1:需求
在线打开word文件后,用户插入图片。然后保存图片到服务器
2:方案
用pageoffice 在线打开文档的功能和提交数据的功能实现
3:核心代码


4:实现过程
(1)因为要获取数据区域的数据,所以必须用提交模式打开文档。用户需要在数据区域插入文档,所以必须设置数据区域可编辑
<%@ page language="java"
import="java.util.*,com.zhuozhengsoft.pageoffice.*,com.zhuozhengsoft.pageoffice.wordwriter.*"
pageEncoding="utf-8"%>
<%
PageOfficeCtrl poCtrl = new PageOfficeCtrl(request);
//设置服务器页面
poCtrl.setServerPage(request.getContextPath() + "/poserver.zz");
//********设置保存按钮
poCtrl.addCustomToolButton("保存图片", "Save", 1);
WordDocument wordDoc = new WordDocument();
//打开数据区域,openDataRegion方法的参数代表Word文档中的书签名称
DataRegion dataRegion1 = wordDoc.openDataRegion("PO_image");
//********放图片的数据区域是可以编辑的,其它部分不可编辑
dataRegion1.setEditing(true);
poCtrl.setWriter(wordDoc);
//********设置保存页面
poCtrl.setSaveDataPage("SaveData.jsp");
//********提交模式打开文档 docSubmitForm
poCtrl.webOpen("doc/test.doc", OpenModeType.docSubmitForm, "张佚名");
%>
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>保存时获取word文档中的图片</title>
</head>
<body>
<script type="text/javascript">
function Save() {
document.getElementById("PageOfficeCtrl1").WebSave();
}
</script>
<div id="div1" style="width: auto; height: 700px;">
<%=poCtrl.getHtmlCode("PageOfficeCtrl1")%>
</div>
</body>
</html>
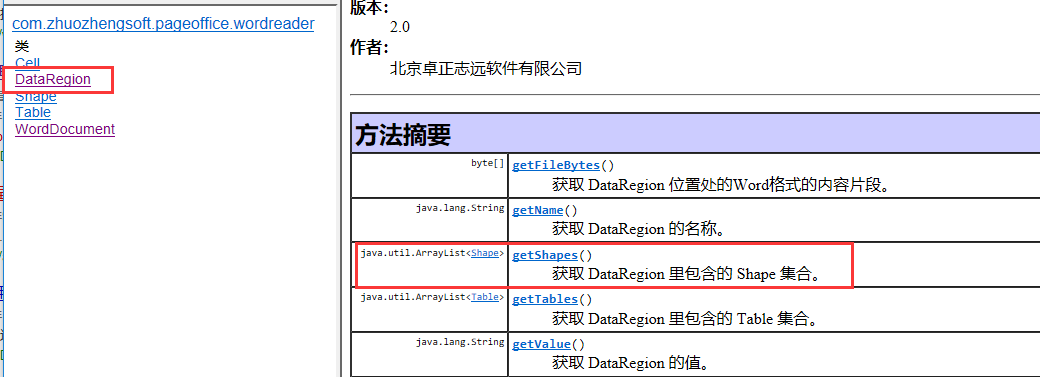
(2)获取图片
<%@ page language="java" import="java.util.*,com.zhuozhengsoft.pageoffice.wordreader.*,java.io.*" pageEncoding="utf-8"%>
<%
WordDocument doc=new WordDocument(request,response);
DataRegion dr=doc.openDataRegion("PO_image");
//将提取的图片保存到服务器上,图片的名称为:a.jpg
dr.openShape(1).saveAsJPG(request.getSession().getServletContext().getRealPath("ExtractImage/doc/")+"/a.jpg");
doc.close();
%>
5)具体的效果可以看看卓正官网看看下面的示例
http://www.pageoffice.cn:8080/Samples4/

注意:
如果需要更丰富的功能,大家可以去pageoffice官网下载示例代码直接将samples4文件夹扔到Tomcat的webapps下,启动Tomcat,浏览器访问http://localhost:8080/Samples4/index.html,看看具体的示例效果以及详细的代码。
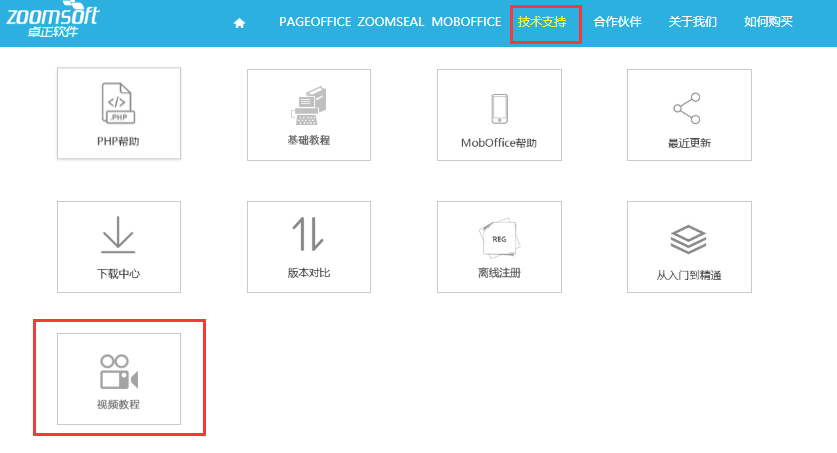
也可以看看视频快速了解 pageoffice。






















 1459
1459











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








