
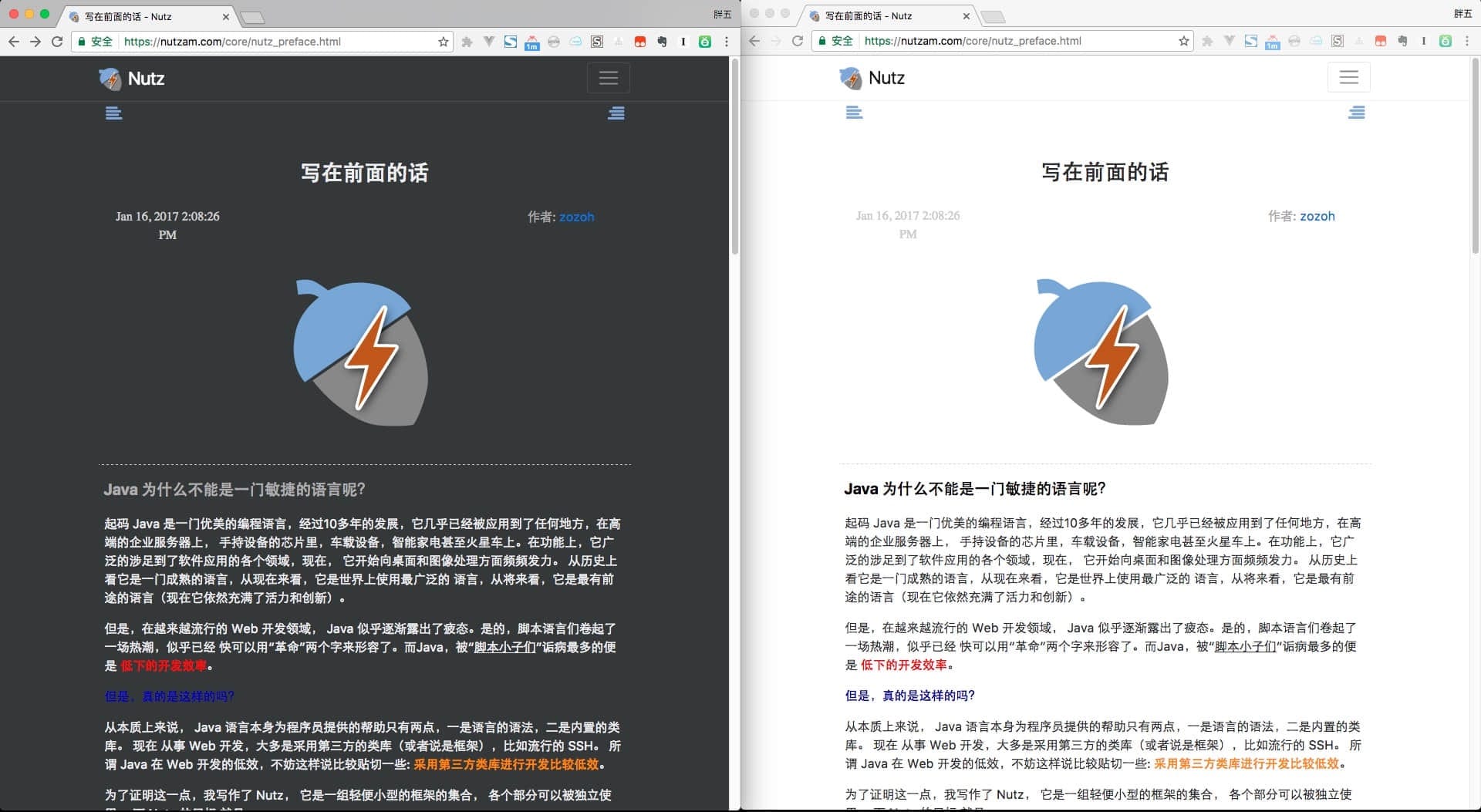
网页中切换主题,实际上就是在对网页中的元素设置不同的样式所呈现出来的整体显示效果的切换
比如上图中nutz官网可以发现,亮色与暗色主题对比,网页结构布局是完全一致的,背景色一黑一白,文字颜色也改成了对应背景色可读性良好的颜色。
实现思路
先说结论,总结成一句话就是 “加载对应的css,后加载的css覆盖默认显示样式,即可达到换主题的目的”,具体的实现分为2步:
- 准备两份不同主题的css
- 使用js实现切换(加载)css的方法
生成不同主题的css
不同主题的css差异主要体现在颜色这个概念上,理论上只要有使用颜色的地方都需要进行适当的调整,比如文字颜色,背景色,边框颜色等等。简单来说就是白底陪黑字,黑底用白字,如果是采用了灰度色,则根据现实情况进行适度调整或无需调整。最简单的调整颜色的方法是使用适当的工具来生成css,比如less,scss等
用bs4来实现
nutz官网采用了bootstrap4(下文简称为bs4)作为前端样式库,bs4本身就采用了scss进行编写,在源码的基础上进行主题的设置可以说是非常的简单。先看下bs4本身是怎么做的

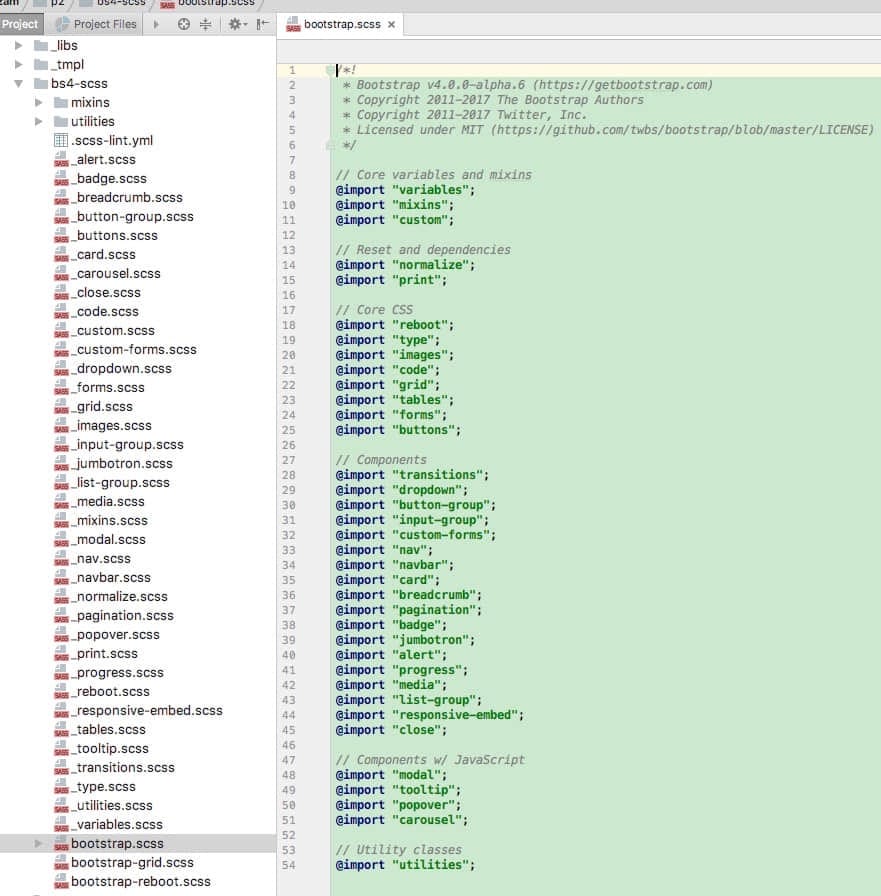
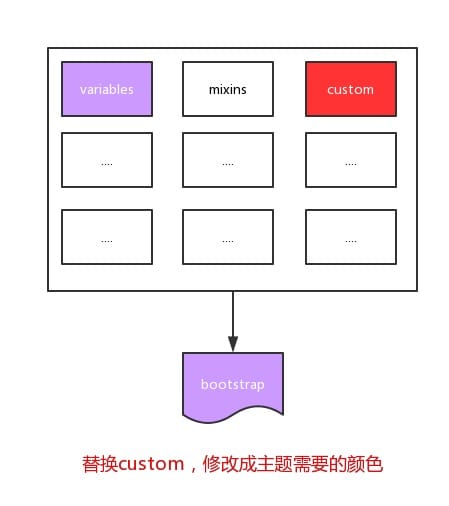
bs4根据功能将css内容拆散放置在不同的scss文件中,最终通过bootstrap.scss将所有模块引入后编译成最终的css
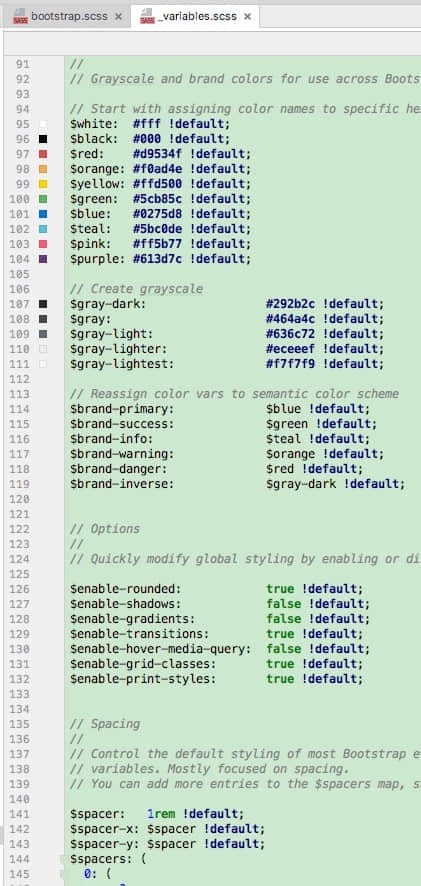
其中最关键的variables.scss定义了样式所有变量,包括颜色,各种宽度大小等等

所以需要实现一个不同颜色的主题,只需要修改variables.scss中属性即可,然后不同主题的variables.scss即可编译多份不同的bootstrap.scss。
bs4本身也提供了custom.scss供你修改默认的属性,所以将变更内容放这里更好,避免在未来更新bs4本身时引发一些不必要的麻烦。

也就是将需要修改的颜色的部分放到custom.scss中,替换到现有的bootstrap.scss中再编译。

nutzam的主题
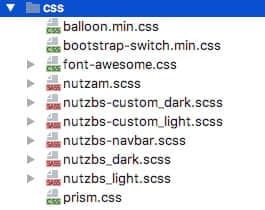
- 将bootstrap.scss复制2份,分别命名为nutzbs_dark.scss与nutzbs_light.scss
- 新建nutzbs-custom_dark.scss,nutzbs-custom_light.scss分别替换掉主题文件中的custom.scss
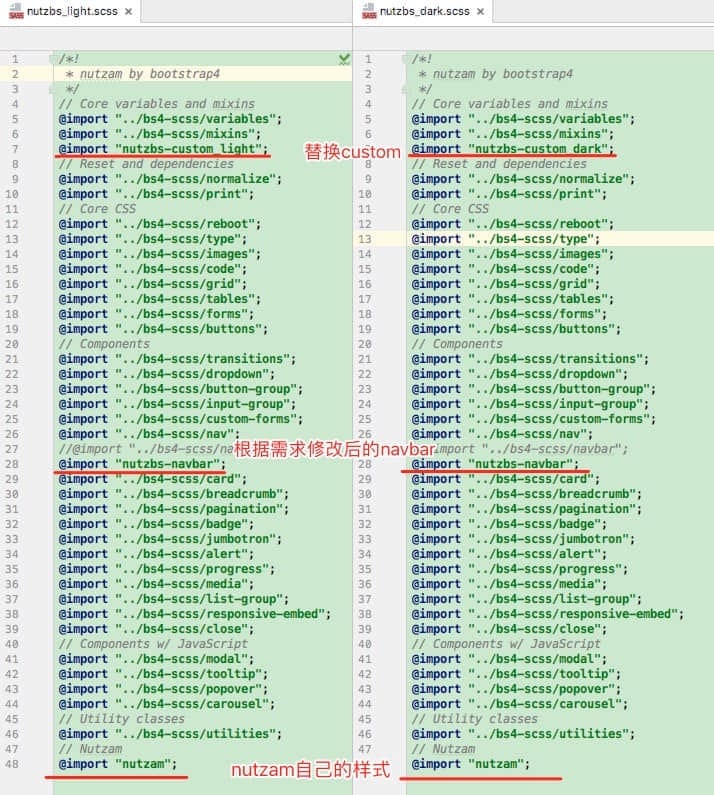
- 新建一个nutzam.scss加入到主题文件的最后
- 根据需要修改bs自带的控件并进行替换
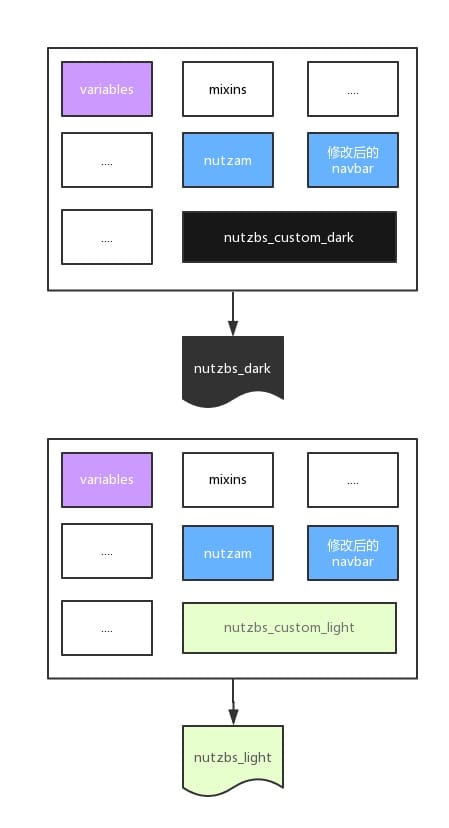
这样最终nutzbs_dark.scss与nutzbs_light.scss分别编译出来就是两份主题css文件



准备工作好了,下面说下几个文件文件具体的修改。
nutzam.scss
该文件主要是nutzam首页中自定义样式的存放位置,放在主题文件的最后是因为方便使用bs提供的各种属性与方法
nutzam所使用的颜色除了bs提供的,自定义的颜色也要使用变量的方式进行引用然后分别在nutzbs-custom_dark.scss与nutzbs-custom_light.scss设置
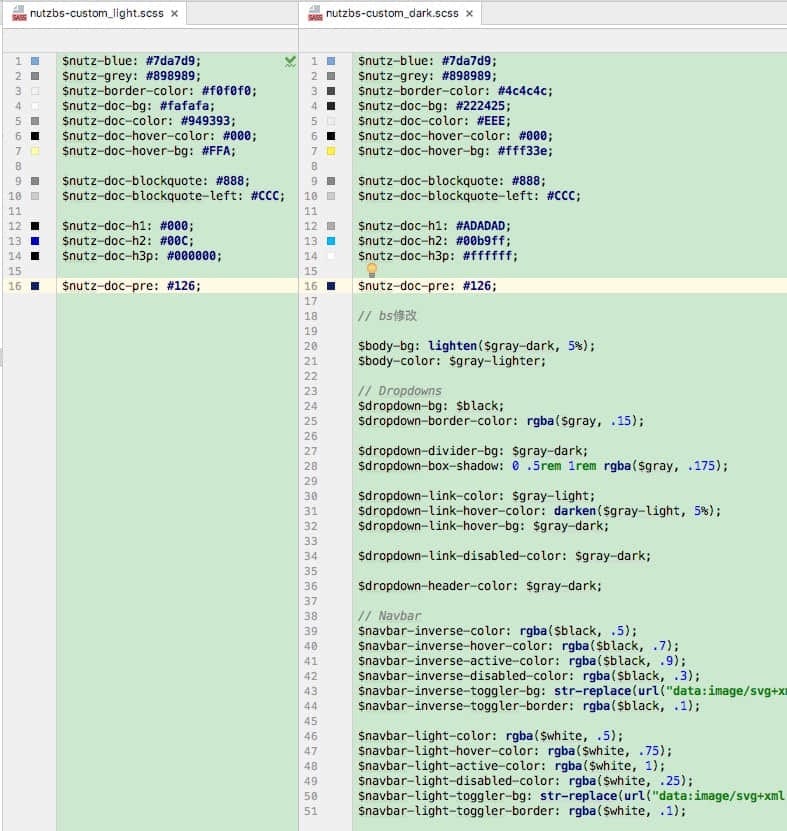
custom_dark与custom_light
顾名思义这里就是修改对应颜色的地方,也就是覆盖variables.scss中定义的颜色来达到对应主题需要的效果。
因为默认的bs4就是一种白底为主的样式,所以light主题基本不用修改,仅仅将nutzam自定义的颜色放在这里。dark主题将需要修改的颜色从variables.scss中copy过来,然后修改成需要的颜色即可。

这里有一点需要注意,就是variables.scss中copy过来的颜色都带有 !default 字样,修改时一定要去掉。
!default 标记表示该属性在没有其他值的时候的默认值,如果这里还带着将不会起到替换variables.scss样式的效果
切换主题的方法
可以先将默认主题写到页面中,然后通过js触发事件加载其他主题的css。后加载的css会覆盖之前样式从而达到切换主题的效果。
下面给出我的一种实现思路,先将亮色主题加入到页面中
<link rel="stylesheet" type="text/css" href="/css/nutzbs_light.css">
然后实现两个方法,添加/删除暗色主题
// 添加暗色主题
function addDarkTheme() {
var link = document.createElement('link');
link.type = 'text/css';
link.id = "theme-css-dark"; // 加上id方便后面好查找到进行删除
link.rel = 'stylesheet';
link.href = '/css/nutzbs_dark.css';
document.getElementsByTagName("head")[0].appendChild(link);
}
// 删除暗色主题
function removeDarkTheme() {
$('#theme-css-dark').remove();
}
接着实现一个方法来进行切换即可
// 使用暗色主题
function useDarkTheme(useDark) {
if (useDark) {
addDarkTheme();
} else {
removeDarkTheme();
}
}
保持选中的主题
如果你按照上面的实现了就会发现一个问题,当前页面切换好了主题以后,切换到其他页面又变成了默认主题,这里就需要解决这个保持当前选中主题的问题
因为是静态网页,所以通过cookie来记录选中的样式是最好的方案。这里推荐一个jq库js-cookie,可以很方便管理cookie。
加入该库后修改上面的方法
// 获取cookie中选中的主题名称,没有就给个默认的
function getThemeCSSName() {
return Cookies.get('nutzam-theme') || "light";
}
// 使用暗色主题(记录选择到cookie中)
function useDarkTheme(useDark) {
Cookies.set('nutzam-theme', useDark ? "dark" : "light");
if (useDark) {
addDarkTheme();
} else {
removeDarkTheme();
}
}
然后在页面加载完成后,调用一下该方法即可, 切换其他页面也就自动的切换到选中的主题了
$(document).ready(function () {
useDarkTheme(getThemeCSSName() == 'dark');
})





















 137
137

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








