最近比较迷恋canvas,加之做了一个个人网站,有用到环形进度条,记录下来。
canvas中没有直接绘制圆的方法,但有一个绘制弧线的context.arc方法,
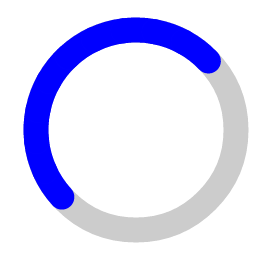
下面讲下用该方法如何绘制出图片效果。
arc()方法介绍
context.arc(x,y,r,sAngle,eAngle,counterclockwise);
参数说明:
- x: 圆的中心的 x 坐标
- y: 圆的中心的 y 坐标
- r: 圆的半径
- sAngle: 起始角,以弧度计。(弧的圆形的三点钟位置是 0 度)
- eAngle: 结束角,以弧度计
- counterclockwise: 可选。规定应该逆时针还是顺时针绘图。False = 顺时针,true = 逆时针。默认false
看到这里,大家就会明白怎么画圆了把,只要让起始角和结束角度为一个圆周就可以了。
下面开始画图咯!
环形进度条
环形进度条主要两部分组成,一是灰色圆,另一是蓝色弧度。也就是说灰色圆圈和蓝色弧同圆心同半径。知道了原理大家是不是觉得瞬间简单好多。。。
第一步:画灰色圆
function Circle() {
this.radius = 100; // 圆环半径
this.lineWidth = 25; // 圆环边的宽度
this.strokeStyle = '#ccc'; //边的颜色
this.fillStyle = 'blue'; //填充色
this.line







 本文介绍了如何使用HTML5 Canvas的arc()方法绘制环形进度条,包括灰色圆和蓝色进度条的绘制过程。通过调整arc()方法的参数实现动态效果,使进度条能够旋转展示进度。
本文介绍了如何使用HTML5 Canvas的arc()方法绘制环形进度条,包括灰色圆和蓝色进度条的绘制过程。通过调整arc()方法的参数实现动态效果,使进度条能够旋转展示进度。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章

















 2748
2748

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








