一、添加一个公共组件
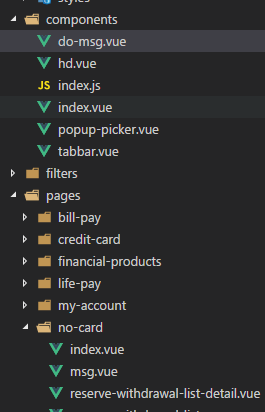
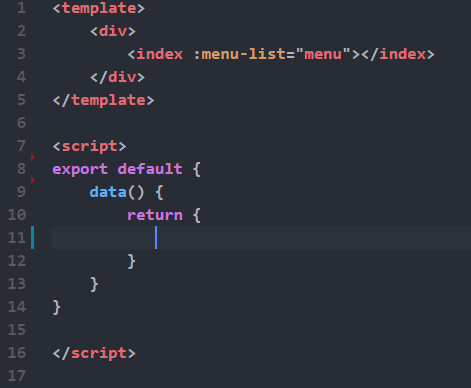
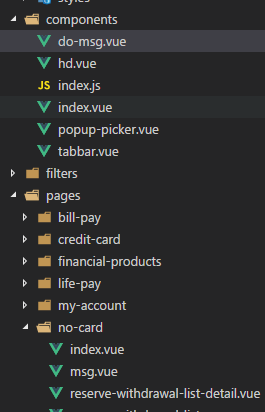
这里以components作为公共组件文件夹,普通页面写在pages文件夹内。首先在公共组件文件夹内新建一个.vue文件,

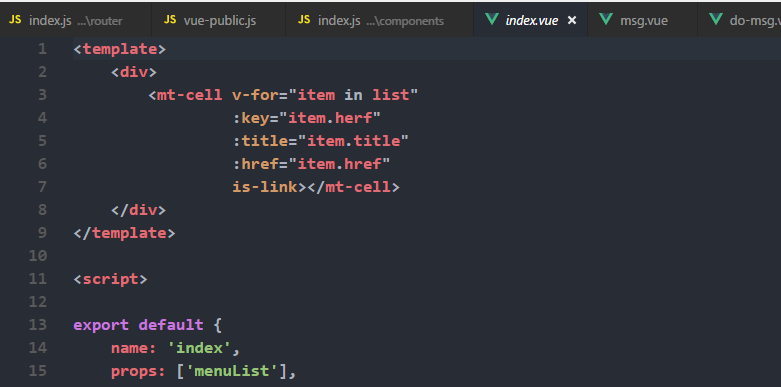
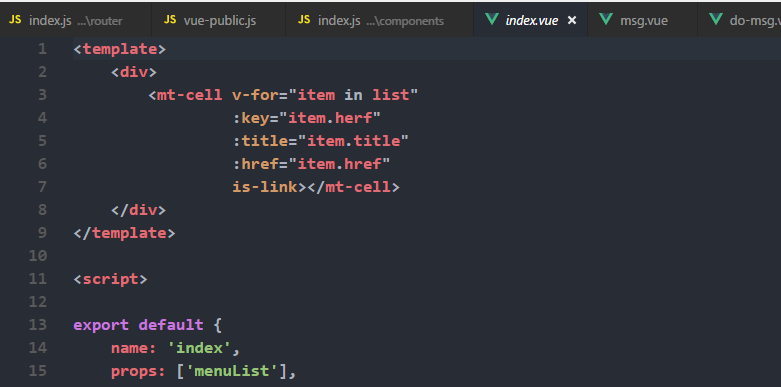
内容和普通组件书写方式一样:

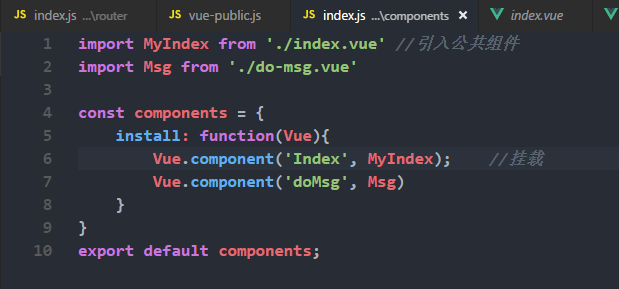
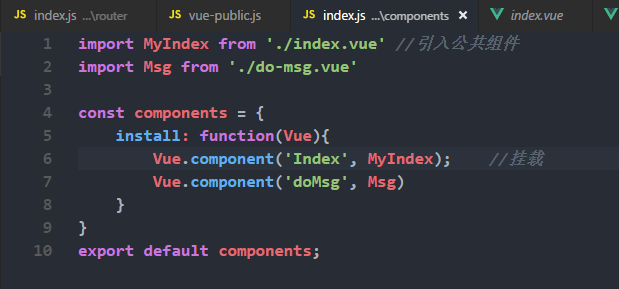
二、新建一个index.js文件,作为模块入口,引入依赖组件

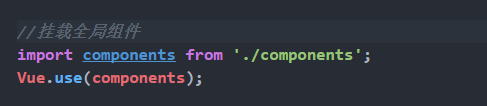
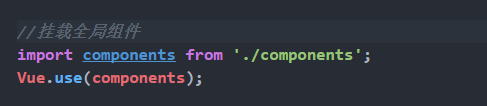
三、在main.js里挂载这些组件

四、总结
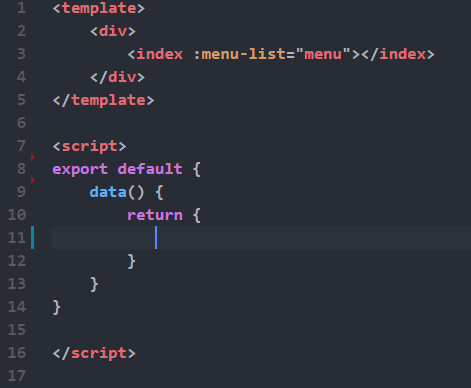
此时在页面内即可直接使用这些组件,而不需要在各个模块单独引入

这里以components作为公共组件文件夹,普通页面写在pages文件夹内。首先在公共组件文件夹内新建一个.vue文件,

内容和普通组件书写方式一样:



此时在页面内即可直接使用这些组件,而不需要在各个模块单独引入

转载于:https://my.oschina.net/AndyShang/blog/893383
 168
168
 262
262

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


