<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jquery分页</title>
<script type="text/javascript" src="jquery-1.8.3.min.js"></script>
<script type="text/javascript" >
$(function(){
//实现分页思路:
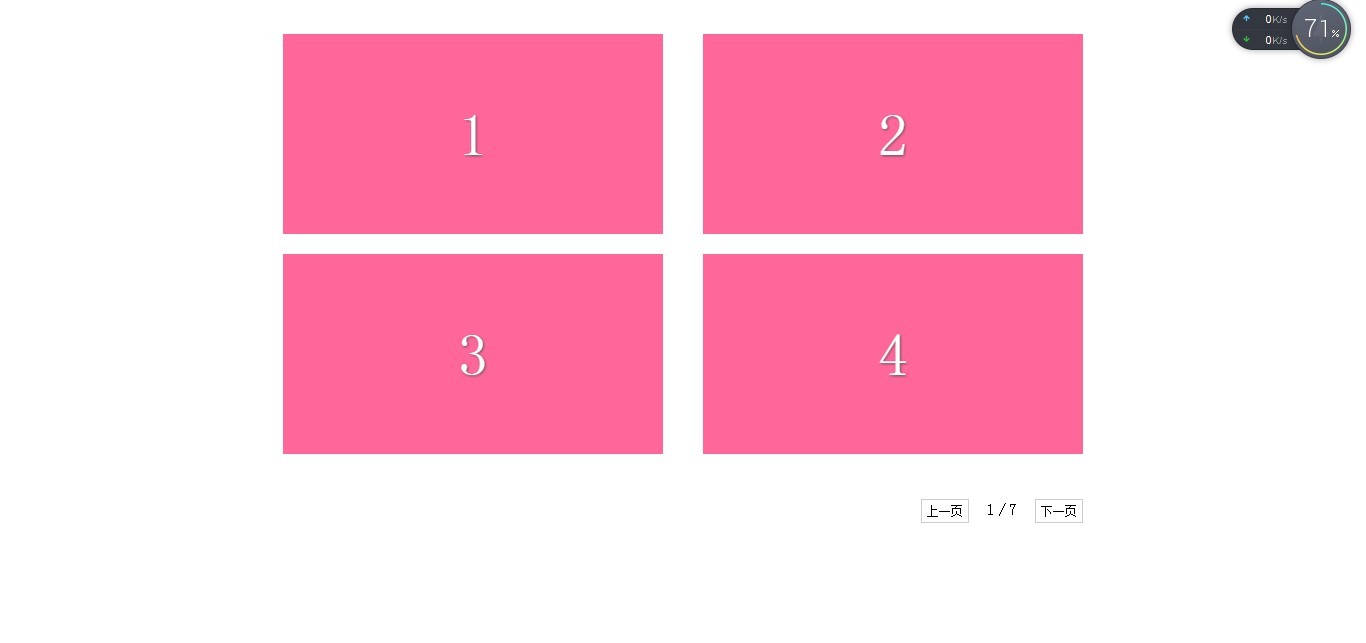
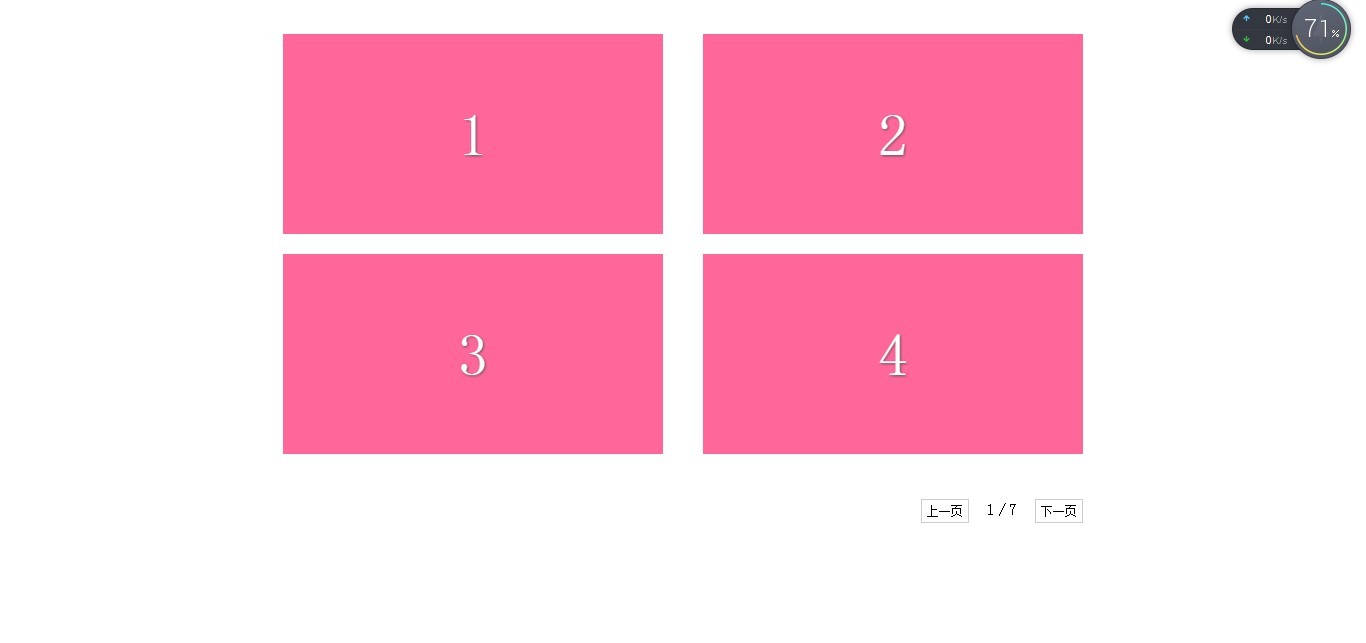
var pageSize=4; //每页显示数据条数
var currentPage=1; //当前页数
var totalSize=$("ul li").index(); //获取总数据
var totalPage=Math.round(totalSize/pageSize); //计算总页数
$("ul li:gt(3)").hide(); //设置首页显示4条数据
$(".total").text(totalPage); //设置总页数
$(".current_page").text(currentPage); //设置当前页数
//实现下一页
$(".next").click(function(){
if(currentPage ==totalPage){ //当前页数==最后一页,禁止下一页
return false;
}else{//不是最后一页,显示应该显示的数据.
$(".current_page").text(++currentPage); //当前页数先+1
var start=pageSize*(currentPage-1);
var end=pageSize*currentPage;
$.each($('ul li'),function(index,item){
if(index >=start && index < end){
$(this).show();
}
else{
$(this).hide();
}
});
}
});
//实现上一页
$(".prev").click(function(){
if(currentPage == 1){//当前页数==1,禁止上一页
return false;
}else{
$(".current_page").text(--currentPage); //当前页数先-1
var start=pageSize*(currentPage-1);
var end=pageSize*currentPage;
$.each($('ul li'),function(index,item){
if(index >=start && index < end){
$(this).show();
}
else{
$(this).hide();
}
});
}
});
});
</script>
<style type="text/css">
.main{width:800px;zoom:1;margin:0 auto;}
.item{width:800px;overflow:hidden;}
ul{padding:0;width:860px;zoom:1;}
.clear{zoom:1;}
.clear:after{content:"";display:block;height:0;clear:both;visibility:hidden;}
ul li{list-style-type:none;float:left;background:#F69;font-size:60px;text-shadow:1px 1px 3px #555;width:380px;height:200px;margin:10px 40px 10px 0;line-height:200px;text-align:center;color:#fff;}
.page_btn{padding-top:20px;}
.page_btn a{cursor:pointer;padding:5px;border:solid 1px #ccc;font-size:12px;}
.page_box{float:right;}
.num{padding:0 10px;}
</style>
</head>
<body>
<div class="main">
<div class="item">
<ul class="clear">
<li>1</li>
<li>2</li>
<li>3</li>
<li>4</li>
<li>5</li>
<li>6</li>
<li>7</li>
<li>8</li>
<li>9</li>
<li>10</li>
<li>11</li>
<li>12</li>
<li>13</li>
<li>14</li>
<li>15</li>
<li>16</li>
<li>17</li>
<li>18</li>
<li>19</li>
<li>20</li>
<li>21</li>
<li>22</li>
<li>23</li>
<li>24</li>
<li>25</li>
<li>26</li>
<li>27</li>
<li>28</li>
</ul>
</div>
<div class="page_btn clear">
<span class="page_box">
<a class="prev">上一页</a>
<span class="num"><span class="current_page">1</span><span style="padding:0 3px;">/</span><span class="total"></span></span>
<a class="next">下一页</a>
</span>
</div>
</div><!--main-->
</body>
</html>























 604
604











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








