http://fly.layui.com/jie/14570/
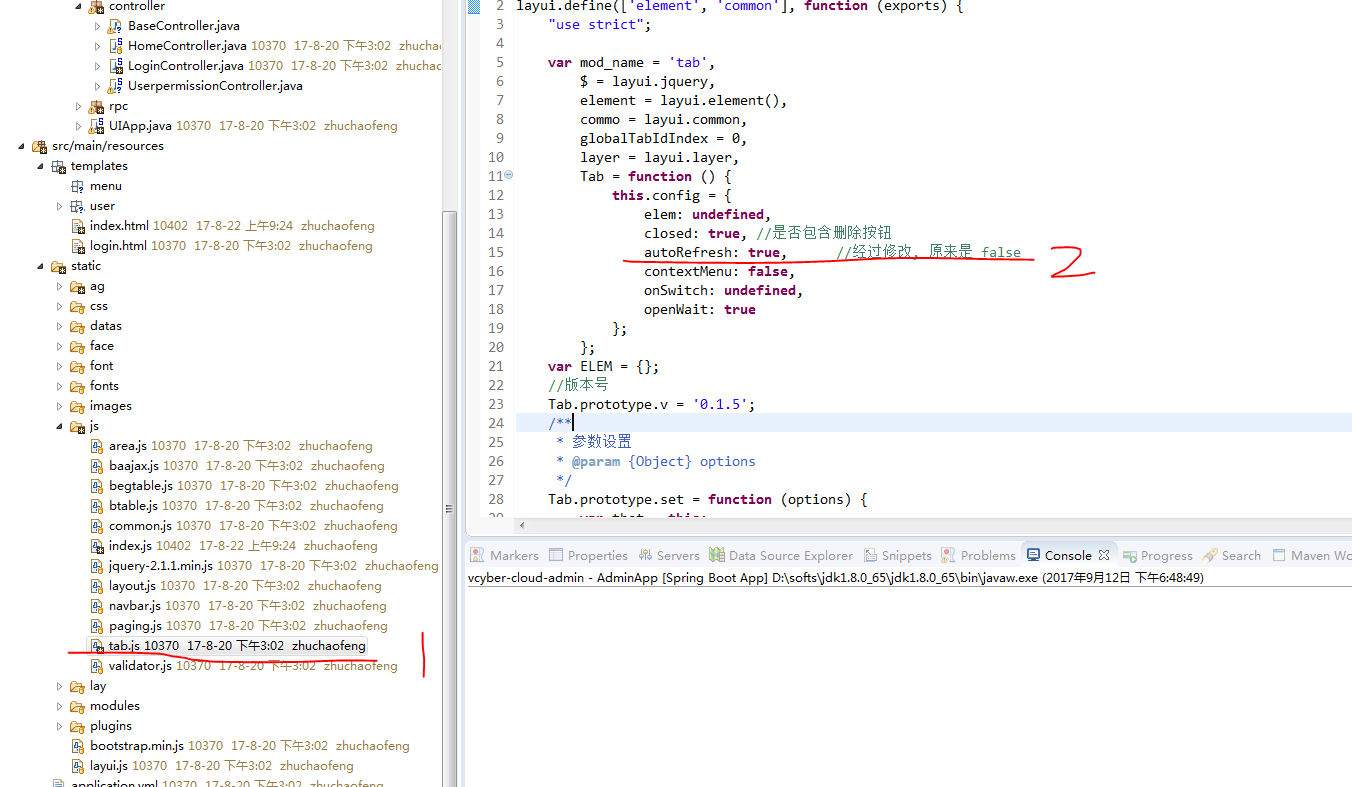
修改源码位置: 找到 js/tab.js找到如图对应的位置, 将false 修改为true , 在对应位置加上
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location = data.href;
/* 对应源码位置
} else {
element.tabChange(ELEM.tabFilter, that.getTabId(data.title));
//自动刷新
if (_config.autoRefresh) {
//2017年9月12日15:59:36 新增加上的
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location = data.href;
_config.elem.find('div.layui-tab-content > div').eq(tabIndex).children('iframe')[0].contentWindow.location.reload();
}
}
*/





















 227
227











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








