BootStrap 是目前很受欢迎的前端框架。Bootstrap 是基于 HTML、CSS、JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
新建Spring Boot项目
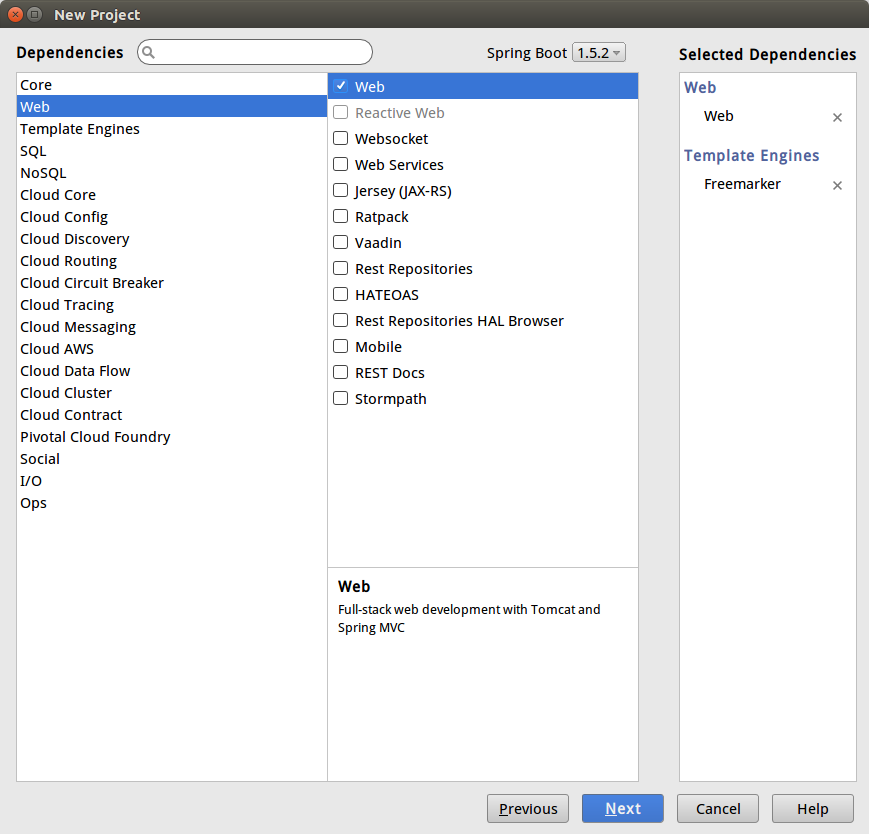
注意添加两个 组件 web与 FreeMarker  新建一个controller 方法
新建一个controller 方法
@Controller
public class HelloController {
@Value("${application.message:Hello World}")
private String message = "Hello World";
@RequestMapping("/hello")
public String welcome(ModelMap model) {
model.put("time", new Date());
model.put("message", this.message);
return "hello";
}
}
在application.properties配置freemarker参数
application.message: Hello, Boot
spring.freemarker.cache=false
spring.freemarker.charset=UTF-8
spring.freemarker.check-template-location=true
spring.freemarker.content-type=text/html
spring.freemarker.expose-request-attributes=true
spring.freemarker.expose-session-attributes=true
spring.freemarker.request-context-attribute=request
编写FreeMarker文件
在resoures/templates目录下新建一个 hello.ftl文件。
<#assign base = request.contextPath />
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta name="author" content="fyunli">
<base id="base" href="${base}">
<title>Spring Boot - hello</title>
<!-- Bootstrap core CSS -->
<link href="//cdn.jsdelivr.net/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="${base}/css/main.css" rel="stylesheet">
<!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries -->
<!--[if lt IE 9]>
<script src="//cdn.jsdelivr.net/html5shiv/3.7.3/html5shiv.min.js"></script>
<script src="//cdn.jsdelivr.net/respond/1.4.2/respond.min.js"></script>
<![endif]-->
</head>
<body>
<!-- Begin page content -->
<div class="container">
<div class="page-header">
<h1>Sprint Boot: Hello</h1>
</div>
<div>
Date: ${time?date}
<br>
Time: ${time?time}
<br>
Message: ${message}
</div>
</div>
<footer class="footer">
<div class="container">
<p class="text-muted">©2016 fyunli</p>
</div>
</footer>
<!-- IE10 viewport hack for Surface/desktop Windows 8 bug -->
<script src="//cdn.jsdelivr.net/ie10-viewport/1.0.0/ie10-viewport.min.js"></script>
<script src="//cdn.jsdelivr.net/jquery/1.12.1/jquery.min.js"></script>
<script src="//cdn.jsdelivr.net/bootstrap/3.3.6/js/bootstrap.min.js"></script>
</body>
</html>
在resources/static目录下新建一个css文件夹,新建 main.css
html {
position: relative;
min-height: 100%;
}
body {
/* Margin bottom by footer height */
margin-bottom: 60px;
}
.footer {
position: absolute;
bottom: 0;
width: 100%;
/* Set the fixed height of the footer here */
height: 60px;
background-color: #f5f5f5;
}
.container {
width: auto;
max-width: 680px;
padding: 0 15px;
}
.container .text-muted {
margin: 20px 0;
}
运行 Spring Boot项目,在浏览器中即可看到页面展示。 完整例子





















 824
824

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








