随着互联网的应用以及移动开发的兴起,传统的web表单已经越来越不能满足开发的需要,所以HTML5在web表单方向也做了很大的该进,如拾色器,日期、时间组件等,使表单处理更加高效
输入类型(表单类型,表单元素,表单属性,表单事件)
email输入email格式
tel手机号码
url只能输入url格式
number只能输入数字
search搜索框
range范围 滑动条
color 拾色器
date 日期 不是绝对的
--datetime 时间日期
month月份
week星期
**部分类型是针对移动端设备生效的,且具有一定的兼容性,在实际应用中可选择性的使用
表单元素(标签)
<datalist>数据列表 于input配合使用
<input type="text" list="data">
<datalist id="data">
<option>男</option>
<option>女</option>
<option>不详</option>
</datalist>
<keygen> 生成加密字符串 keygen元素的作用是提供一种验证用户的可靠方法 keygen元素是密钥对生成器,当提交表单的时候,会生成两个键,一个是私钥,一个是公钥 私钥存储与客户端,公钥则被发送到服务器,公钥可用于之后验证用户的客户端证书。 <output>不可当做数据提交 <meter> 表示度量器,不建议用作进度条
<meter value="81" min="0" max="100" low="60" high="80"/>
<progress></progress>
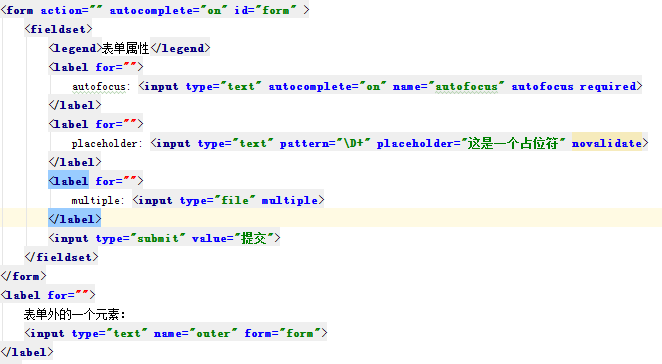
表单属性
placeholder 占位符
autofocus 获取焦点
multiple 文件上传多选或多个邮箱地址
autocomplete 自动完成,用于表单元素,也可用于表单自身(on/off)
form指定表单项属于哪个form,处理复杂表单时会需要
novalidate关闭验证,可用于<form>标签
required必填项
pattern正则表达式 验证表单
手机号:<input type="tel" name="tel" required="required" pattern="^(\+86)?1[3,5,8](\d{9})$">

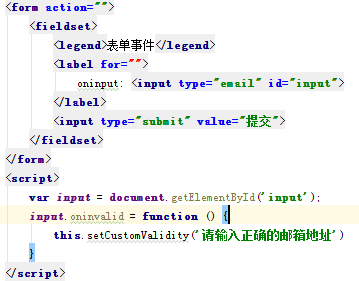
表单事件
oninput用户输入内容时触发,可用于移动端输入字数统计 oninvalid 验证不通过时触发 
多媒体
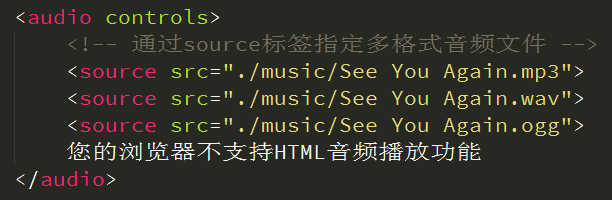
音频 HTML5通过<audio>标签来解决音频播放的问题
<!--通过src指定的音频文件路径即可-->
<audio src="./misic/See You Angain.mp3"></audio>
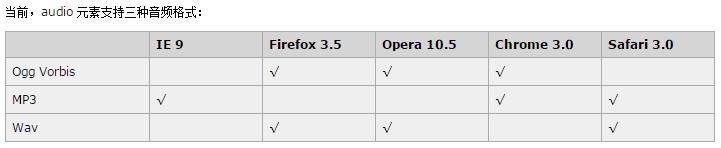
并且可以通过附加属性可以更友好的控制音频的播放,如: autoplay 自动播放 constrols是否显示默认播放控件 loop循环播放 prcload预加载 同时设置autoplay时属性失效 由于版权等原因,不同的浏览器可支持播放的格式是不一样的 
多浏览器支持的方案,如下图:

视频 HTML5通过<video>标签来解决视频播放的问题 同音频播放一样,<video>使用也相当简单,
<!--通过src属性指定视频文件的路径-->
<video src="./video/movie.mp4" controls="constrols"></video>
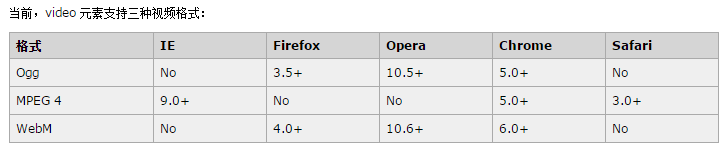
同样,通过附加属性可以更好的控制视频的播放 autoplay自动播放 controls 是否显示默认播放控件 loop循环播放 preload 预加载 同时设置了autoplay,此属性将失效 width设置播放窗口宽度 height 设置播放窗口的高度 由于版权等原因,不同的浏览器可支持的格式是不一样的

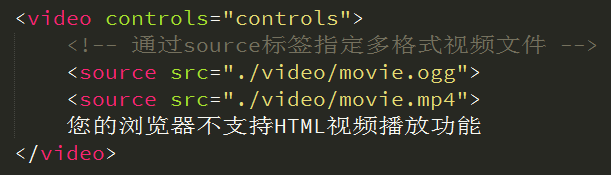
多浏览器支持的方案,如下图- 





















 150
150

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








