等待提示框,即UIActivityIndicatorView,也是ios开发中比较常见的一种控件。下面通过代码简单了解一下UIActivityIndicatorView控件。
#import "ViewController.h"
@interface ViewController ()
{
//定义一个等待框控件
UIActivityIndicatorView *activityIndicator ;
}
@implementation ViewController
- (void)viewDidLoad {
[super viewDidLoad];
//使用for循环创建两个按钮
for (int i = 0 ; i < 2 ; i++)
{
UIButton* btn = [UIButton buttonWithType:UIButtonTypeRoundedRect] ;
btn.frame = CGRectMake(self.view.bounds.size.width/2-50 , 100+100*i, 100, 40) ;
if (i == 0) {
[btn setTitle:@"开始" forState:UIControlStateNormal] ;
}
else if (i == 1)
{
[btn setTitle:@"停止" forState:UIControlStateNormal] ;
}
//设置按钮tag值
btn.tag = 101 + i ;
//按钮背景颜色
btn.backgroundColor = [UIColor redColor];
//添加按钮点击方法
[btn addTarget:self action:@selector(pressBtn:) forControlEvents:UIControlEventTouchUpInside] ;
//btn加入视图
[self.view addSubview:btn] ;
}
}
- (void)pressBtn:(UIButton*) btn1{
if (btn1.tag == 101) {
activityIndicator = [[UIActivityIndicatorView alloc] initWithFrame:CGRectMake(self.view.bounds.size.width/2-50, 300, 100, 100)] ;
//系统提供三个风格:小灰、小白和大白
activityIndicator.activityIndicatorViewStyle = UIActivityIndicatorViewStyleGray ;
//大白:UIActivityIndicatorViewStyleWhiteLarge 大小是(37,37)
//小白:UIActivityIndicatorViewStyleWhite 大小是(22,22)
//小灰:UIActivityIndicatorViewStyleGray 大小是(22,22)
//设置背景颜色
activityIndicator.backgroundColor = [UIColor grayColor];
//设置控件颜色 即旋转部分颜色
activityIndicator.color = [UIColor yellowColor];
//将等待提示框控件加入视图
[self.view addSubview:activityIndicator] ;
//启动动画并显示
[activityIndicator startAnimating] ;
}
if (btn1.tag == 102) {
//停止动画并隐藏
[activityIndicator stopAnimating] ;
}
}
等待提示框可用于网络下载、图片加载等方面,开始下载加载时调用方法:[activityIndicator startAnimating] ,启动动画并显示。下载加载完成时调用方法:[activityIndicator stopAnimating] ,可以停止动画并隐藏。
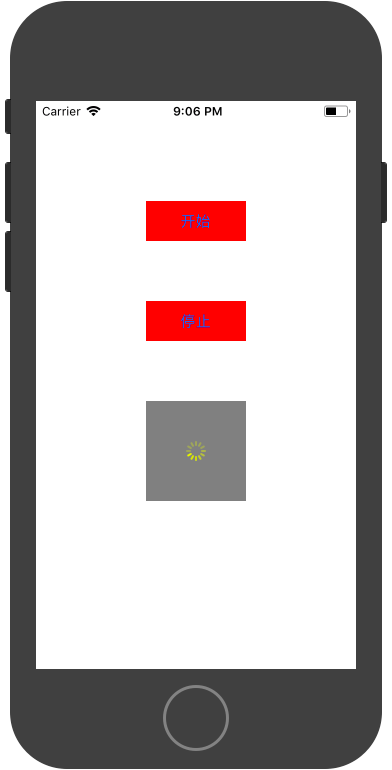
运行效果如下:






















 466
466

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








