引言:

MongoDB 是一个基于分布式文件存储的数据库。由 C++ 语言编写。旨在为 WEB 应用提供可扩展的高性能数据存储解决方案。
MongoDB 是一个介于关系数据库和非关系数据库之间的产品,是非关系数据库当中功能最丰富,最像关系数据库的。
1,下载mongodb
MongoDB 提供了可用于 32 位和 64 位系统的预编译二进制包,你可以从MongoDB官网下载安装,MongoDB 预编译二进制包下载地址:https://www.mongodb.com/download-center#community
根据你的系统下载 32 位或 64 位的 .msi 文件,下载后双击该文件,按操作提示安装即可。安装过程中,你可以通过点击 "Custom(自定义)" 按钮来设置你的安装目录。
2, 创建数据目录
MongoDB将数据目录存储在 db 目录下。但是这个数据目录不会主动创建,我们在安装MongoDB完成后需要创建它。请注意,数据目录应该放在根目录下((如: C:\ ,D:\或者 E:\ 等 )。
我这里在E盘下创建一个data的目录,然后在data目录里创建db目录。
3,运行 MongoDB 服务器
为了从命令提示符下操作MongoDB服务器,你必须从MongoDB目录的bin目录中执行mongod.exe文件。
使用dos命令(或者直接操作文件夹):
e:/sql/bin/mongod.exe
到此,你已经成功启动mongodb服务器。
4,在vue-cli中引入MongoDB
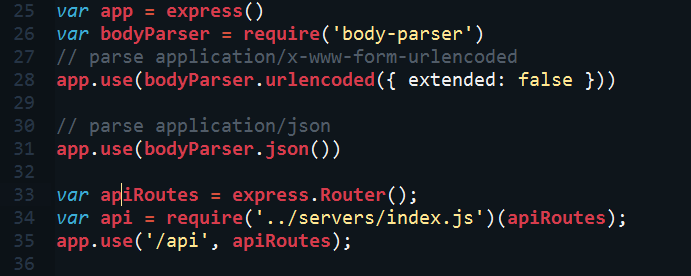
1, vue-cli 作为vue预构建的脚手架,项目build目录中有一个服务启动的入口:dev-server.js文件(在package.json文件中,npm run dev就是启动node dev-server.js),这里使用Node.js的express框架搭建并启动一个后台服务,引入express的Router路由配置
const app = express() //引入express
const apiRoutes = express.Router(); //引入router
var bodyParser = require('body-parser') //使用body-parser,对json数据处理,可在后面配置router接口的时候,对req和res进行数据处理
// parse application/x-www-form-urlencoded
app.use(bodyParser.urlencoded({ extended: false }))
// parse application/json
app.use(bodyParser.json())
2, 在项目根目录新建一个servers文件夹(和build,src在同级目录)
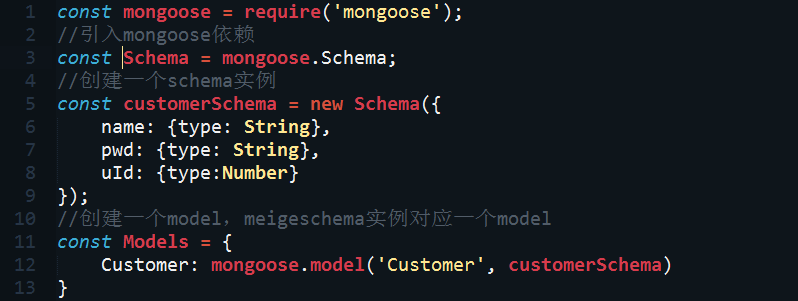
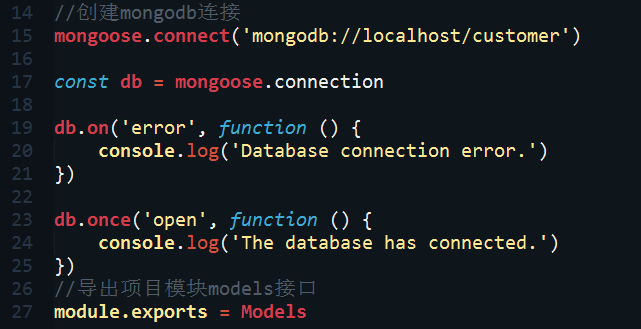
然后再servers文件夹内新建一个schema.js文件,配置mongoose;


3, 在servers文件夹下创建一个index.js文件,并在dev-server.js引入
const api = require('../servers/index.js')(apiRoutes); //引入servers下的index.js文件,并全局传入apiRoutes
app.use('/api', apiRoutes);
配置如下:

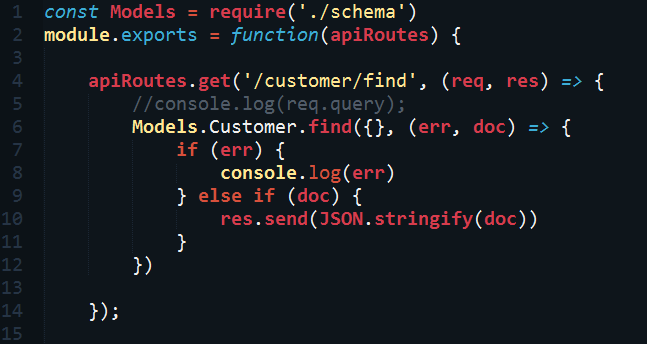
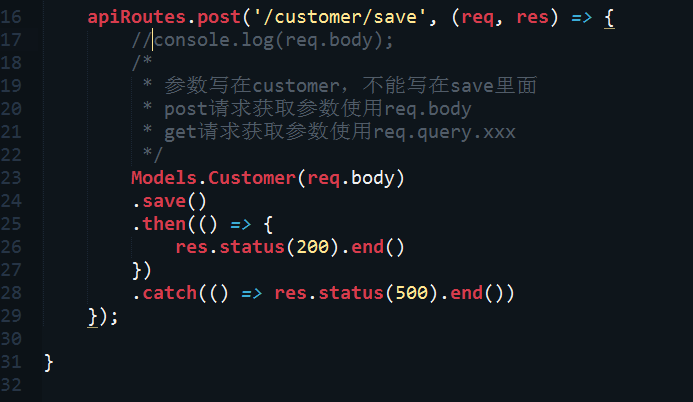
4,在index.js中加入以下代码:


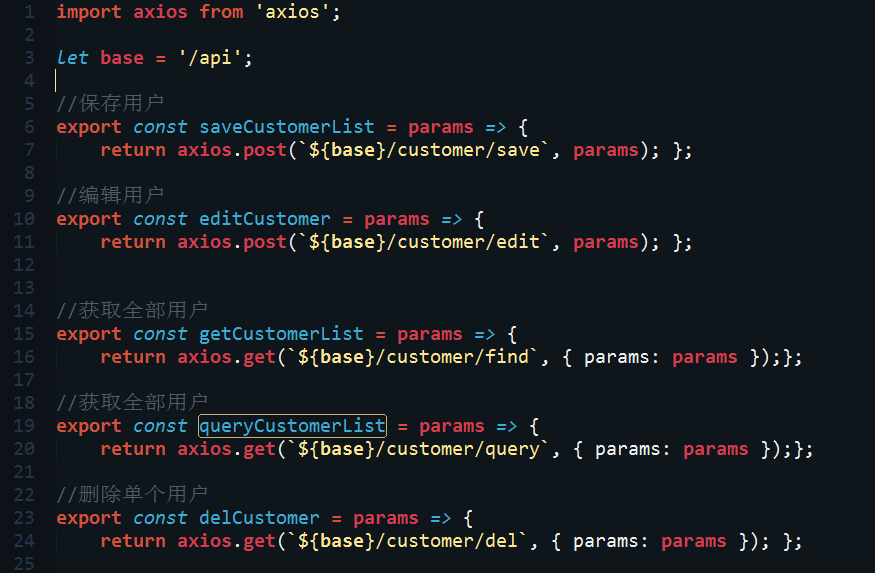
5,在你的组件中做ajax请求(可根据个人喜好使用vue-resource或vue2推荐的axios)即可,这里使用axios,在该模块内新建一个公共的api.js文件,作为统一的接口获取文件(方便模块调用接口)

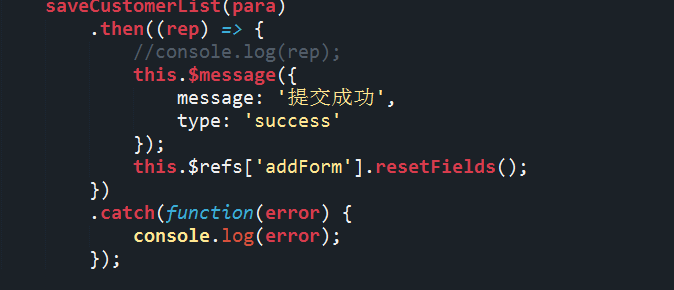
如:存入数据的ajax地址为"/api/customer/save",即调用saveCustomerList()方法


然后你可以类似的去调用"/api/customer/save"接口获取用户数据
你可以继续添加新的接口,调用mongodb的save()方法或insert()方法存入数据,update()更新数据,以及混合查询语法获取数据。





















 1079
1079

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








