多媒体标签video和audio
video合audio需要配合source标签来对各种浏览器进行兼容,常用属性有:
- controls:显示控制栏(如播放、声音、暂停等键)
- autoplay: 自动播放(不过浏览器为了用户体验,该属性一般设置无效;如果想要设置有效,需要再设置一个属性muted, 表示关闭声音,才能自动播放)
- loop:循环播放
测试代码:
<video width="300" height="150" controls autoplay loop>
<source src="../img/file/jia.mp4"/>
<source src="../img/file/jia.ogg"/>
<source src="../img/file/jia.WebM"/>
</video>
<audio controls loop>
<source src="../img/file/Friendships.ogg" />
<source src="../img/file/Friendships.mp3" />
<source src="../img/file/Friendships.wav" />
</audio>
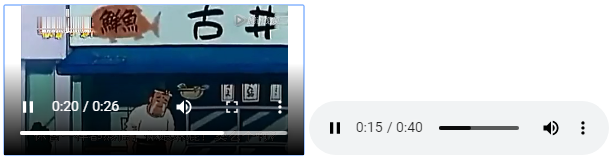
效果图:

表单新元素及属性
表单新元素
input标签新增加的类型有:
- email:只能输入邮箱
- url:只能输入网址
- number:只能输入数字
- range:滑动范围
- color:取色器
- date:输入年月日
- month:输入年月
- week:输入年周
- time:输入小时和分种
测试代码:
<form action="serve.php" id="form-ele" method="get">
<input type="email" placeholder="请输入邮箱" name="name-email"/>
<input type="url" placeholder="请输入网址" name="name-url"/>
<input type="number" placeholder="请输入数字" name="name-number"/><br/>
<input type="range"/><br/>
<input type="color"/><br/>
<input type="date" /><input type="month" /><input type="week"/><input type="time"/><br/>
<input type="submit" value="提交"/>
</form>
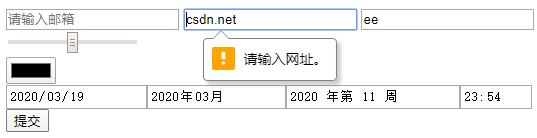
效果图:

表单form标签专有属性autocomplete和novalidate
- autocomplete=on | off :自动完成。默认就有,就是文本框双击后,会出现之前输入过的内容。如不需要这个效果,请设置autocomplete=“off”
- novalidate=true | false :是否关闭表单元素的校验。设置为true后,则比如type="email"或有设置required等必填属性的标签提交表单时都不会进行校验
其他表单标签新属性
- autofocus:自动获取焦点
- form:form表单提交时,一般只会把form标签内有name属性的标签值提交到服务端。如果form表单外的标签也想提交到服务端,则可以设置“form"属性指向表单的id即可。测试代码见下
- list:文本框从列表中选择一条数据,测试代码见下面
- multiple:select标签使用,表示下拉列表可以多选
- placeholder:占位提示信息
- required:设置后,表示该标签必填,测试代码见下面
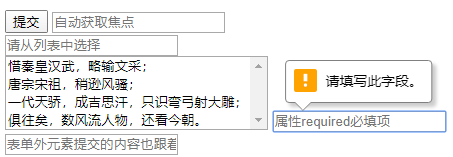
测试代码:
<form action="serve.php" id="form-ele" autocomplete="off" method="get">
<input type="submit" value="提交"/>
<input type="text" autofocus placeholder="自动获取焦点"/><br/>
<input type="text" list="list-ele" placeholder="请从列表中选择"/>
<datalist id="list-ele">
<option value="1111"></option>
<option value="2222"></option>
<option value="3333"></option>
</datalist>
<br/>
<select multiple name="name-select">
<option value="1">惜秦皇汉武,略输文采;</option>
<option value="2">唐宗宋祖,稍逊风骚;</option>
<option value="3">一代天骄,成吉思汗,只识弯弓射大雕;</option>
<option value="4">俱往矣,数风流人物,还看今朝。</option>
</select>
<input type="text" required="required" placeholder="属性required必填项" name="name-required"/>
</form>
<input type="text" form="form-ele" name="input-name-2" placeholder="表单外元素提交的内容也跟着表单走"/>























 869
869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








