前沿:
小弟是一名web小前端,呆过大公司,也呆过小团队,职场摸爬滚打了小3年,用过不少开源的前端框架和插件库,鱼龙混杂,特此总结出一套可快速搭建web项目的前端项目构建框架!适合新手!大神请掠过!
简介:
前端框架无非两种,一种是UI框架负责页面渲染,一种是JS框架负责处理业务逻辑,该套框架中UI框架采用Layui+Bootstrap,Layui用来美化页面元素,Bootstrap用其栅格系统实现页面布局,JS框架采用AngularJs+Jquery,AngularJs模块化编程思想、双向数据绑定、重中之重路由系统实现单页面应用,Jquery强大的插件库以及DOM操作弥补AngularJs的不足之处!
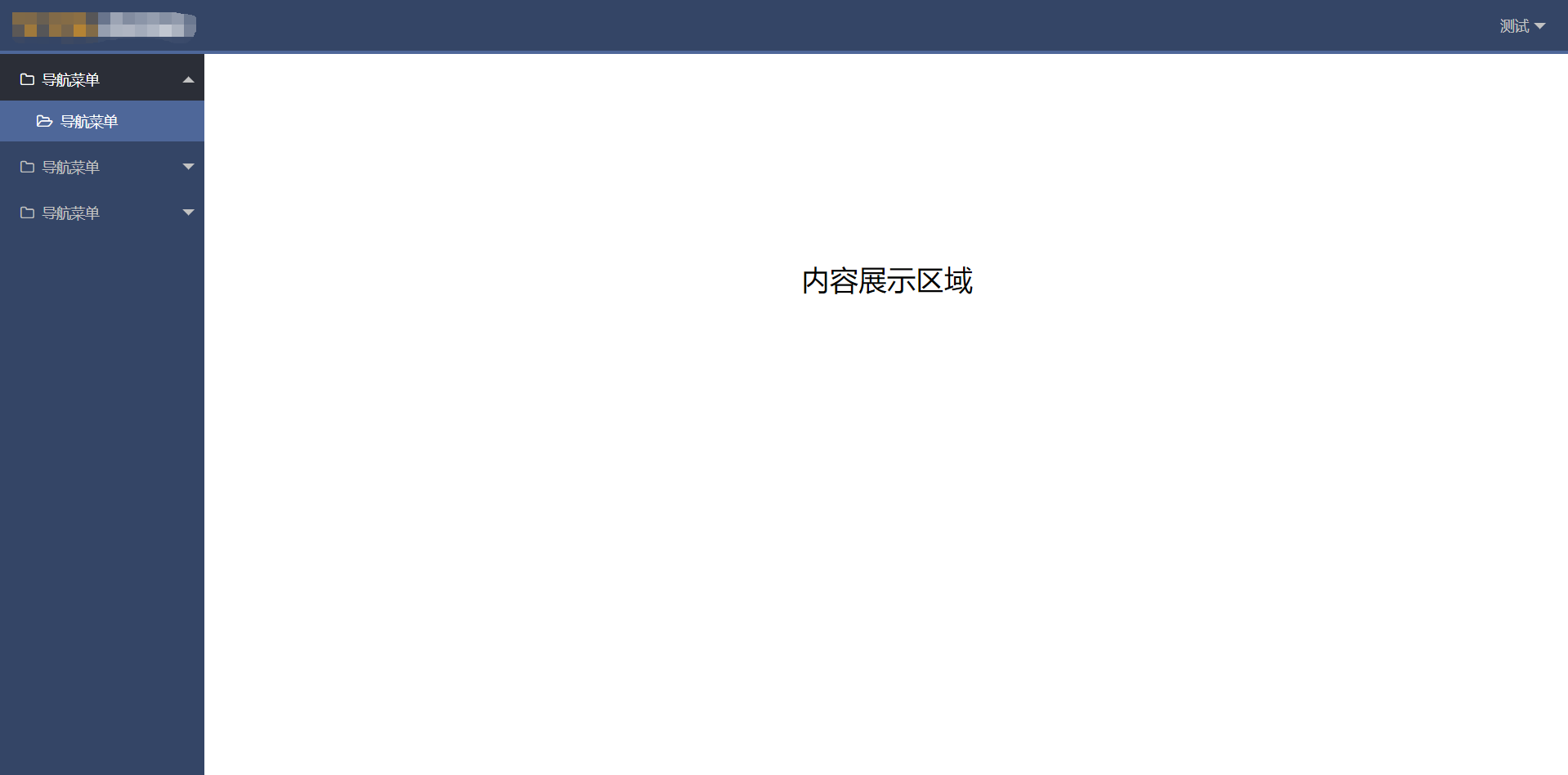
演示:

搭建过程:
- 下载AngularJs以及扩展组件(ui-router、ocLazyLoad)、Jquery、Layui、Bootstrap框架
- 新建index.html(主页面)、app.css(公共样式表)、app.js(路由配置)
- 新建main.html(入口模块)
- 新建navBar.html(导航模块)、navBar.js(导航模块控制器)
- 新建content.html(子页面模块)、content.js(子页面模块控制器)
- 注:主页面需要标准html页面结构,含head、body等部分,模块内不需要标准html页面结构,只存在标签代码片段。
1、index.html主页面引入所需文件
<!-- css部分 -->
<link rel="stylesheet" type="text/css" href="lib/layui/css/layui.css">
<link rel="stylesheet" type="text/css" href="lib/bootstrap/css/bootstrap.min.css">
<link rel="stylesheet" type="text/css" href="css/app.css" />
<!-- js部分 -->
<script type="text/javascript" src="lib/angular/angular.min.js"></script>
<script type="text/javascript" src="lib/angular/angular-ui-router.js"></script>
<script type="text/javascript" src="lib/angular/ocLazyLoad.min.js"></script>
<script type="text/javascript" src="lib/js/jquery-1.12.2.min.js"></script>
<script type="text/javascript" src="lib/layui/layui.js"></script>
<script type="text/javascript" src="lib/bootstrap/js/bootstrap.min.js"></script>
<script type="text/javascript" src="js/app.js"></script>2、index.html主页面定义入口模块
<!-- 入口模块 -->
<div ui-view></div>3、main.html入口模块定义导航模块和内容模块
<!-- 导航模块 -->
<div ui-view="navBar"></div>
<!-- 子页面模块 -->
<div ui-view="content"></div>4、app.js路由配置
- 引入扩展组件
var app = angular.module("app",["ui.router","oc.lazyLoad"]);- 路由配置
app.config(function($stateProvider, $urlRouterProvider) {
$urlRouterProvider.otherwise('/main');
$stateProvider
.state('main', {
url: '/main',
views: {
'': {
templateUrl: 'view/main.html',
controller : function () {
// 业务逻辑
}
},
'navBar@main': {
templateUrl: 'view/navBar/navBar.html',
controller: "navBarController",
resolve: {
lazyLoad: ['$ocLazyLoad', function ($ocLazyLoad) {
return $ocLazyLoad.load([
{
name: 'app',
files: ['js/controller/navBar.js']
}
]);
}]
}
},
'content@main': { // 默认映射子页面模块
templateUrl: 'view/content/content.html',
controller: "contentController",
resolve: {
lazyLoad: ['$ocLazyLoad', function ($ocLazyLoad) {
return $ocLazyLoad.load([
{
name: 'app',
files: ['js/controller/content.js']
}
]);
}]
}
}
}
})
.state('main.content', {
url: '/content',
views: {
'content@main': { // 按需映射子页面模块
templateUrl: 'view/content/content.html',
controller: "contentController",
resolve: {
lazyLoad: ['$ocLazyLoad', function ($ocLazyLoad) {
return $ocLazyLoad.load([
{
name: 'app',
files: ['js/controller/content.js']
}
]);
}]
}
}
}
})
});5、navBar.html导航模块负责配置导航菜单项并配置其映射的子页面模块
<a href="javascript:void(0);" ui-sref="main.content">导航菜单</a>6、content.js子页面模块根据app.js中对应路由定义的controller名称声明一个控制器
angular.module("app").controller("contentController",function ($scope) {
// 业务逻辑
});以上即为基于AJLB快速构建web项目(基础架构)的标准格式,只需要按照这种格式创建自己的子页面并配置即可!
此文章是伸手党的福音,旨在快速搭建一个架构完整的单页面应用项目,至于AngularJs路由配置(ui-router)以及子页面控制器的编码等详细原理将不在此文章做阐述!
over!!!





















 7462
7462

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








