在使用jsrender模板的时候,如果要使用循环对象的话,除了for之外,还有一个能解决问题的循环对象属性的方法 props
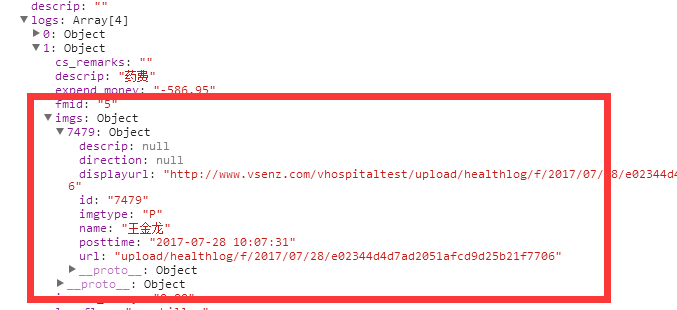
例如 拿到的数据是 ,我在写代码的过程中想要循环imgs对象,然后遍历每个imgs,并且显示在模板中,用法是:
,我在写代码的过程中想要循环imgs对象,然后遍历每个imgs,并且显示在模板中,用法是: 即可。
即可。
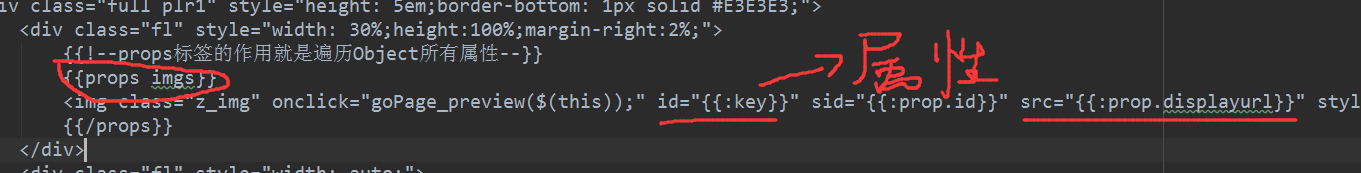
摘抄:刚开始小菜以为{{for Object}}的用意是遍历该Object的所有属性,但仔细一想,这个功能{{props Object}}已经实现了,props标签的作用就是遍历Object所有属性,有多少个属性,就循环多少次,每次循环都会有两个隐藏的属性:key,prop,key代表属性名,prop代表属性值,用起来非常方便。
当然,在prop也可以在遍历对象的时候对对象进行判断,只要在prop变迁中加入{{else}},如果对象为undefined或对象为空,那么就执行else逻辑。





















 636
636

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








