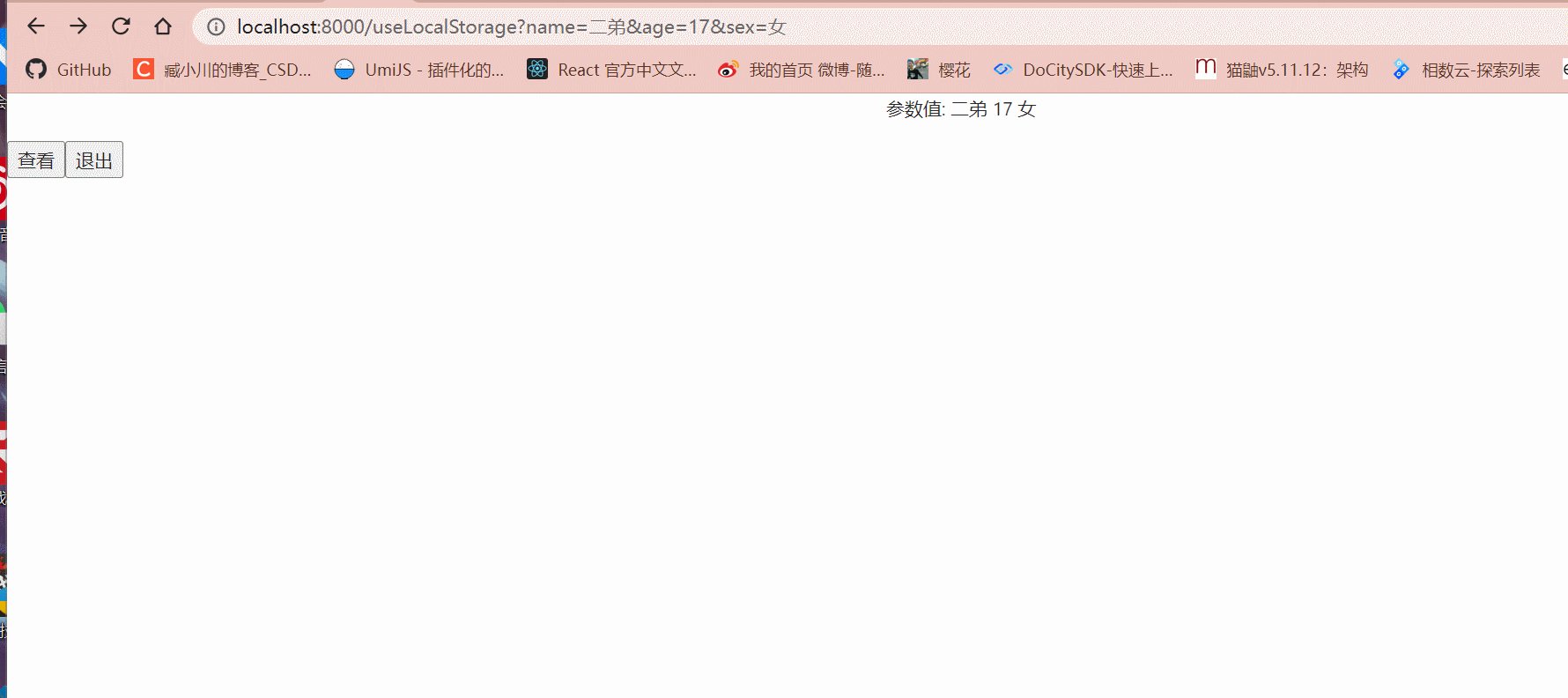
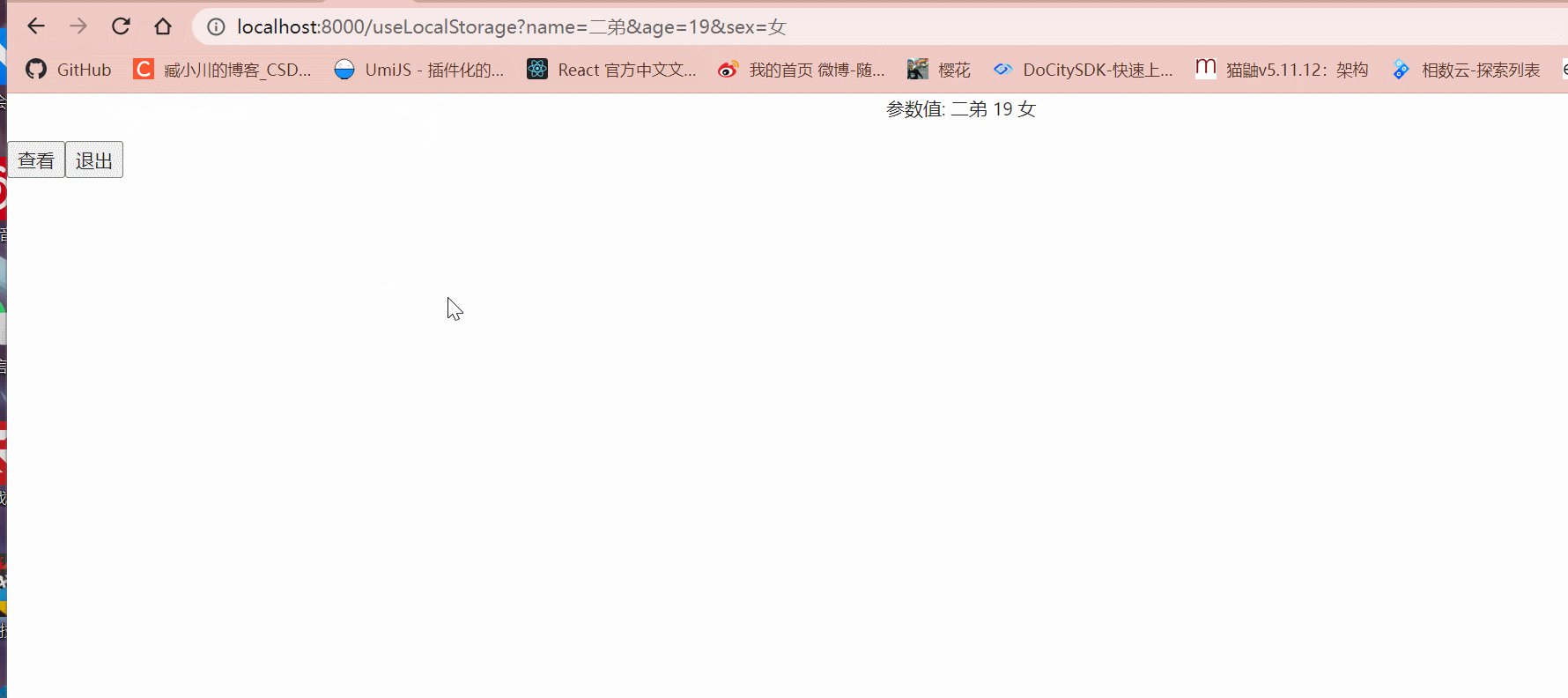
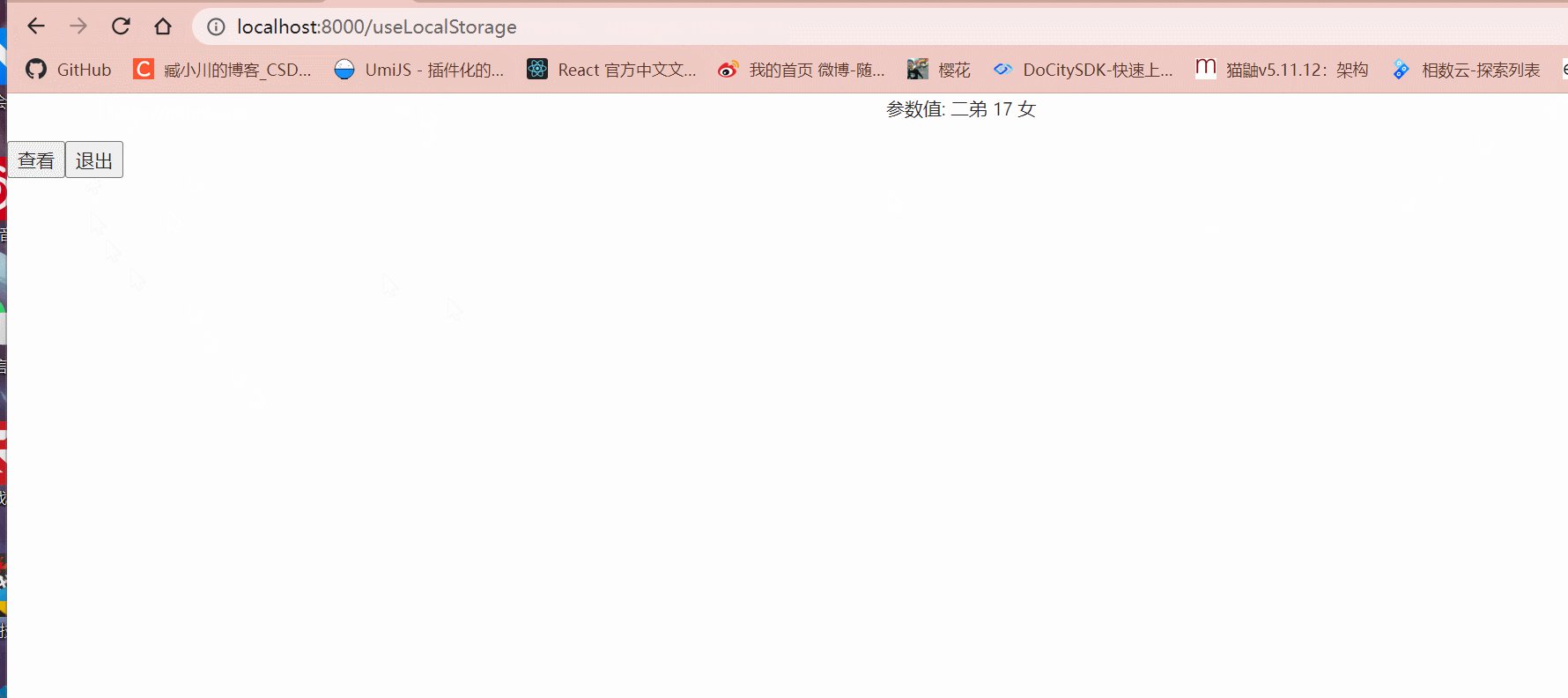
效果图
useSearchParam
import { useState, useEffect, useCallback } from 'react'
const useSearchParam = param =>
{
const getValue = useCallback(
() => new URLSearchParams(window.location.search).get(param),
[param]
);
const [value, setValue] = useState(getValue);
useEffect(() =>
{
const onChange = () =>
{
setValue(getValue());
};
window.addEventListener('popstate', onChange);
window.addEventListener('pushstate', onChange);
window.addEventListener('replacestate', onChange);
return () =>
{
window.removeEventListener('popstate', onChange);
window.removeEventListener('pushstate', onChange);
window.removeEventListener('replacestate', onChange);
};
}, []);
return value;
};
export default useSearchParam
index
import useSearchParam from './useSearchParam '
const params = {
name: 'name',
age: 'age',
sex: 'sex'
}
const index = () =>
{
const paramName = useSearchParam(params.name);
const paramAge = useSearchParam(params.age);
const paramSex = useSearchParam(params.sex);
return (
<div>
<p>参数值: {paramName || 'null'} {paramAge || 'null'} {paramSex || 'null'}</p>
<button
onClick={() => history.pushState({}, '', location.pathname + `?${params.name}=二弟&${params.age}=${17}&${params.sex}=${'女'}`)} >
查看
</button>
<button onClick={() => history.pushState({}, '', location.pathname)}>
退出
</button>
</div>
);
};
export default index
























 3323
3323











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










