安装前提是大家都已经搭建成功了electron环境,接下来我们接着上次的内容继续往下走,
本文主要是讲解工具的使用,首先当然是下载vscode ,传送门在这里 vscode中文网点击下载就好了啊!

被我下载下来了 接下来的点击就行了

代码部分已经贴出来了
接下来看第二部分

大家可以验证一下 这里我简单修改了一下之后我们到终端,移动到对应目录 electron index.html就可以运行了 是不是很酷炫,
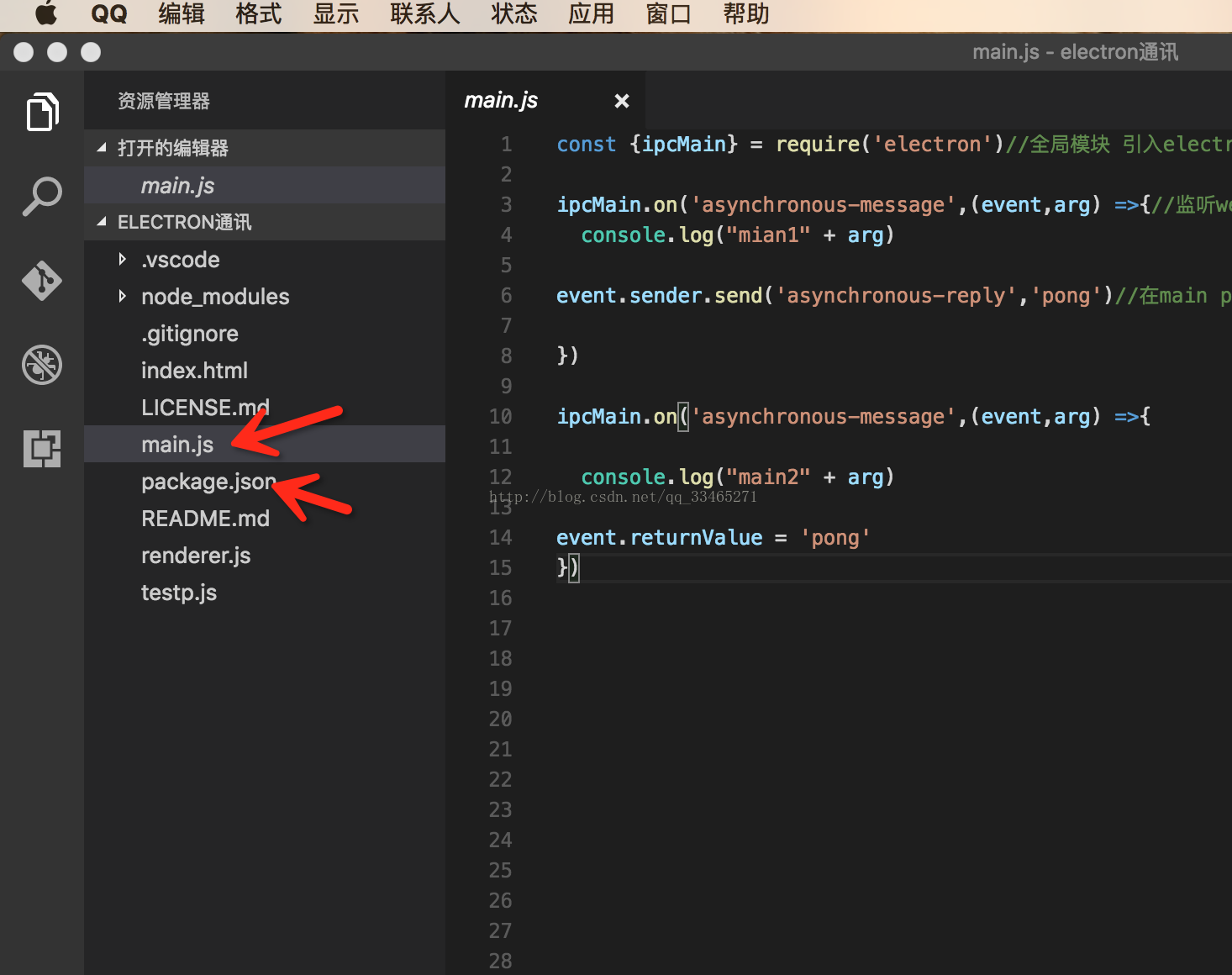
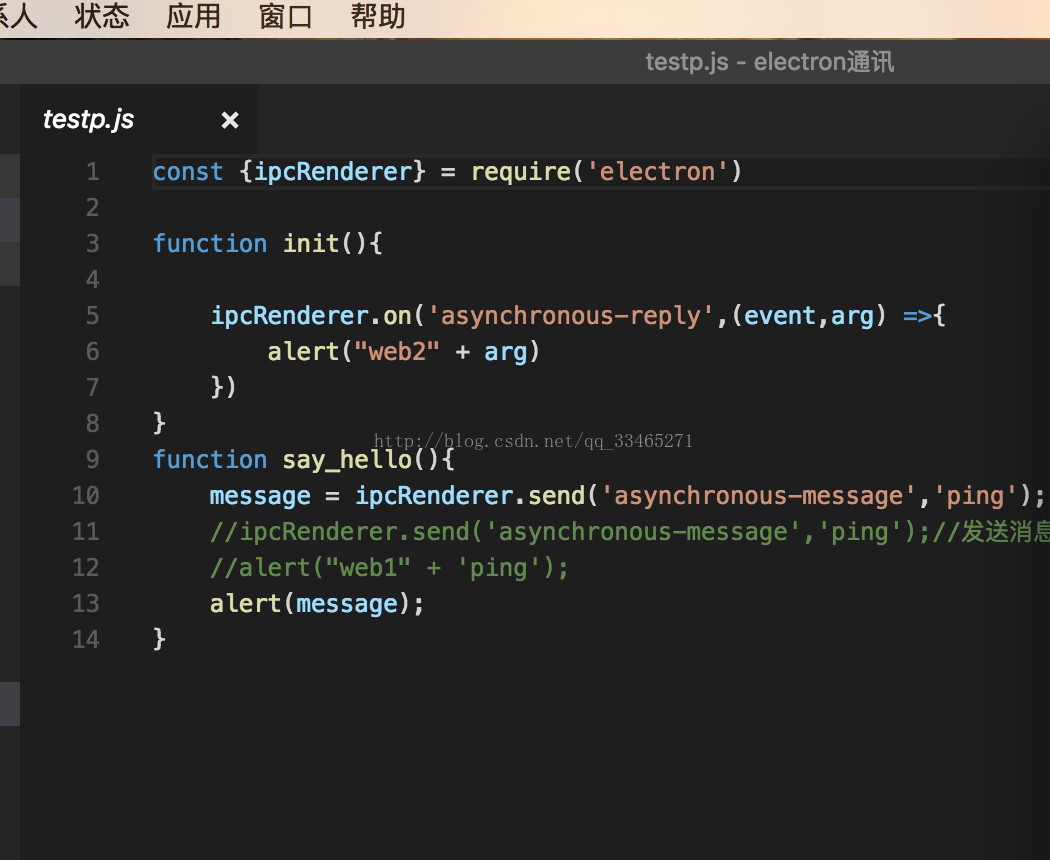
由于图片的注释被遮盖了 在这里我发一下代码,
main.js
const {ipcMain} = require('electron')//全局模块 引入electron
ipcMain.on('asynchronous-message',(event,arg) =>{//监听web page里发出的message
console.log("mian1" + arg)
event.sender.send('asynchronous-reply','pong')//在main process里向web page发出message
})
ipcMain.on('asynchronous-message',(event,arg) =>{
console.log("main2" + arg)
event.returnValue = 'pong'
})
testp.js
const {ipcRenderer} = require('electron')
function init(){
ipcRenderer.on('asynchronous-reply',(event,arg) =>{
alert("web2" + arg)
})
}
function say_hello(){
message = ipcRenderer.send('asynchronous-message','ping');
//ipcRenderer.send('asynchronous-message','ping');//发送消息
//alert("web1" + 'ping');
alert(message);
}
packahe.json
{
"name": "electron-quick-start",
"version": "1.0.0",
"description": "A minimal Electron application",
"main": "main.js",
"scripts": {
"start": "electron ."
},
"repository": "https://github.com/electron/electron-quick-start",
"keywords": [
"Electron",
"quick",
"start",
"tutorial",
"demo"
],
"author": "GitHub",
"license": "CC0-1.0",
"devDependencies": {
"electron": "^1.4.1",
"gulp": "^3.9.1"
}
}
今天又是代码满满的一天























 768
768

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








