1.console.log的使用
如果参数是格式字符串(使用了格式占位符),log方法将占位符替换以后的内容,显示在console窗口。
console.log(" %s + %s = %s", 1, 1, 2)
// 1 + 1 = 22.其他输出方法:debug , info , warn , error方法的使用
console.error("Error: %s (%i)", "Server is not responding",500)
// Error: Server is not responding (500)
console.warn('Warning! Too few nodes (%d)', document.childNodes.length)
// Warning! Too few nodes (1)3.console.table()的使用方法 //注意两种表格打印的主键
var languages = [
{ name: "JavaScript", fileExtension: ".js" },
{ name: "TypeScript", fileExtension: ".ts" },
{ name: "CoffeeScript", fileExtension: ".coffee" }
];
console.table(languages);或者
var languages = {
csharp: { name: "C#", paradigm: "object-oriented" },
fsharp: { name: "F#", paradigm: "functional" }
};
console.table(languages);4.time和timeEnd的用法,可以用来计算程序执行的时间,在火狐的console命令行才能看到
console.time('start');
for(var i=0;i<1000;i++){console.log(i)}
console.timeEnd('start');5.debugger语句
debugger语句的作用是,当代码运行到这一行时,就会暂停运行,自动打开console界面。它通常用于代码除错,作用类似于设置断点。
for(var i = 0;i<5;i++){
var b = i;
debugger;
console.log(i);
}6.模拟手机视窗(viewport)
chrome浏览器的开发者工具,提供一个选项,可以模拟手机屏幕的显示效果。
打开“设置”的Overrides面板,选择相应的User Agent和Device Metrics选项。

7.模拟touch事件
我们可以在PC端模拟JavaScript的touch事件。
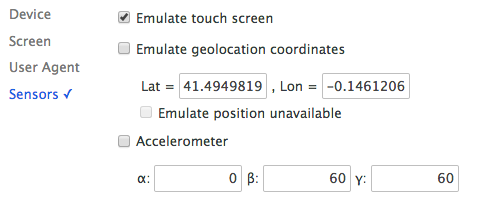
首先,打开chrome浏览器的开发者工具,选择“设置”中的Overrides面板,勾选“Enable touch events”选项。

然后,鼠标就会触发touchstart、touchmove和touchend事件。(此时,鼠标本身的事件依然有效。)
至于多点触摸,必须要有支持这个功能的设备才能模拟,具体可以参考Multi-touch web development。
8.模拟经纬度
chrome浏览器的开发者工具,还可以模拟当前的经纬度数据。打开“设置”的Overrides面板,选中Override Geolocation选项,并填入相应经度和纬度数据

补加一句,目前chrome浏览器里Overrides面板打开是按这个





















 2897
2897

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








