万物生长靠太阳,界面变化靠状态state
1、一切界面变化都是状态state变化
2、state的修改必须通过setState()方法
2.1 this.state.likes=100;这样直接赋值修改无效!
2.2 setState是一个merge合并操作,只修改指定属性,不影响其他属性
2.3 setState是异步操作,修改不会马上生效
引入state这个概念的好处:
1、状态的变化直接带来界面的变化
2、Virtual Dom 正式为此而生。
2.1 React会自动计算出差异部分,以最小的差异去重新渲染,在内存中“打草稿”的这一概念便称为Virtual Dom。
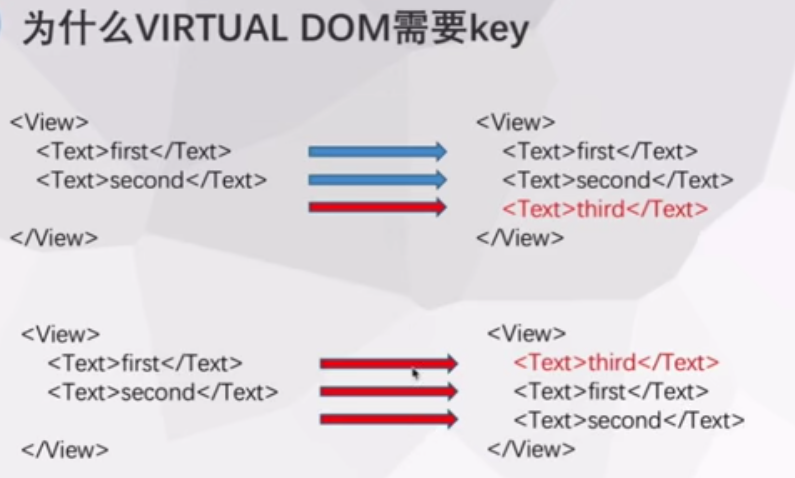
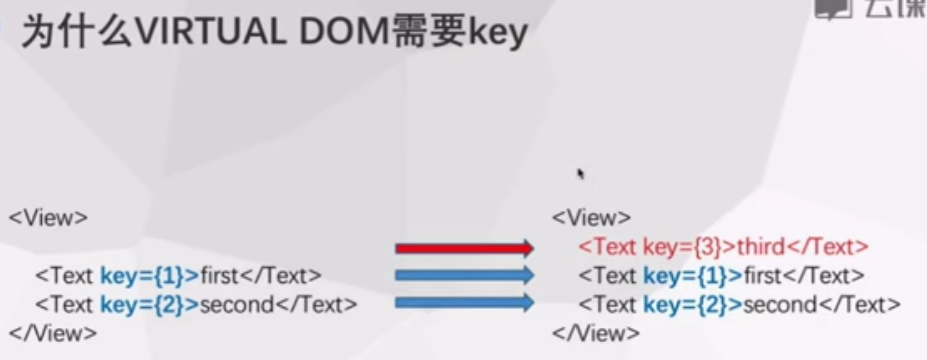
3、为什么虚拟Dom需要指定一个key?
见下方图片























 3021
3021

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








