最近基于angular4开发的项目告一段落,正好回顾一下学习angular4的心路历程,顺便整理一下angular4开发环境搭建的步骤,方便后面的小伙伴们学习angular4.
众所周知,从2.0开始angular.js已经不叫angular.js了,就叫 angular。而对于angular系列来说,从2到4仅仅是版本号的变更,绝大部分都是兼容的,当然了,由于typescript版本的更新和主版本号的升级,可能你把angular升到4之后,会带来一些错误,但一般按照规范编写代码,一般来说是没有问题。所以,以下将angular2和angular4统称为angular。
搭建angular的开发环境,对于大牛们自然可以选择一点一点的去搭建,只是对于我这种小菜鸟而言,选择一个好的工具能让开发更加简单快捷,所以,最终我选择了Angular CLI来搭建我的angular开发环境。
那么,Angular CLI是什么呢?
Angular CLI是一个命令行界面工具,它可以创建项目、添加文件以及执行一大堆开发任务,比如测试、打包和发布。同时,它具有以下特性:
1、Angular CLI 可以快速搭建框架,创建module,service,class,directive等;
2、具有webpack的功能,代码分割(code splitting),按需加载;
3、代码打包压缩;
4、模块测试,端到端测试;
5、热部署,有改动立即重新编译,不用刷新浏览器,而且速度很快;
6、有开发环境,测试环境,生产环境的配置,不用自己操心;
7、sass,less的预编译Angular CLI都会自动识别后缀来编译;
8、typescript的配置,Angular CLI在创建应用时都可以自己配置;
9、在创建好的工程也可以做一些个性化的配置;
10 Angular CLI创建的工程结构是最佳实践,生产可用;
Step1:检测基础环境
打开终端/控制台窗口中运行命令 node -v 和 npm -v,来验证一下你正在运行的nodeJs跟npm的版本。Angular CLI要求nodeJs版本需要在6.9.x 和 npm 3.x.x 以上的版本。如果低于版本要求,要先升级至最新版本。(关于如何安装与升级,请问度娘)
Step2:安装Angular CLI
全局安装Angular CLI
npm install -g @angular/cli
安装完成后执行ng -v显示如下:

至此,便可以开始我们的angular之旅啦~
Step3:创建angular工程
输入命令行:
ng new project_name
(project_name是你的项目名,此处我的项目名为angular-cli-demo)

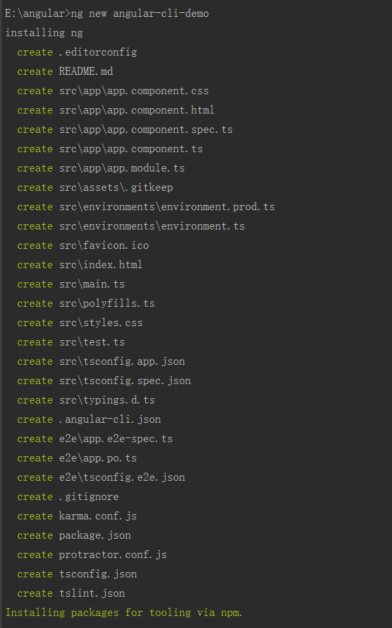
上图即为项目正在创建的过程,npm正在下载相关的包。历史经验表明,这个过程会消耗大量的时间,请大家耐心等待。在此,你也可以看到创建的相关内容。

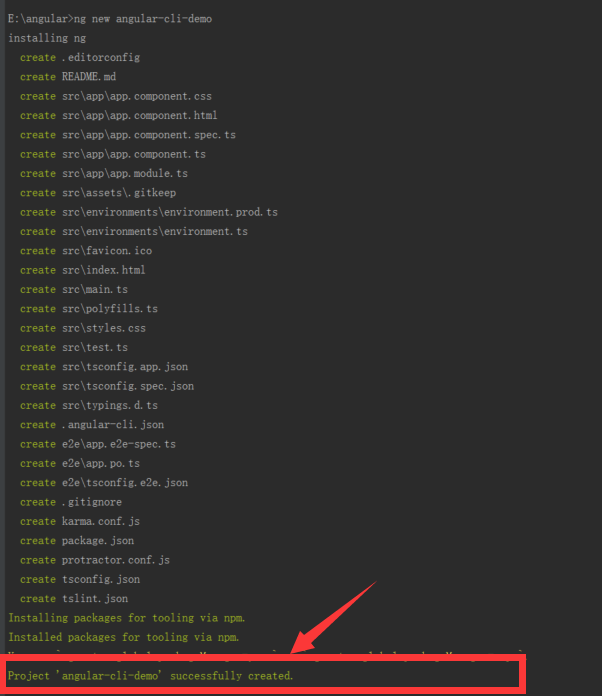
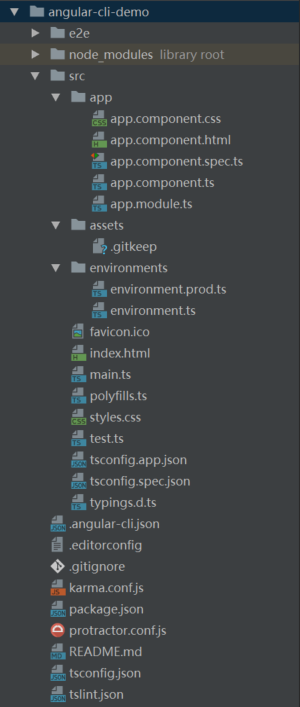
当出现以上内容时,说明相关的包已经下载完成,目录如下:

node_modules文件夹里是刚刚下载的所有包。
angular-cli.json文件是angular-cli的配置文件,
karma.conf.js文件是测试配置文件,
tslint.json文件是typescript的lint配置文件,
protractor.conf.js文件是端到端的测试配置文件,
polyfills.ts文件是导入es6模块的配置文件,
main.ts文件是angular工程的引导启动文件,
style.css文件是全局样式,
tsconfig.json文件是TypeScript编译器配置;
typings.d.ts文件是TypesScript类型声明文件,
app文件里是最简单的一个angular组件app.components相关的css,html,ts
以上这些配置都是angular2的生产项目中需要配置的文件。
Step4:启动工程
首先进入工程目录:
cd angular-cli-demo
然后回车

到达我们的工程文件名下,输入命令行:
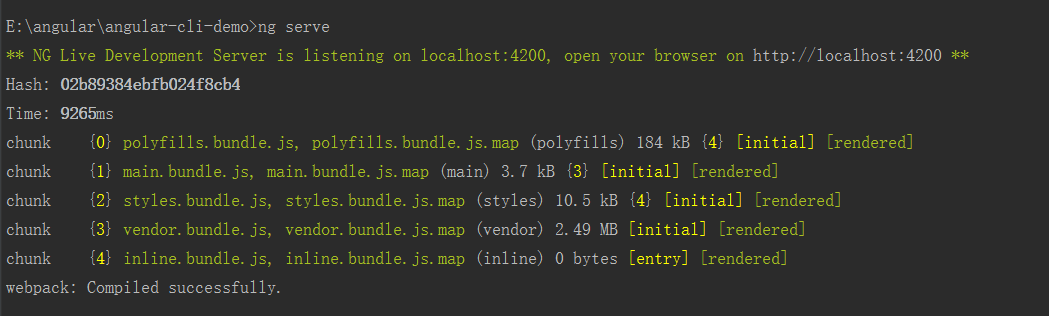
ng serve
然后回车

显示加载完成。此时打开你的浏览器,输入地址http://localhost:4200/

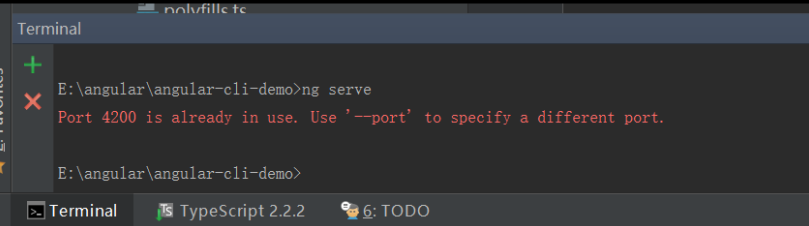
此时,如果你的4200端口被占用,则会显示报错

那么,输入命令行:
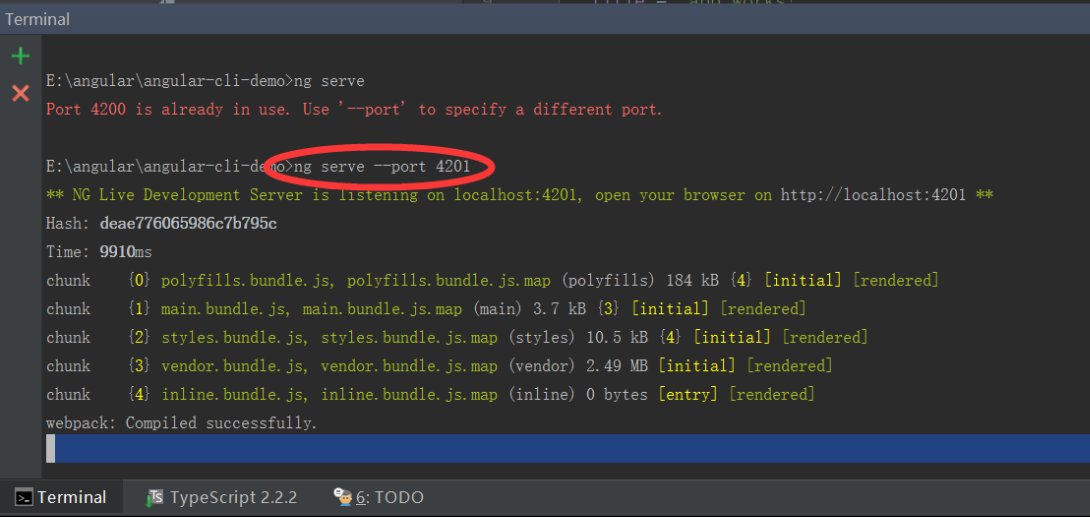
ng serve --port 4201
然后回车即可打开新的端口4201。

打开你的浏览器,输入地址http://localhost:4201/

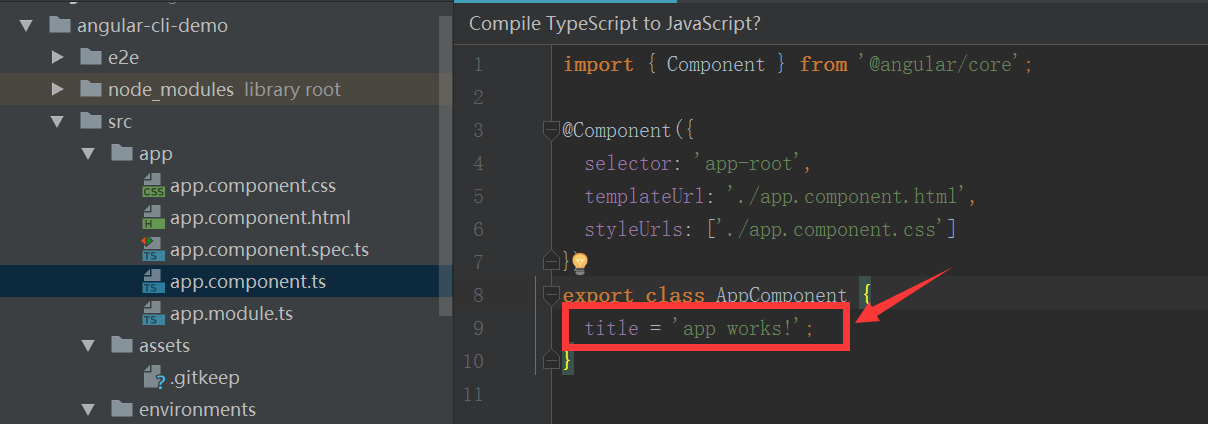
尝试修改一下app.component.ts中的文字,看看热部署是否马上生效?

修改这里的‘app works!’为‘Hello World!’,返回到刚刚的浏览器页面,发现这里的热部署已经生效啦!

至此,一个最简单的angular应用开发环境已经搭建完成,后续开发都可在此基础上进行。





















 268
268

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








