
使用这两个json注解,需要配置注解驱动。如果不使用注解驱动<mvc:annotation-driven />,就需要给处理器适配器配置json转换器,参考之前学习的自定义参数(日期格式)绑定。
<!--在springmvc.xml中,给处理器适配器添加json转换器 -->
<bean class="org.springframework.web.servlet.mvc.method.annotation.RequestMappingHandlerAdapter">
<property name="messageConverters">
<list>
<bean class="org.springframework.http.converter.json.MappingJacksonHttpMessageConverter"></bean>
</list>
</property>
</bean>
7.拦截器的应用
SpringMVC 的处理器拦截器类似于Servlet 开发中的过滤器Filter,用于对处理器进行预处理和后处理。自定义拦截器需要实现HandlerIntecepter接口
(1)自定义拦截器
public class HandlerInterceptor1 implements HandlerInterceptor {
// controller执行后且视图返回后调用此方法
// 这里可得到执行controller时的异常信息
// 这里可记录操作日志
@Override
public void afterCompletion(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, Exception arg3)
throws Exception {
System.out.println("HandlerInterceptor1....afterCompletion");
}
// controller执行后但未返回视图前调用此方法
// 这里可在返回用户前对模型数据进行加工处理,比如这里加入公用信息以便页面显示
@Override
public void postHandle(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2, ModelAndView arg3)
throws Exception {
System.out.println("HandlerInterceptor1....postHandle");
}
// Controller执行前调用此方法
// 返回true表示继续执行,返回false中止执行
// 这里可以加入登录校验、权限拦截等
@Override
public boolean preHandle(HttpServletRequest arg0, HttpServletResponse arg1, Object arg2) throws Exception {
System.out.println("HandlerInterceptor1....preHandle");
// 设置为true,测试使用
return true;
}
}
(2)拦截器配置
在springmvc.xml中配置:
<!-- 配置拦截器 -->
<mvc:interceptors>
<mvc:interceptor>
<!-- 所有的请求都进入拦截器 -->
<mvc:mapping path="/**" />
<!-- 配置具体的拦截器 -->
<bean class="cn.itcast.ssm.interceptor.HandlerInterceptor1" />
</mvc:interceptor>
<mvc:interceptor>
<!-- 所有的请求都进入拦截器 -->
<mvc:mapping path="/**" />
<!-- 配置具体的拦截器 -->
<bean class="cn.itcast.ssm.interceptor.HandlerInterceptor2" />
</mvc:interceptor>
</mvc:interceptors>
(3)访问服务器,两个拦截器的preHandle返回true的情况下,控制台打印如下:
控制台打印:
HandlerInterceptor1..preHandle..
HandlerInterceptor2..preHandle..
HandlerInterceptor2..postHandle..
HandlerInterceptor1..postHandle..
HandlerInterceptor2..afterCompletion..
HandlerInterceptor1..afterCompletion..
但是有的拦截器的preHandle方法返回false,混在一起之后,方法执行顺序会改变,规则如下:
总结:
preHandle按拦截器定义顺序调用
postHandler按拦截器定义逆序调用
afterCompletion按拦截器定义逆序调用
postHandler在拦截器链内所有拦截器返成功调用
afterCompletion只有preHandle返回true才调用
(4)案例
定义一个拦截器,拦截用户请求,判断用户是否登录(登录请求不能拦截),如果登录就正常访问,如果没有登录就跳转到登录页
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
</head>
<body>
<form action="${pageContext.request.contextPath }/user/login.action">
<label>用户名:</label>
<br>
<input type="text" name="username">
<br>
<label>密码:</label>
<br>
<input type="password" name="password">
<br>
<input type="submit">
</form>
</body>
</html>
@Controller
@RequestMapping("user")
public class UserController {
/**
* 跳转到登录页面
*
* @return
*/
@RequestMapping("toLogin")
public String toLogin() {
return "login";
}
/**
* 用户登录
*
* @param username
* @param password
* @param session
* @return
*/
@RequestMapping("login")
public String login(String username, String password, HttpSession session) {
// 校验用户登录
System.out.println(username);
System.out.println(password);
// 把用户名放到session中
session.setAttribute("username", username);
return "redirect:/item/itemList.action";
}
}
编写拦截器:
//controller执行前,执行此方法
@Override
public boolean preHandle(HttpServletRequest request, HttpServletResponse response, Object arg2) throws Exception {
// 从request中获取session
HttpSession session = request.getSession();
// 从session中获取username
Object username = session.getAttribute("username");
// 判断username是否为null
if (username != null) {
// 如果不为空则放行
return true;
} else {
// 如果为空则跳转到登录页面
response.sendRedirect(request.getContextPath() + "/user/toLogin.action");
}
return false;
}
配置拦截器:
只能拦截商品的url,所以需要修改ItemController,让所有的请求都必须以item开头,如下图:

在springmvc.xml中配置拦截器:
<mvc:interceptor>
<!-- 配置商品被拦截器拦截 -->
<mvc:mapping path="/item/**" />
<!-- 配置具体的拦截器 -->
<bean class="cn.itcast.ssm.interceptor.LoginHandlerInterceptor" />
</mvc:interceptor>





















 1569
1569

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








