对于做网站前端的程序员来说,了解HTML5的新特性很必要,如果初学者想详细的学习,这有一份HTML5入门教程教初学者快速学习。很简单,很实用……
上次我们说了,HTML5的video视频属性,也做了一个简单的案例,接下来我们继续说说HTML5视频DOM事件如何控制视频的播放/暂停,以及视频变大,变小。
HTML5 <video> 元素拥有方法、属性和事件:
其中的方法用于播放、暂停以及加载等。
其中的属性(比如时长、音量等)可以被读取或设置。
其中的 DOM 事件能够通知您,比方说,<video> 元素开始播放、已暂停,已停止,等等。
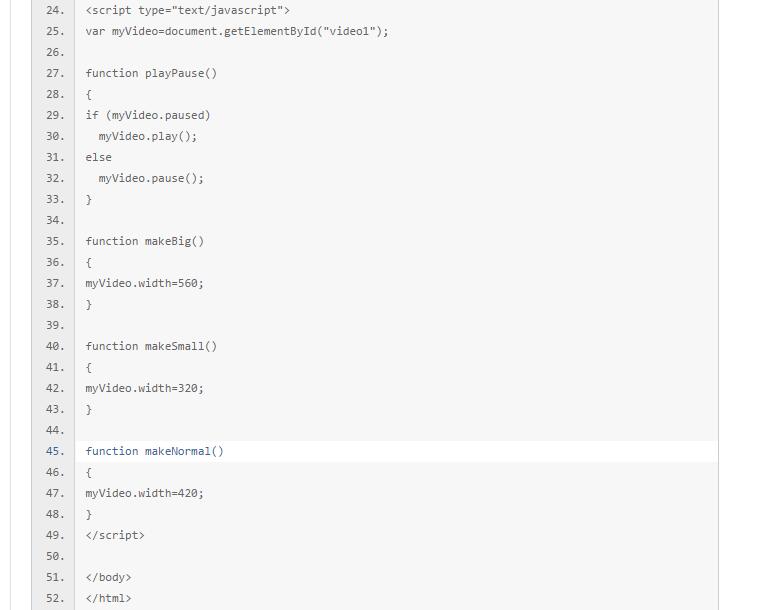
下例中简单的方法,向我们演示了如何使用 <video> 元素,读取并设置属性,以及如何调用方法。


HTML5 <video> - 方法、属性以及事件
下面列出了大多数浏览器支持的视频方法、属性和事件:

注释:在所有属性中,只有 videoWidth 和 videoHeight 属性是立即可用的。在视频的元数据已加载后,其他属性才可用。
【HTML5入门教程】接下来的每周都会更新,想学习的朋友可以持续关注,大家一起学习,希望帮助更多的刚入行的程序员提高技术,有什么问题欢迎回复……
注:虽然现在很多浏览器都支持HTML5,但是也有一些浏览器的兼容性较差需要先查看你的浏览器是否支持HTML5。视频是本人自己简单录制的,大家可以自己找一些小视频试试。
点击查看原文,下载本案例的源代码和视频文件,或者联系作者获取资料,QQ:1194177433。
上期教程分享:
【HTML5入门教程一】什么是HTML5 有何新特性?简单好学





















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








