1、 安装nodejs环境
首先确保安装了node
node -vnpm -v如果能看到node和npm的版本号了,说明已经安装成功

注:node版本最好高一点,保险的话直接安装最新版本的,因为vue运行需要基于npm一定的版本(最好是3.x.x以上),版本低了有可能会出错,而npm是随node的安装自动安装的,直接安装最新的node,npm的版本号也会变高的,不用再做更多的操作,当然,也可以手动升级npm版本号(自己百度)
2、安装vue-cli
有npm和cnpm两种方式,网上都说cnpm好些,所以我也用的cnpm安装,
首先利用淘宝镜像安装cnpm
npm install cnpm -g --registry=https://registry.npm.taobao.org安装完成,输入
cnpm -v可以查看当前cnpm版本,这个和npm的版本还是不一样的

然后全局安装 vue-cli
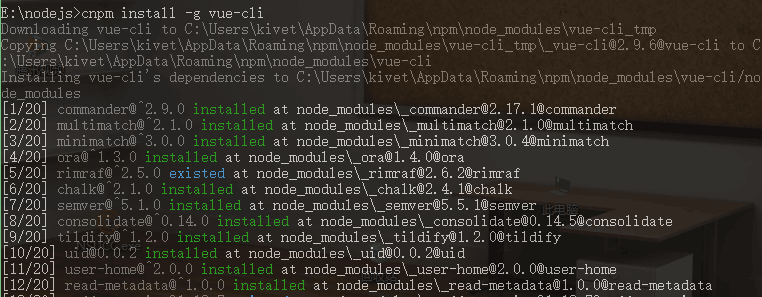
cnpm install -g vue-cli
这个命令只需要运行一次就可以了。安装上之后,以后就不用安装了。
查看vue版本号
vue -V //注:V是大写字母V
如果提示“无法识别 ‘vue’ ” ,有可能是 npm 版本过低,需要手动更新npm的版本号,这也是上面说的为什么要保证npm版本号高的原因,npm的版本可以手动升级更新,没记错的话应该是
npm install -g npm3、使用vue-cli来创建一个基于 webpack 模板的新项目
创建
cmd利用cd指令进入到保存项目的文件夹下,然后输入命令
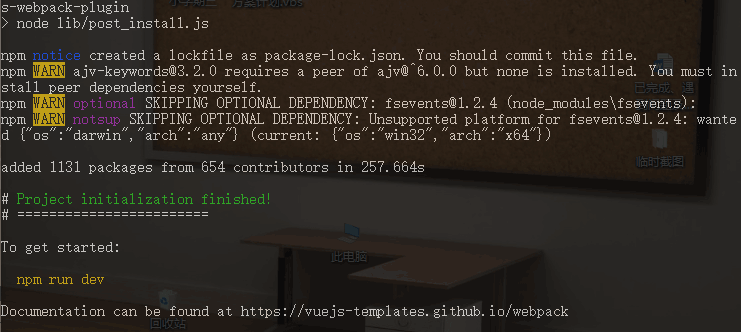
vue init webpack如图标记处输入项目名称(随便命名,但不要是中文),其它的看自己需要自行考虑yes还是no,每项的介绍自行百度


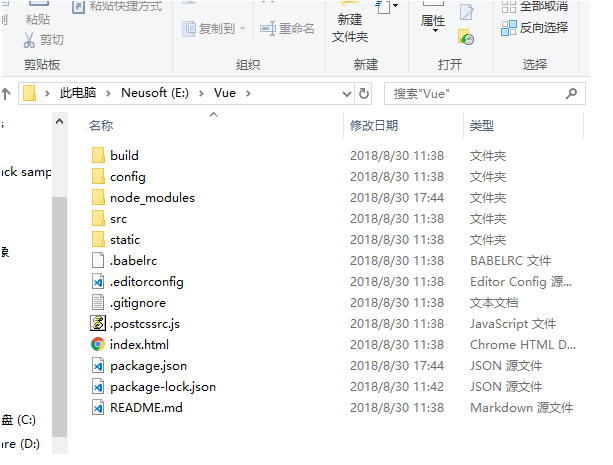
创建完成后文件夹内会有如下些文件

安装项目所需要的依赖
进入新建的项目文件夹下,就是上头有一些文件的里面,输入命令
cnpm install
因为自动构建过程中已存在package.json文件,所以这里直接安装依赖就行。
运行项目
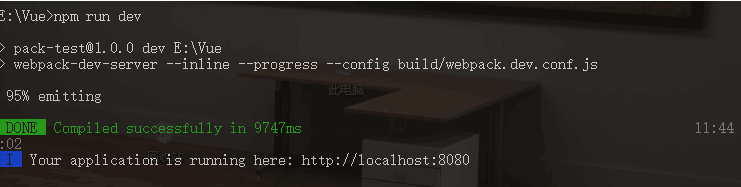
cnpm run dev
出现如图画面,在浏览器中输入网址http://localhost:8080 会出现如下图

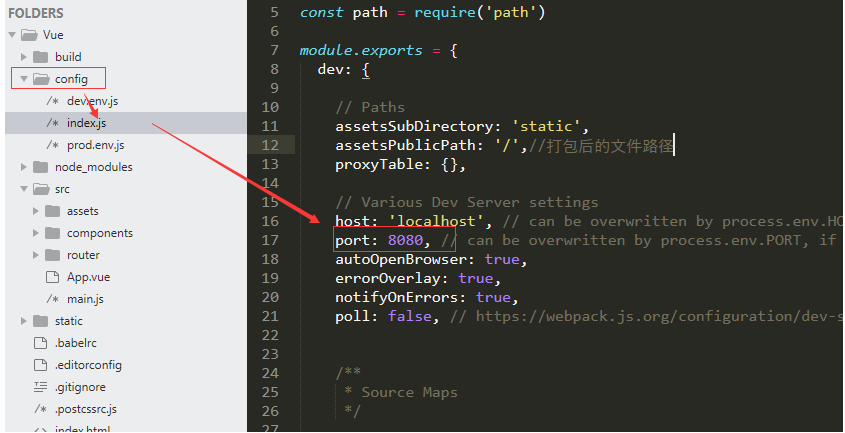
注意:如果浏览器打开之后,没有加载出页面,有可能是本地的 8080 端口被占用了(默认服务启动的是本地的8080端口),可以通过修改一下配置文件 config>index.js里的端口号

网上有的说执行cnpm run dev后,浏览器会自动默认打开一个“欢迎页面”,但是我的没有,原因应该如下
目录中config下的index.js文件中,将autoOpenBrowser的值是false,改为true就能自动打开了
4、后续其它步骤—打包上线
自己的项目文件都需要放到 src 文件夹下
项目开发完成之后,可以输入 npm run build 来进行打包工作
npm run build打包完成后,会生成 dist 文件夹,如果已经修改了文件路径,可以直接打开本地文件查看
项目上线时,只需要将 dist 文件夹放到服务器就行了。
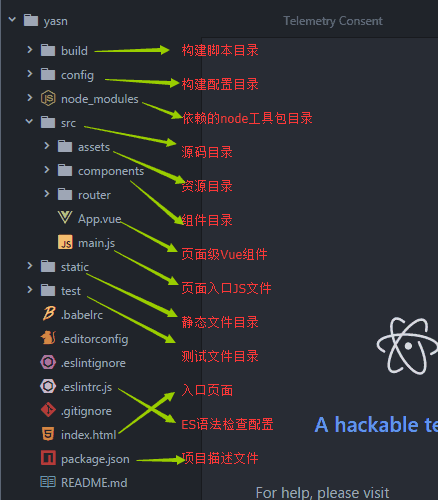
附:部分文件功能介绍(网上找的图片)






















 7645
7645











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








